什麼是視差捲動?
視差效果(parallax effect)在這一兩年來的網頁設計中,被廣泛的被使用到,他在滑鼠滾動時透過背景不同移動速度,造成了令人驚豔的效果,給訪客有趣的瀏覽體驗。今天來介紹一下幾個使用這個效果很棒的網站給大家。
視差捲動設計
1. Nathan Sawaya積木夢工場|官方網站|積木展

2. Saucony Kinvara 3

http://community.saucony.com/kinvara3/
3. Air Jordan 2012 – AJ2012

http://community.saucony.com/kinvara3/
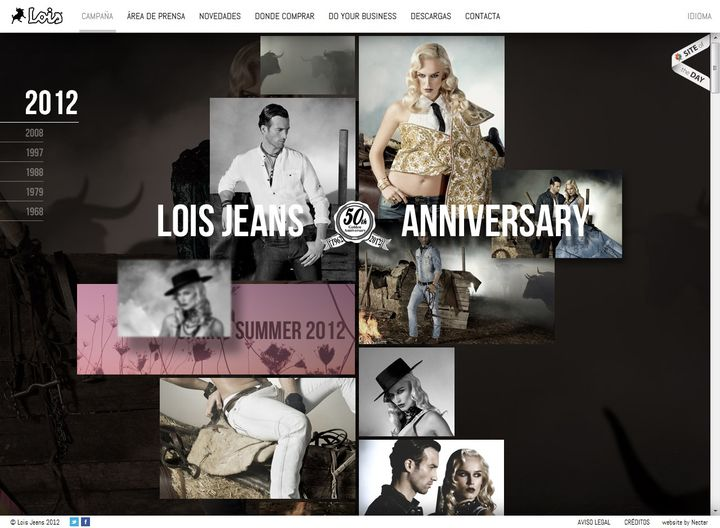
4. Lois Jeans 50th Anniversary | Spring Summer 2012

http://www.loisjeans.com/web2012/es/
5. Michelberger Booze

http://www.michelbergerbooze.com/
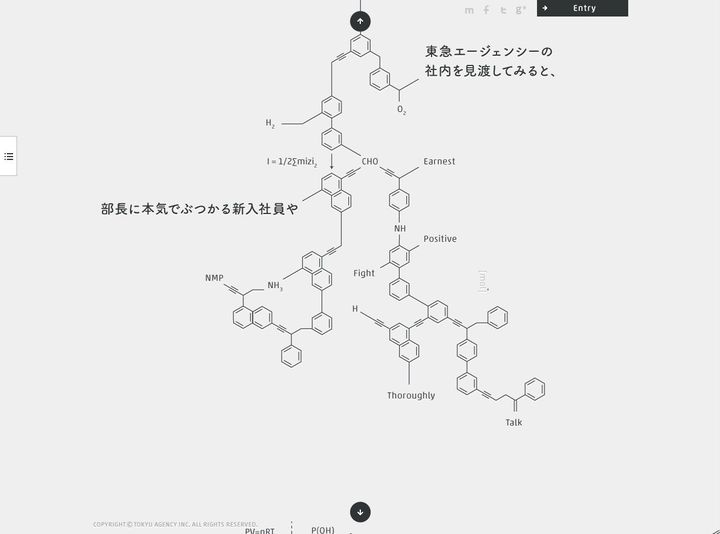
6. TAG REACTION | RECRUIT 採用サイト | Tokyu Agency Inc.

http://www.tokyu-agc.co.jp/recruit/2013/special/
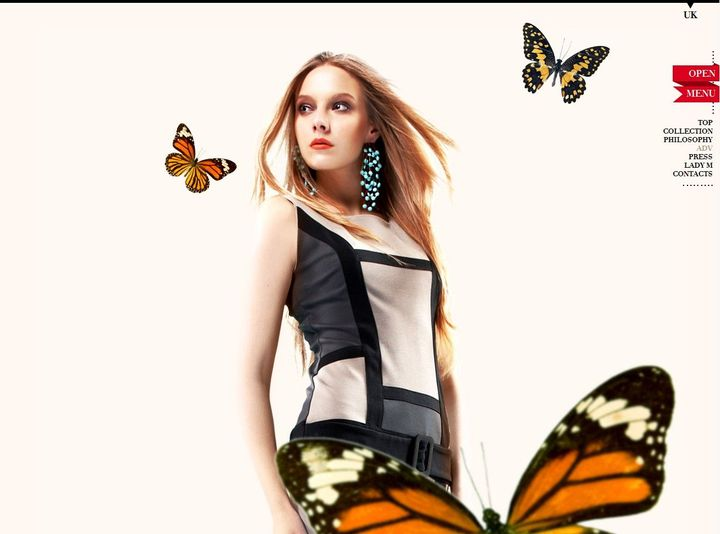
7. Ascensión Latorre

http://www.ascensionlatorre.com/es/philosophy/
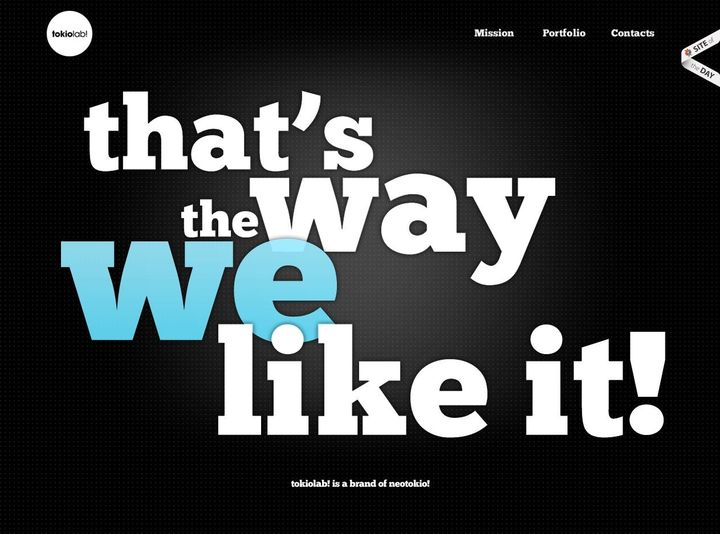
8. TokioLab! Realizzazione Siti Web Milano

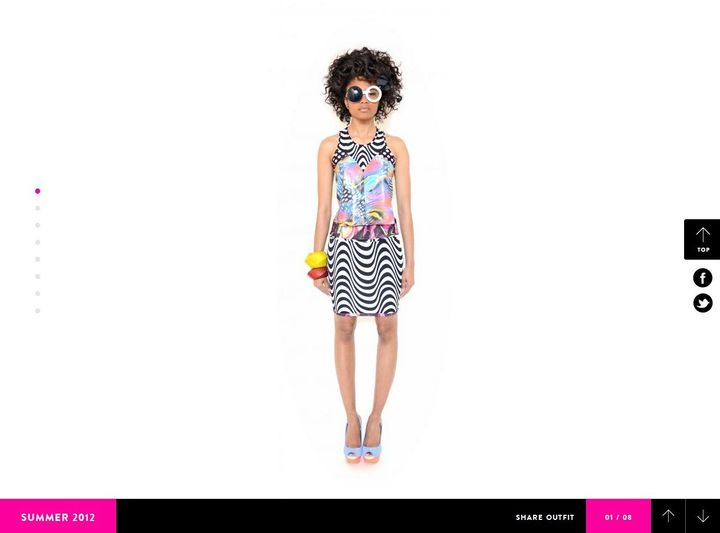
9. KRYSTALRAE

http://krystalrae.com/#collection/
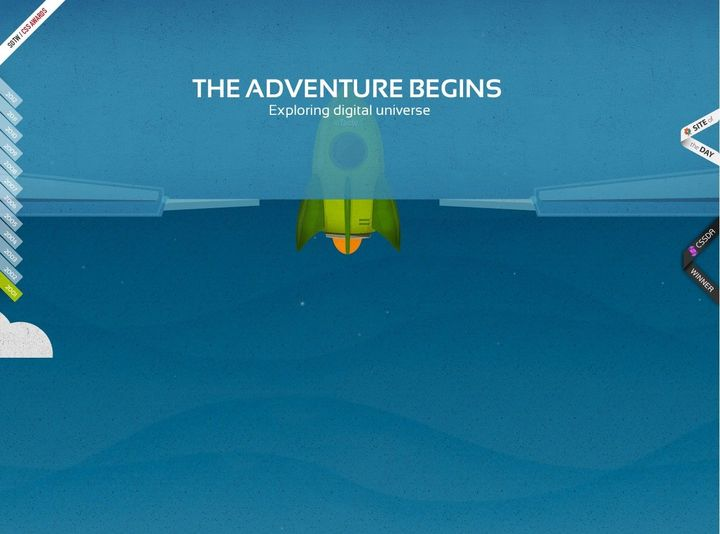
10. inTacto 10 Years

http://www.intacto10years.com/index_start.php/
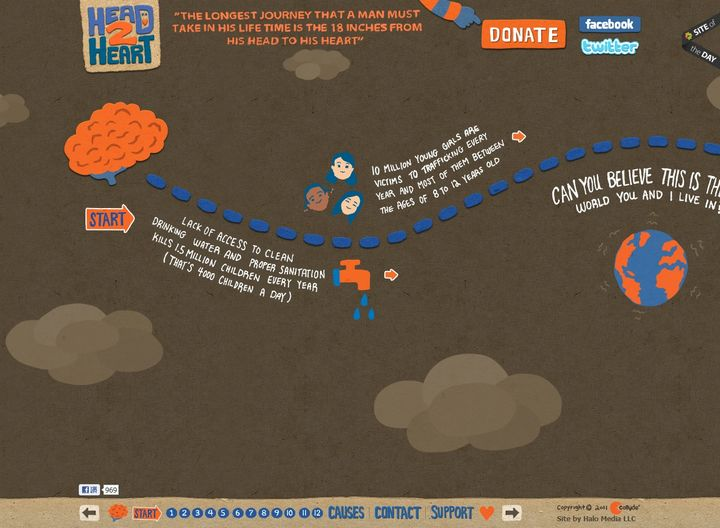
11. Head2Heart

12. Manufacture d’Essai

http://www.manufacturedessai.it/it/
13. iutopi

附註:視差效果(parallax)這個詞是源自於希臘παράλλαξις(parallaxis),意思是“變化”。