我們在網頁設計的時候,不管怎樣的網站一定都會要進行配色的動作,因此今天來講講色彩學的基本概念,有個概念後再多加練習,配色就會越來越熟練了,久了就一定能做出不錯的配色。
混色原理
一般電腦上的混色方式和印刷時的混色方式是不同的,電腦上顯示的混色方式是用加法混色原理,而印刷時則使用減法混色原理,下面就來說明這兩個混色方式的差別。
顯示器影像色彩的混合原理 ─ RGB色相
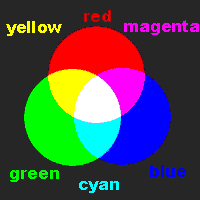
電視機、電腦等顯示器都是採用所謂的”加法混色原理”。加法混色也被稱為光學混色,而我們常聽到的RGB色彩模式,就是根據這個混色原理製訂的,也是目前我們所看到市面上各類的顯示器所使用的色彩模式。
所謂的RGB色相,就是由紅(R)、綠(G)、藍(B),這三種光源色的混合而產生出各種不同的顏色。而這三原色的光隨著能量不同,可以有各式各樣的混合,甚至可以產生1600萬種以上的顏色變換。在完全沒有光的情況下,理所當然會是一片黑色,也就是說當R、G、B都等於0的時候,代表著黑色。當三種不同的光色進行混合,便能得到各種不同的顏色,當三原色以最高的能量混合時,就產生了白色。

印刷時所使用的色彩混合原理─CMYK色相
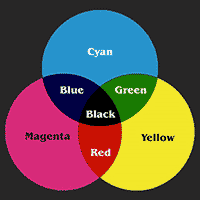
當周圍的光源投射在印刷物上時,隨著印刷不同,光源有一部份會被吸收,其餘的就被反射回去。這反射的光就是我們眼睛所看到的物體色。藉由物體色的物理特性,產生的混合原理稱為減法原理。印刷時所使用的墨水:青色(C)、洋紅色(M)、黃色(Y)、黑色(K)構成的各種顏色,稱為CMYK色相。

網頁216安全色
216安全色是安全的調色盤,不會隨著電腦的作業系統、電腦的等級及瀏覽器的不同而有所不同。也就是說,只要所使用的瀏覽器,共通使用216色的體系,便可以在任何環境下都達到一樣原色重現的效果。
安全色是由紅、綠、藍的數位訊號(DAC Count)以0, 51, 102, 153, 204, 255依照6x6x6所組合而成的,共有210種有彩色和6種無彩色所共同組合完成。

216安全色對網頁設計者是一種一定得俱備的常識,以這個基礎所定下的色彩劃,更可以做到兼顧安全性又兼顧設計概念的好網站。
色彩的三屬性:色溫、明度、彩度
所謂的色溫,或是色相,就是指不一樣的顏色,像紅、黃、藍不一樣的三原色會因為波長不同的光線,而產生出不一樣的顏色。
明度指的是色彩的明暗程度:光的反射和吸收程度不同而造成的差異。
彩度指的是色彩的強或弱。最純粹與原來顏色相近的顏色混合時,彩度較高。相反的,若是和大量的白色或黑色混合時,所產生的顏色彩度較低。
今天大概就講到這邊,色彩學是一門很深很廣的學問,有機會我們會再為各位多寫一些概念性的文章,相信這些知識在網頁設計時能有一定的幫助。