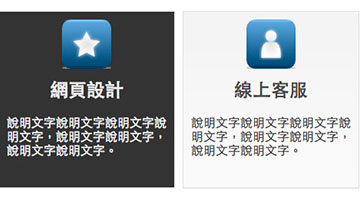
在做網頁設計時,如果要使用漸層的背景,通常會使用的做法是利用軟體將整個背景製作出來,例如左邊那樣,是做好之後再插入到網頁中的,現在新的CSS3出來了之後,可以直接使用語法就產生一模一樣的背景。 甚麼?你說你不知道CSS 3的語法嗎?沒關系,可以使用下面的網站,只要點一點拉一拉,他會自動生成個瀏覽器對應的CSS 3的語法,再直接套用就可以拉。
不過…有點遺憾的事情是,到小編寫這篇文章為止,最新的 IE 9.0,還是沒有辦法完整支援 CSS 3 的漸層效果,所以在產生的CSS 3 的語法之後,可以利用之前提過的 CSS HACK,讓 IE 系列的瀏覽器使用原本的方法呈現,不過從網站產生的語法註解中,看到了IE 10 的蹤影,讓我們期待一下 IE 10 可以對CSS 3.0 有更完整的支援。
語法
/* IE10 */
background-image: -ms-radial-gradient(center, circle closest-side, #00A3EF 0%, #FFFFFF 100%);
/* Mozilla Firefox */
background-image: -moz-radial-gradient(center, circle closest-side, #00A3EF 0%, #FFFFFF 100%);
/* Opera */
background-image: -o-radial-gradient(center, circle closest-side, #00A3EF 0%, #FFFFFF 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(radial, center center, 0, center center, 143, color-stop(0, #00A3EF), color-stop(1, #FFFFFF));
/* Webkit (Chrome 11+) */
background-image: -webkit-radial-gradient(center, circle closest-side, #00A3EF 0%, #FFFFFF 100%);
/* Proposed W3C Markup */
background-image: radial-gradient(center, circle closest-side, #00A3EF 0%, #FFFFFF 100%);
這邊說明一下圓形語法,各個瀏覽器的語法稍稍有點不同,不過大致上如下面的規則:
radial-gradient( 圓心位置,形狀 形狀參數,顏色 顏色停止位置,顏色 顏色停止位置 …)
radial-gradient:表示要使用的是圓形漸層。 圓心位置:起始位置,例如上面的範例寫的是center,表示從div的中間開始,指定的方法就和一般我們在設定CSS background的方法一樣。
形狀:circle(正圓) | ellipse(橢圓) ,可省略,預設值是ellipse
形狀參數:closest-side | closest-corner | farthest-side | farthest-corner | contain | cover,可省略,預設值是cover
- closest-side:漸變的半徑長度為從圓心到離圓心最近的邊。
- closest-corner:漸變的半徑長度為從圓心到離圓心最近的角。
- farthest-side:漸變的半徑長度為從圓心到離圓心最遠的邊。
- farthest-corner:漸變的半徑長度為從圓心到離圓心最遠的角。
- contain:包含,漸變的半徑長度為從圓心到離圓心最近的點。類似於closest-side。
- cover:覆蓋,漸變的半徑長度為從圓心到離圓心最遠的點。類似於farthest-corner。
顏色:顏色就如同本來CSS的指定顏色方法。
顏色停止位置:顏色停止的位置,可用長度或百分比顯示。
下次再來介紹如何讓旁邊討厭的白邊,變成透明的顏色,請期待囉。