類別篩選
選擇您想要進行篩選的項目(單選)
篩選結果:

【網頁設計】跟我一起成為色彩大師吧!(三) – 超淺白解析 HSB 與 HSL 的差異及實戰應用
色彩大師系列的文章終於來到了尾聲,最後我們要帶著大家一起熟悉四個常見色彩模式中,相對較為陌生的 HSB 跟 HSL。只要掌握了其中的精隨,就會發現他們在設計過程中反而更加實用唷!

【網路小辭典】網頁設計中的轉址策略:從 301 到 308 全面解析
深入探討網頁設計中的轉址類型,從 301 永久轉址到 308 永久重定向。本文提供了各種轉址的詳細說明及其對 SEO 和用戶體驗的影響,幫助您在不同情況下作出合適的轉址選擇,確保網站結構的最佳化和搜索引擎的友好度。

【網頁設計】跟我一起成為色彩大師吧!(一) – 輕鬆看過常見色彩模式 Hex、RGB、HSB、HSL
這個世界充滿著各式各樣獨特的色彩,並且因應不同的世界觀而有不同的表達方式,快跟我一起進入五顏六色的神祕洞窟,利用 Hex、RGB、HSB、HSL 的專屬編碼捕捉世間萬物的顏色吧!

【網路小辭典】網頁設計中常見的錯誤代碼說明
深入解析網頁設計中遇到的常見錯誤代碼,如 404、500 等,提供原因說明及有效的解決方案。幫助網頁設計師、專案經理及使用者有效理解並應對網站問題,提升網站品質與 SEO 表現。

【網頁設計】網域名稱的價值:為什麼是最划算的投資之一
常常聽到別人說網址、網域到底有什麼不同呢?一定要註冊嗎?註冊後能有什麼好處?今天來跟你一一說清楚。

【網路小辭典】網頁設計圖片格式解析:新手導航手冊
深入了解 JPEG 、 PNG 、 GIF 、 SVG 和 WebP 等網頁設計中的圖片格式。本指南將幫助新手設計師掌握每種格式的特性、優缺點及其最佳應用場景,是進入網頁設計世界的必備知識。

【數位行銷】什麼是WOM?
WOM是Word-of-Mouth縮寫,在中文被翻譯成口碑行銷。簡單的說,也就是透過陌生人的嘴,來幫你的產品做宣傳。

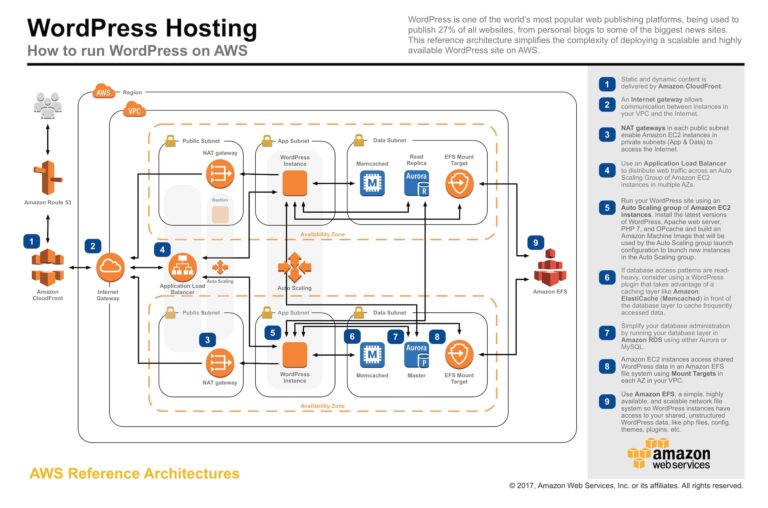
【AWS 雲端服務】發揮 AWS 的威力:WordPress 優化的最佳實踐!
在這篇文章中,我們將深入探討如何利用AWS的最佳實踐來優化 WordPress 網站。無論您是個人部落客還是企業網站管理員,這些寶貴的技巧和指南都能幫助您提升網站性能,提升安全性,並實現高可用性。

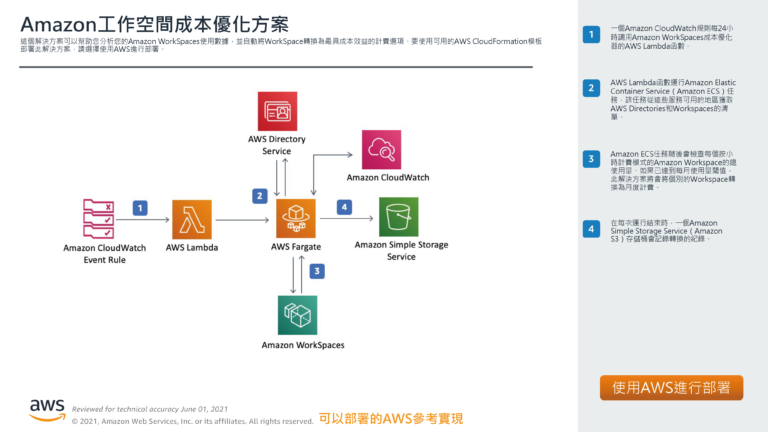
【AWS 雲端服務】節省雲端開支,提升業務效率::AWS WorkSpaces 成本優化器實現成本節省與效能提升
這篇文章將帶您深入探討AWS WorkSpaces 成本優化器,這是一個針對雲端工作環境的成本優化解決方案,能夠幫助您最大限度地優化 AWS WorkSpaces的成本,同時提高性能,提供更高效的運作。

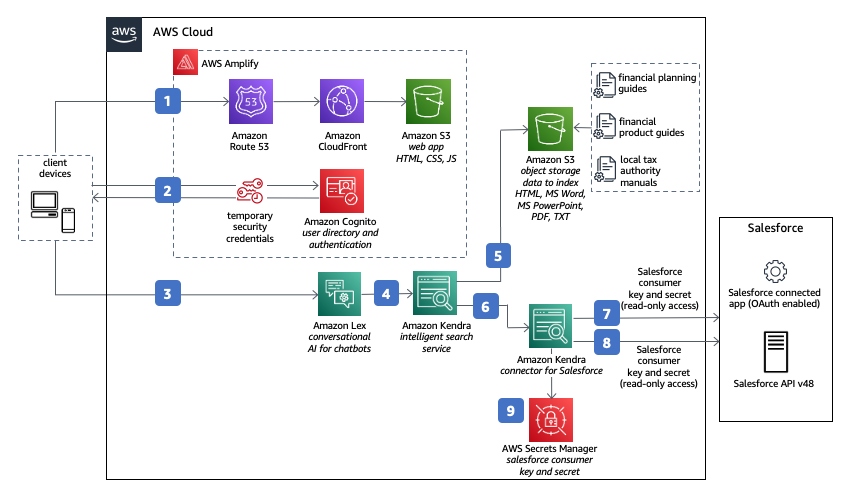
【AWS 雲端服務】AWS金融顧問聊天助手:革新金融服務的24/7支持和創新
本文將介紹AWS的金融顧問聊天助手架構, 這是一個利用人工智慧和雲端計算技術打造的金融服務解決方案, 可為金融機構提供自動化的客戶服務和建議, 這個聊天助手可以提供金融建議、回答用戶的問題, 並根據用戶的需求提供相關資訊。

【網路小辭典】CMS是什麼?掌握網頁設計的關鍵工具
了解CMS是什麼以及如何運作,簡化網頁設計流程,節省時間和成本,讓您輕鬆建立您的網站。

【網頁設計】網頁版面設計 – 視差捲動 (PARALLAX SCROLLING) 網頁設計展示
視差效果(Parallax Effect)在近年來的網頁設計中,被廣泛的被使用到,在滑鼠滾動時透過背景不同移動速度,造成了令人驚豔的效果。