顏色選擇器中的色彩模式
在眾多設計工具中,顏色選擇器是基本常見的核心功能之一,而其介面通常包含三個部分
1. 平面的 x、y 座標軸,可以在上面藉由拖曳的方式來尋找合適的顏色

2. 長條狀的色相條,可以藉由左右/上下拖曳選定心中所想的基礎色

3. 數個填入數值的欄位,可以藉由編輯數值來變更顏色
除此之外,還有一個小地方會因應自身的應用領域跟產品開發策略,而有部分出入的地方,那就是色彩模式,舉例來說
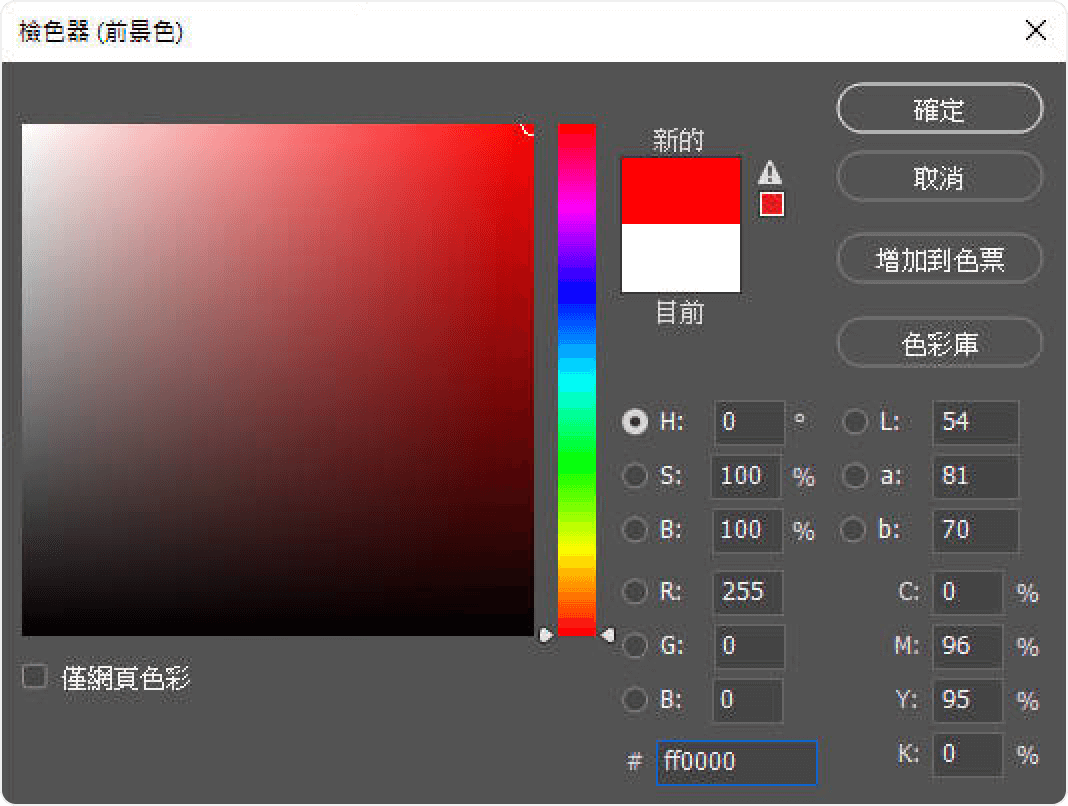
在 Adobe Photoshop 裡面,色彩模式有五種,分別為 HSB、RGB、Hex、Lab、CMYK,所有模式的各項數值會在介面中同時呈現。
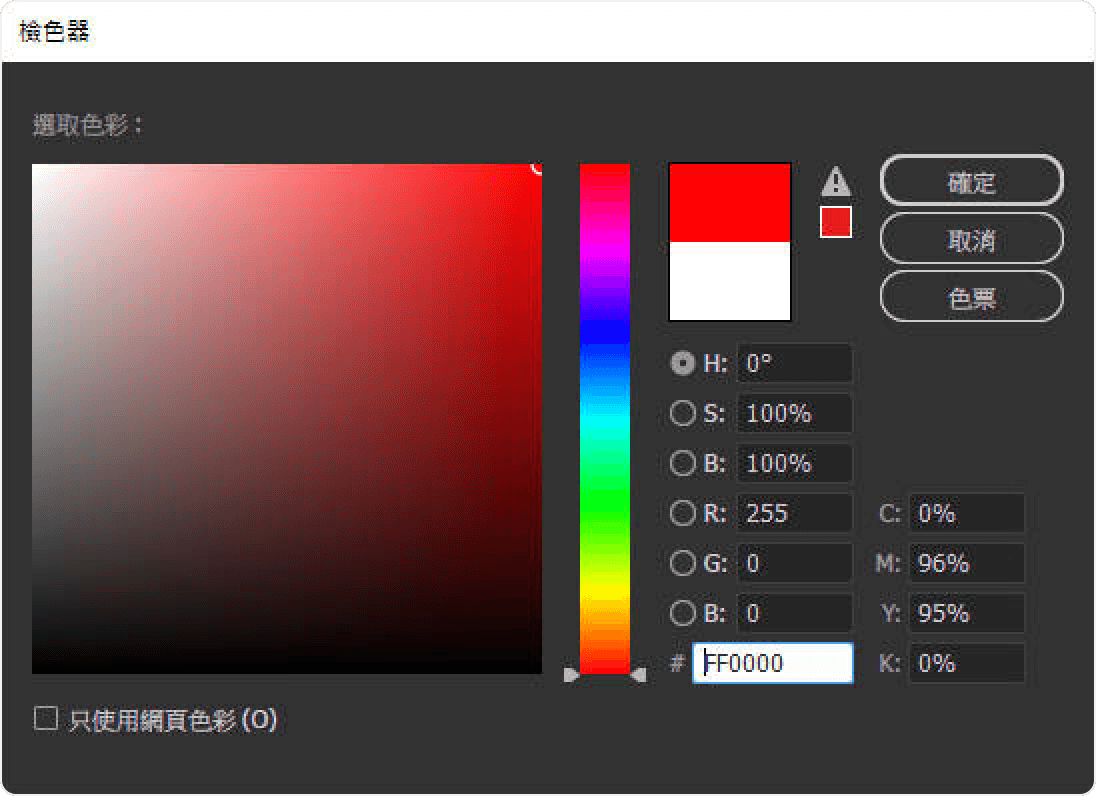
在 Adobe Illustrator 裡面,色彩模式有四種,分別為 HSB、RGB、Hex、CMYK,所有模式的各項數值會在介面中同時呈現。
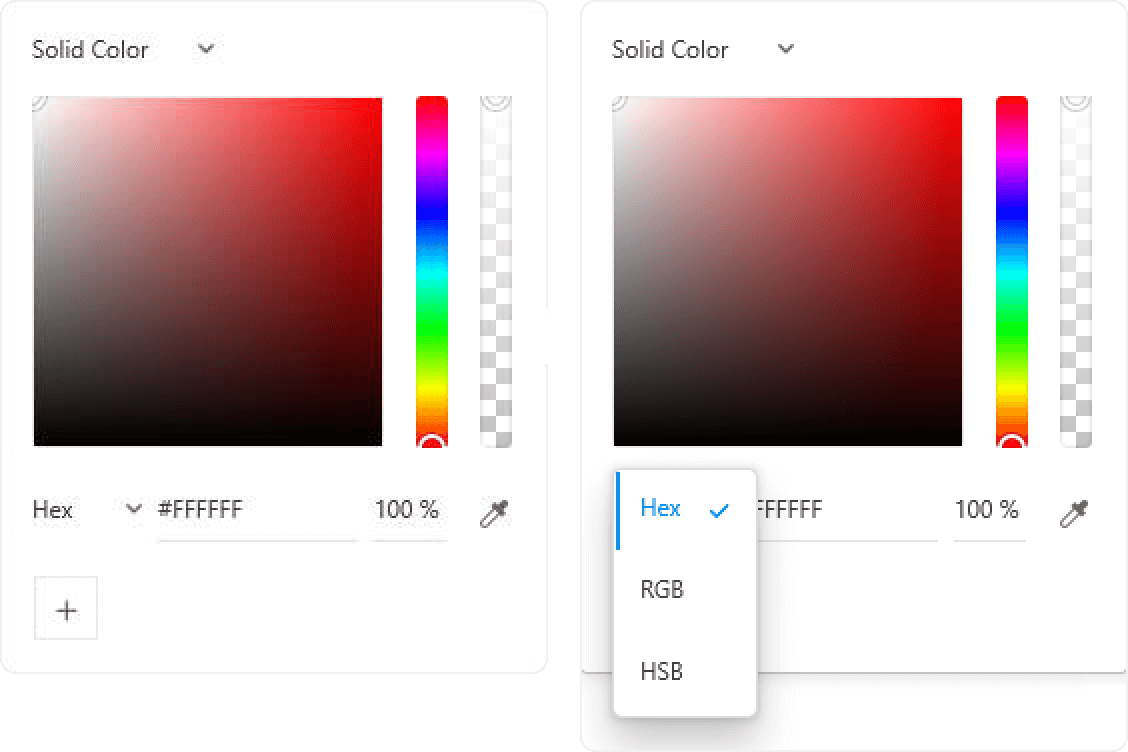
在 Adobe XD 裡面,色彩模式有三種,分別為 Hex、RGB、HSB,介面中僅顯示單一模式的各項數值,需展開選單以切換其他模式。
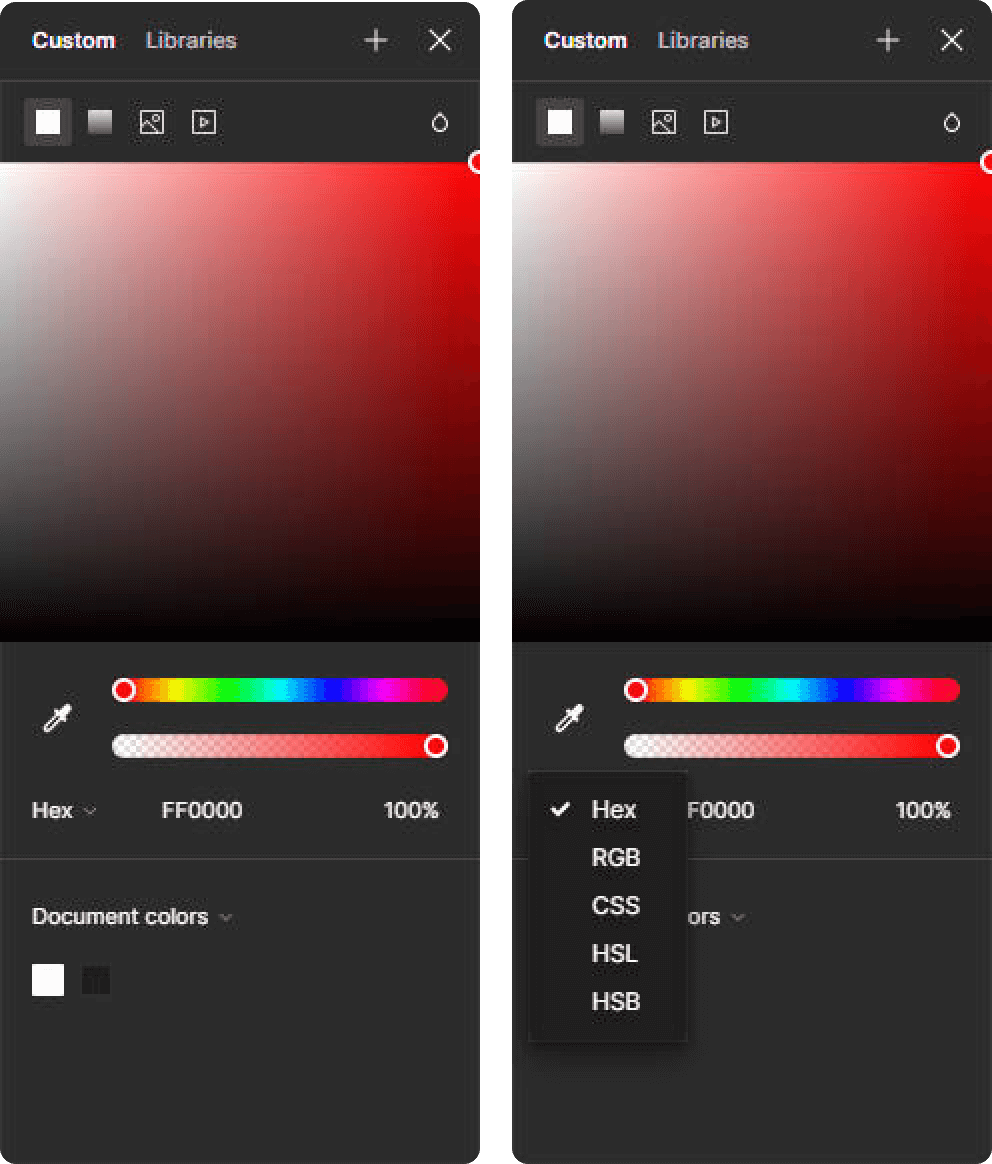
在 Figma 裡面,色彩模式有五種,分別為 Hex、RGB、CSS、HSL、HSB,介面中僅顯示單一模式的各項數值,需展開選單以切換其他模式。
無論上述工具中提供了哪些色彩模式,如果正在看這篇文章的讀者,也跟撰寫色彩大師系列文章之前的我一樣,除了 Hex 跟 RGB 之外,對於其他色彩模式都一知半解、懵懵懂懂的,甚至因為沒用過而直接無視它們的話,不用擔心,一切都還來得及!讓我們先以初心者的等級來快速的認識一下這些常見的色彩模式吧!
Hex
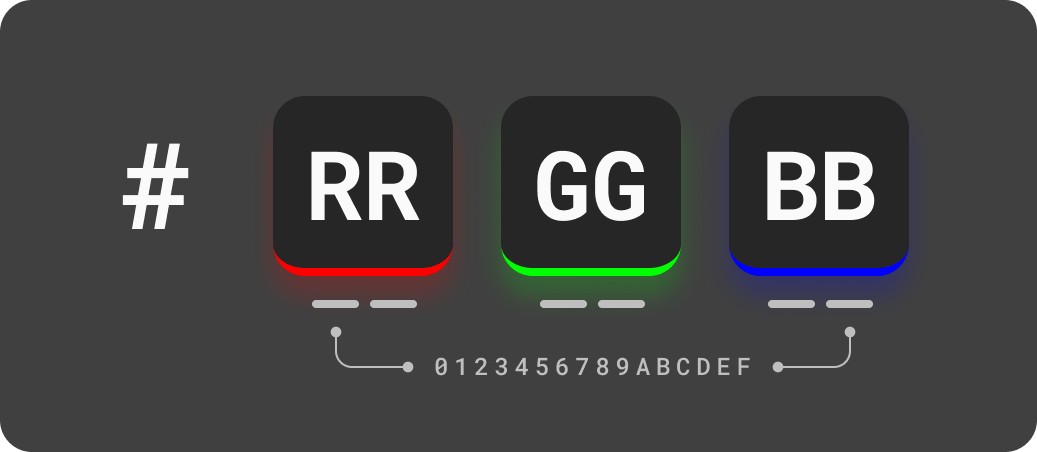
首先是經常被設定為預設模式且使用率最高的 Hex,全稱為 Hexadecimal (十六進位)。此模式在顏色選擇器中只需要將一組編碼填進同一個欄位中,即可呈現對應的顏色,所以這個模式對懶人來說相當的友善。
而這組編碼的格式為 “#FFFFFF”,是由六個十六進制(0 ~ 9 、 A ~ F)的值組合而成,其中又以每兩個字元為一組,由左到右分別代表紅色、綠色、藍色的強度,如 “#FF0000″(正紅色)、”#00FF00″(正綠色)、”#0000FF”(正藍色)。

RGB
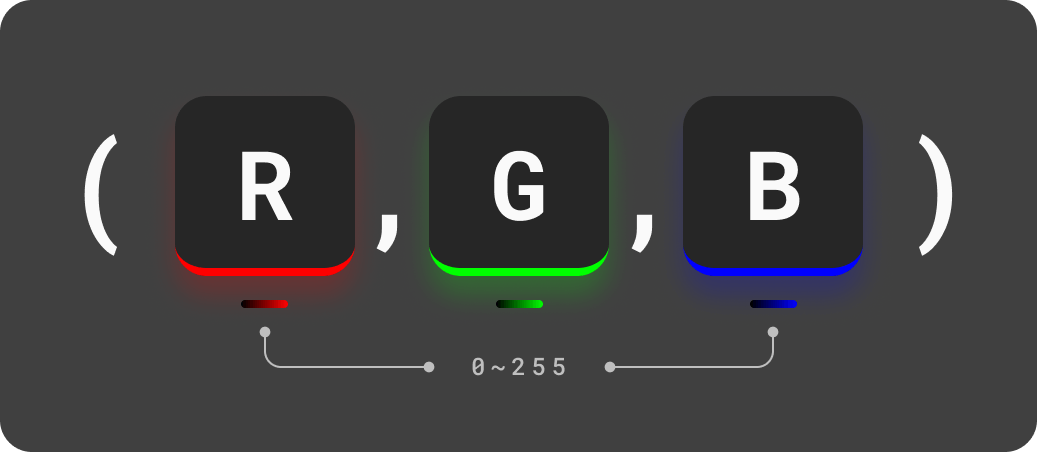
大家熟悉的另一種模式 RGB,其分別代表 Red(紅色)、Green(綠色)、Blue(藍色)。此模式在顏色選擇器中需要將紅、綠、藍三色的數值填進對應的欄位中。
RGB 的格式為 “(255, 255, 255)”,是由三個十進制(0 ~ 255)的無符號整數值組合而成,其中括號內的數值由左到右分別代表紅色、綠色、藍色的強度,如 “(255, 0, 0)”(正紅色)、”(0, 255, 0)”(正綠色)、”(0, 0, 225)”(正藍色)。
此模式因為欄位數量較多以及穿插逗點符號的格式要求,導致使用率較 Hex 低。

HSB
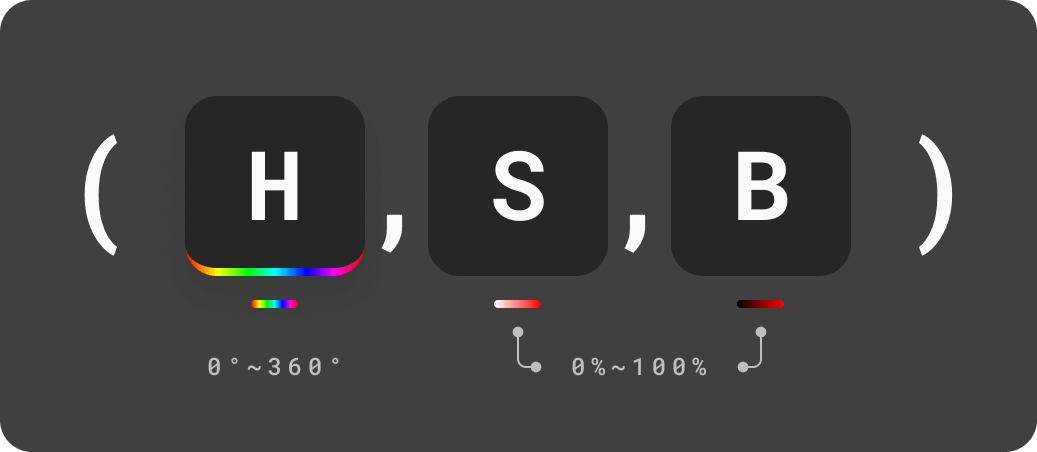
接下來是多數人較為陌生的色彩模式 HSB,又稱 HSV,其分別代表 Hue(色相/色調)、Saturation(飽和度)、Brightness(亮度) 或 Value(明度)。 此模式在顏色選擇器中需要將色相/色調(紅、橙、黃、綠、藍、靛、紫、…)、飽和度、亮度的數值填進對應的欄位中。
而 HSB 的格式為 “(0, 0, 100)”,其中第一個數值的範圍與單位為 0° ~ 360°,也就是色彩學經常提及的 “色相環” 中各個顏色所在位置的度數;第二個數值是 0% ~ 100% 的飽和程度,數值越大、顏色越飽滿;第三個數值則是 0% ~ 100% 的明/亮度,數值越大、顏色越亮。如 “(0, 100, 100)”(正紅色)、”(120, 100, 100)”(正綠色)、”(240, 100, 100)”(正藍色)。

HSL
最後一個是簡稱看起來跟 HSB 很像的 HSL,其分別代表 Hue(色相/色調)、Saturation(飽和度)、Lightness(亮度)。 此模式在顏色選擇器中需要將色相/色調(紅、橙、黃、綠、藍、靛、紫、…)、飽和度、亮度的數值填進對應的欄位中。
注意:HSB 與 HSL 中 S – Saturation(飽和度)的定義不太一樣。
HSB 中飽和度的概念以色階來形容的話,會是 0% ~ 100% 透明度的正紅色在白底上堆疊呈現的變化,也就是白色到淺粉色到正紅色的過渡。
HSL 中飽和度的概念以色階來形容的話,則是灰色(無彩色)到正紅色(有彩色)之間的過渡變化,在視覺上會覺得顏色從混濁逐漸變得鮮豔飽滿。
不過 HSL 的格式同樣也是 “(0, 0, 100)”,除了第一個數值之外,主要差異在第二個數值是 0% ~ 100% 的飽和程度,數值越大、顏色越純淨;而第三個數值則是 0% ~ 100% 的亮度,其過渡變化依序為 0% 白色 – 50% 預設亮度 – 100% 黑色。如 “(0, 100, 50)”(正紅色)、”(120, 100, 50)”(正綠色)、”(240, 100, 50)”(正藍色)。

綜合比較
稍微認識了幾個常見色彩模式的定義及填寫格式後,讓我們最後再看一次綜合比較表格,熟悉各模式之間的共通性與差異吧!
| Hex | RGB | HSB | HSL | |
|---|---|---|---|---|
| 全稱 | Hexadecimal 十六進位 | Red 紅、Green 綠、Blue 藍 | Hue 色相/色調、Saturation 飽和度、Brightness 明/亮度 | Hue 色相/色調、Saturation 飽和度、Lightness 亮度 |
| 格式 | #RRGGBB | (R, G, B) | (H, S, B) | (H, S, L) |
| 數值解釋 | 六個十六進位的值組成 | 三個 8 位元的無符號整數值組成 | “色相環” 中所在位置的度數, 飽和程度(半透明顏色堆疊在白底上的呈現變化), 明/亮度” | “色相環” 中所在位置的度數, 飽和程度(顏色的混濁、純淨變化), 亮度” |
| 數值範圍 | 0 ~ 9、A ~ F | 0 ~ 255 | 0° ~ 360°, 0% ~ 100% , 0% ~ 100% | 0° ~ 360°, 0% ~ 100% , 0% ~ 100% |
| 白色 | #FFFFFF | (255, 255, 255) | (0, 0, 100) | (0, 0, 100) |
| 黑色 | #000000 | (0, 0, 0) | (0, 0, 0) | (0, 0, 0) |
| 正紅色 | #FF0000 | (255, 0, 0) | (0, 100, 100) | (0, 100, 50) |
| 正綠色 | #00FF00 | (0, 255, 0) | (120, 100, 100) | (120, 100, 50) |
| 正藍色 | #0000FF | (0, 0, 225) | (240, 100, 100) | (240, 100, 50) |
| 應用 | 顏色選取器首選模式 | 撰寫程式需要用到透明度時 | 同色系色階、於黑白底堆疊半透明顏色時 | 同色系色階、有無彩色間的色階 |
以上就是常見色彩模式 Hex、RGB、HSB、HSL 的初步介紹,下一篇我們將往下探究 Hex 跟 RGB 之間的摩斯密碼,敬請期待!
補充資源
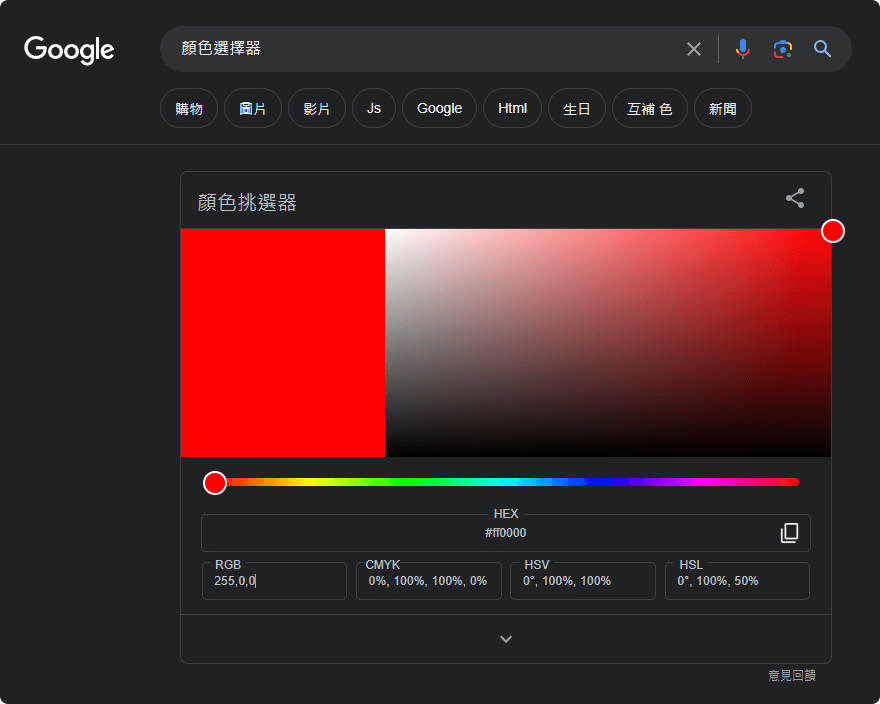
Google 小工具
👉 顏色選擇器:https://g.co/kgs/RAvDv75

(此功能只需要在 Google 搜尋頁面便可喚出顏色選擇器,而該介面除了簡潔易用之外,也同時將上述介紹的四個常見色彩模式的值一併呈現,使用上相當直覺唷!)