視差滾動:提升網頁互動體驗
視差滾動能夠賦予網站深度感和動態感,營造出沉浸式的瀏覽體驗。近年來,越來越多網站開始應用視差滾動效果,除了可以打造引人入勝的視覺效果和特別的互動體驗外,也能提升使用者對網頁內容的興趣。如果想要吸引用戶的注意力,視差滾動是不可或缺。
視差滾動的應用範圍很廣泛,不論是設計簡約的作品集、零售電商,或是搭配3D效果呈現,都能給使用者帶來更沉浸式的體驗。
視差效果是什麼?
視差效果的原理是憑藉光學錯覺,利用我們的眼睛對近景和遠景的不同感知,創造出物體移動速度差異的錯覺。這種方法讓遠處的東西看起來似乎移動得比較慢,這樣就增加了畫面的深度和立體感。
視差效果這個名詞可能最早出現在電玩遊戲和電腦繪圖領域,例如使背景中的雲比前景快,以在螢幕上營造出立體效果,像是經典遊戲「超級瑪利歐」就有使用這樣的效果。
在網頁設計最早開始被應用可以追溯到2011年,當 HTML5 和 CSS3 出現以後,配合頁面滾動來創造是差,被稱為視差滾動 (Parallax Scrolling)。而如今,它已經成為網站設計的熱門趨勢,藉由在滾動網頁時以不同s速度移動背景和前景元素,模擬景深效果,以達到3D的錯覺。
為什麼網站要使用視差滾動?
視差滾動在現今的網頁設計中被大量使用,除了畫面效果外,以下整理了幾個視差滾動的優點,幫助你更了解採用視差滾動後對網站設計的幫助。
強化敘事效果
視差滾動最大的特色就是其能夠有效的強化網站的敘事能力,透過結構上的交錯呈現,輔助網站編織故事。視差滾動增加了物件進出場的細節和豐富性,進而提升物件呈現的樣貌。視差滾動的流動感也能提升使用者訪問網站的順暢感,讓使用者可以透過滾動輕鬆地一覽網站內容。
與使用者進行更多互動
視差滾動與靜態網站最大的差異是能夠讓網站和使用者之間進行互動,而非單向傳遞資訊。這些互動可以是使用者捲動時跳出物件,或是捲動時浮動在畫面上增加氛圍感,甚至可以在捲動時改變物件的型態等等。這些看似細節的互動感使網站對使用者更有吸引力,使其顯得更動態且具有活力。
吸引注意力
除了視覺效果外,視差滾動在資訊呈現順序上也能幫助引導使用者聚焦在當前出現的元素上。如果是靜態網頁的話,所有資訊都會同時呈現,使用者可以自行決定瀏覽順序,但如果加上視差效果,就可以控制元素顯示順序、層次,從而引導使用者聚焦在對應的區塊上。
延長使用者停留時間
上述所有優點都能夠加強使用者的體驗,可能影響他們在網站上停留更長時間,這樣的話,平均停留時間會增加,且跳出率會減少。Google會將這視為使用者喜歡網站的內容,因此會將網站推薦給更多使用者,幫助您的SEO排名提升。
視差滾動的關鍵:網站平衡性
雖然視差滾動效果有許多優點,但是也要注意不能過度使用,以避免網站失焦。保持設計的平衡和一致性是關鍵,不要讓視差效果流於炫技,而忽略了網站的主要想傳達的概念與訊息。網站設計的目的始終是為了提升使用者體驗,而所以在運用視差滾動時,要確保它能夠實現這一點。
此外,還有幾點值得注意的地方:
別忽略網站內容
視差效果可以讓在使用者第一次瀏覽網站的時候耳目一新而留下深刻的印象,不過隨著使用者回訪的次數越多,原本新奇的感受會漸漸褪去,這時候如果網站內容並不夠吸引使用者,使用者可能漸漸地不再回訪。換句話說,雖然互動效果可以幫助網站吸引新的使用者逗留,但如果要吸引使用者一再回訪,網站內容仍然是至關重要的,如果為了放入更多效果而犧牲資訊呈現,或是讓使用者找不到所需要的資訊,那就本末倒置了。
網頁載入速度
視差效果使用過多時,可能會影響網站的載入速度,反而造成使用者體驗變差。使用任何互動效果時,都要確認不會使網站變得過慢,影響使用者等待的時間。如果網頁載入速度過慢,使用者可能會馬上離開網站,造成跳出率上升。
行動裝置相容性
考慮到現在的使用者經常使用行動裝置瀏覽網站,製作視差效果時,也要確保響應式網頁的設計是否流暢,讓使用者在不同裝置上都能夠正常顯示和運作。另外,也需要考慮到瀏覽器的相容性。
目標受眾需求
根據您的目標受眾來選擇適合的視差滾動應用。不同的使用者可能對不同的效果產生不同的反應,所以要根據目標受眾的需求來進行選擇。
視差滾動的6種應用情境
1. 滾動式景深:多層次打造立體感
滾動式景深是視差滾動中最常見的效果之一,這種效果特別適合展示風景、城市景觀或情境故事,透過讓背景圖片以比前景元素更慢的速度滾動,造成視線落差,進而帶給使用者一種好像置身當中的感覺。實際案例如下:

銀座圖鑑博物館官網的設計與展覽主題相呼應,簡單兩層製作視差效果。影片區採用影片不移動,只移動前景的方式,讓滾動時自然而然感覺到視線下移;而下方製作了洞窟樣貌的前景,透過加快背景圖移動,讓人感受到如同在洞窟探險的錯覺。

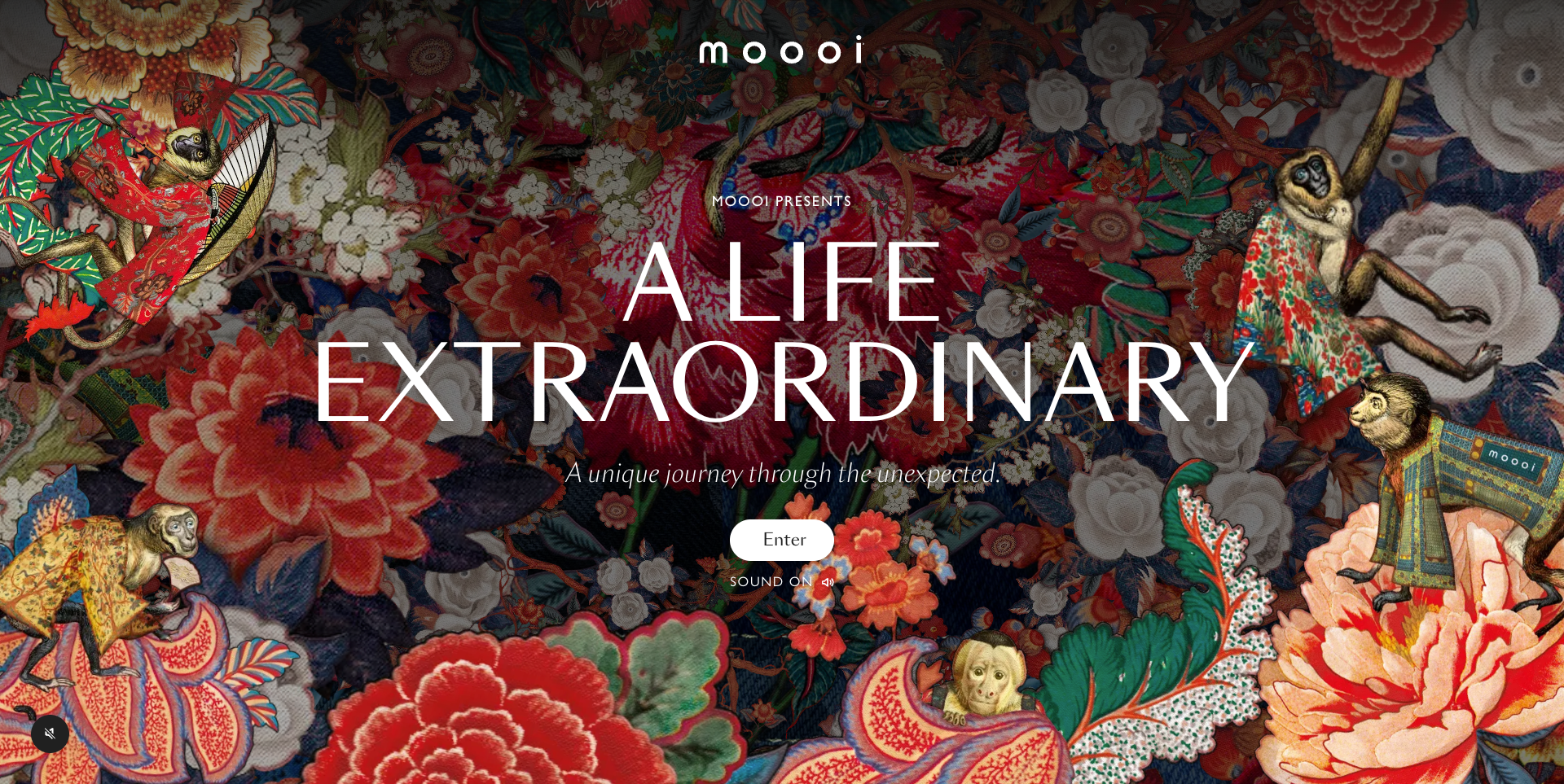
moooi 透過多層次視差效果加上3D特效,將不同風格的商品以不同的開場方式區分開來,每種開場方式又搭配多層次的景深效果,創造出迷幻絢麗的氛圍。
2. 增添互動元素:加強畫面滾動的樂趣
視差滾動也可以和用來增加各種互動元素上。比如,滾動時出現顯現特定元素,或是滾動時元素朝另一方向位移,都是常見的應用方式。這樣在滾動時會觸發視差效果的方式,更增添使用者的驚喜和趣味。

弥生整體網站設計很簡約清楚,沒有太多互動效果,視差效果只有點綴在首頁的兩側。當滾動畫面時,冰塊的位移的速度稍微比背景來得快,有種冰塊漂浮在旁邊的錯覺,讓人炎炎夏日很想來杯冰涼的燒酒。

西谷工業株式會社雖然並沒有多層的視差,但是它在首頁的背景運用動態圖片,滾動時會和前景元素呼應,營造出活潑有趣的效果。首先是前景文字隨著滾動以慢慢向左右位移後消失,而後在滾動時出現圓圈圈出重點位置,最後還有騎在火箭在上的人物隨著滾動滑出,雖然運用的互動效果不多,整個視覺呈現得非常生動。
3. 融合故事情節:營造情感共鳴的互動敘事
在故事性網頁上運用視差滾動也是很適合的。通過滾動逐漸呈現故事中的不同部分,使用者可以跟隨故事的節奏,從而在情感上產生共鳴。這種方式讓故事更加引人入勝,讓使用者能夠更深度地參與其中。

TERADA KNIT 從一條線開始串起整個劇情,隨著滾動讓線段移動,同時在畫面上採用遠到近的呈現方式,讓視覺上有一種隨著線段穿梭在其中的感覺。同時,在部分區塊改由橫向捲動,讓使用者在閱讀時能夠清楚理解目前所在區塊,也可以再次轉換視角。

The Boat 是以網頁來呈現圖像化小說,網頁中使用了大量視差滾動效果,主視覺以多層海浪和烏雲完美的呈現了風雨交加的夜晚,而滾動時讓圖片傾斜後向另一方倒,來表示船隻傾斜造讓人群不斷撞擊的感覺,後續也大量運用視差滾動來控制元素入場方式、滾動方向,讓使用者能夠完全沉浸在小說中的世界。
4. 視角轉換:探索多角度互動
視角轉換是一種凸顯視差滾動優點的應用方式,通常會搭配3D元素或是影片呈現。通過改變使用者滾動時的視角,讓使用者能夠更全面地探索產品或網頁內容。這種方式很適合展示產品的不同角度或呈現複雜的資訊架構。

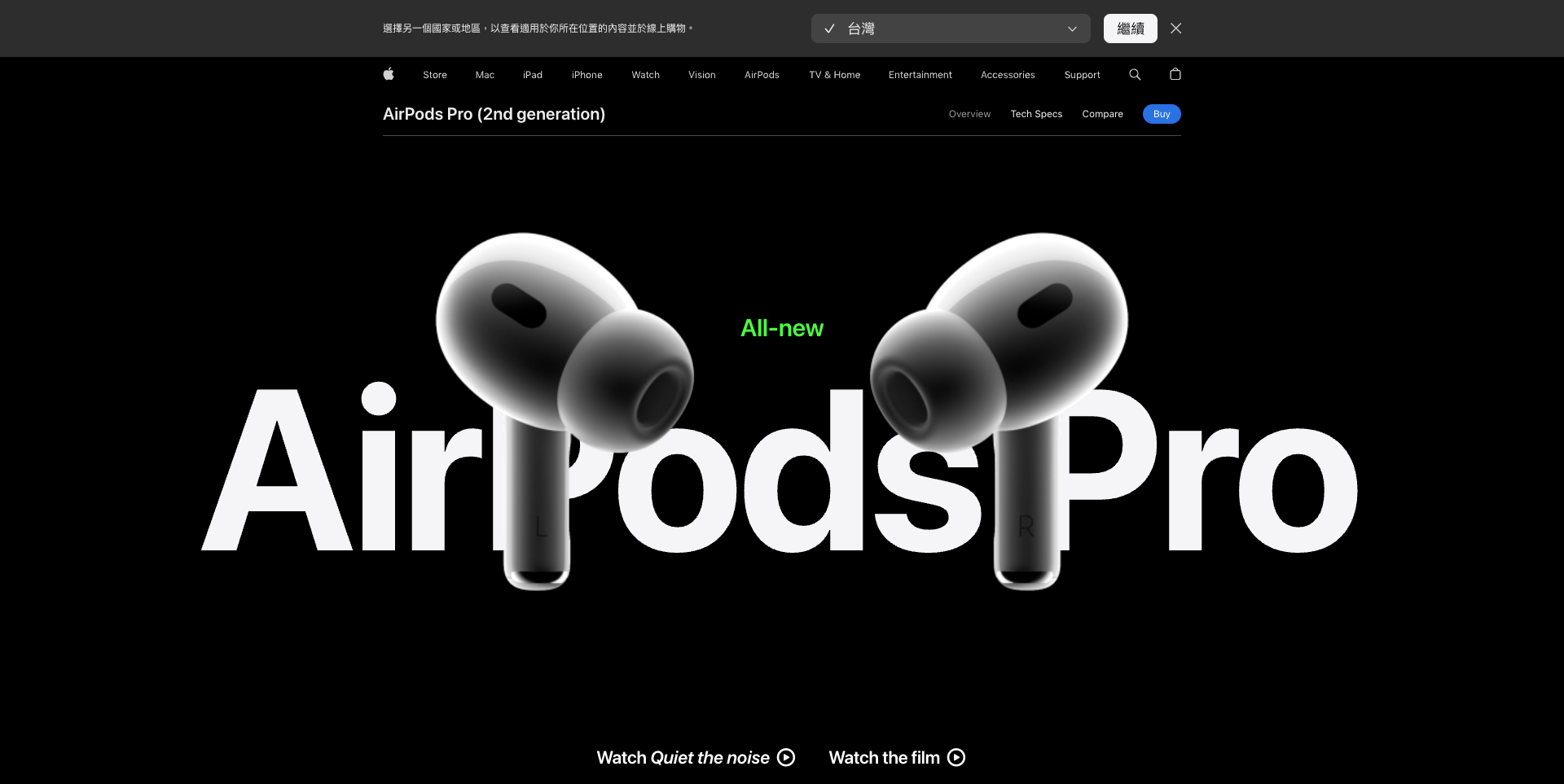
Apple 一直都很善於使用視差滾動效果,讓使用者能夠對產品有更清楚的認識,甚至可以提升使用者對產品的期待感。從 AirPods Pro 的網頁來看,一進入畫面就會看到有漂浮的 AirPods 在畫面中間,隨著滾動的開始,AirPods 也會變換角度,讓使用者看到產品後方的樣子。

adidas CHILE20 的網頁一進入就能看到三種商品款式以3D的方式呈現,點擊進入任何一件商品後,就能透過滾動的方式來慢慢旋轉整個商品,可以旋轉360度,讓使用者能更清楚模擬該商品的實品模樣。
5. 橫向捲動:循序漸進的流暢體驗
視差效果也非常適合搭配橫向捲動效果,可以設計有別於一般垂直捲動的效果,很適合運用在一些物理上橫向移動的自然景觀,如雲朵飄動、海浪波動等效果。創造出與獨特的瀏覽網頁體驗,為用戶帶來獨特的探索和享受。
【補充說明】橫向捲動是一種讓網站內容水平移動的設計技巧,顛覆了傳統的垂直捲動方式,讓使用者可以通過左右滑動來探索不同內容。橫向捲動通常適用於呈現具有時間軸或連續性的內容,例如故事情節、圖片輪播或產品展示。

八 by PRESS BUTTER SAND 形象網站整體橫向移動,滾動時不同產品元素會霧化漸漸淡入,搭配上背景的紙質、細沙和微微搖晃的樹影,讓整體氛圍有一種閒靜恬雅的感覺。網站整體有很多細微的視差滾動效果,並不是非常明顯,但是卻讓整體網頁質感更提升,例如:不規則形狀內部的產品圖也會隨著滾動微幅位移。

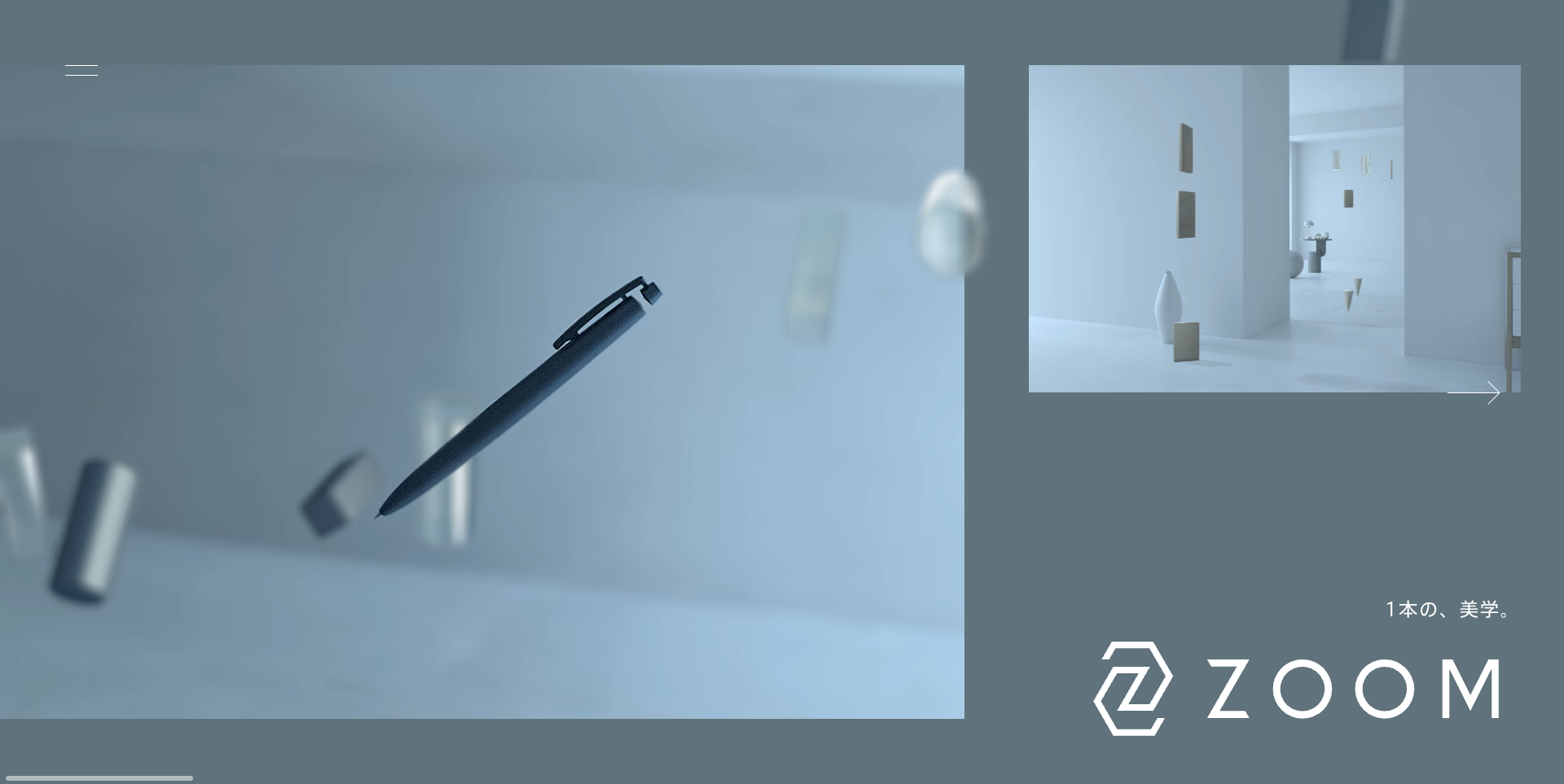
ZOOM 的網頁是全頁面橫向移動,每一個區塊會放上不同的產品,前後則有幾何柱體作為裝飾,當滾動時,除了區塊會跟著滾動位移、拉伸,所有裝飾物也會隨著滾動位移、旋轉。整體網頁展現出空靈、簡約,卻充滿很多互動細節。
總結
視差滾動絕對是現代網站設計的一大亮點,它讓網站更加生動有趣,進而提升使用者體驗。通過不同的應用方式,可以營造出多樣化的視覺效果,打造令使用者難以忘懷的瀏覽體驗。
這篇文章深入介紹了視差滾動的應用實例,希望這篇文章有幫到想了解視差滾動的你。如果有任何關於視差滾動的設計想跟我們討論,歡迎隨時聯絡我們!
網站互動效果就找蓋婭科技
蓋婭科技是專業的網站製作公司,擁有多年網頁製作經驗,如果想了解更多關於網頁互動效果的知識,歡迎訂閱我們的電子報,會不定期提供最新網站設計相關資訊。
如果對網頁互動效果、網頁設計、網站開發、網站經營、SEO行銷等有任何問題,歡迎隨時聯繫蓋婭科技!