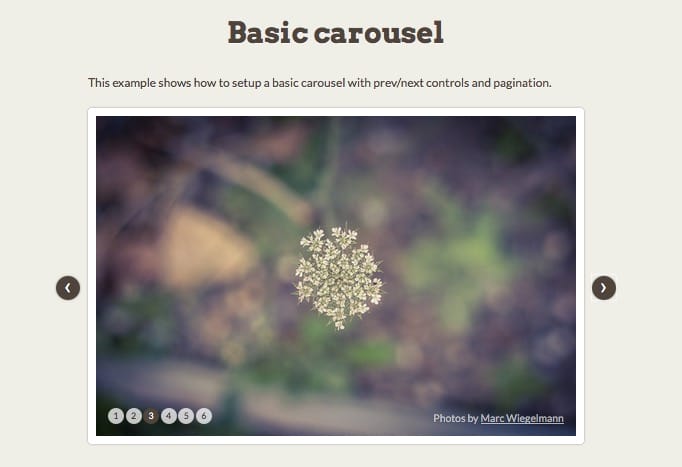
近年來,網頁設計時,由於考慮到手持裝置越來越被廣泛的使用,就算沒有做成手持裝置的網頁,也會盡量避免FLASH的使用,今天來介紹一套jquery的plugin jCarousel,輪播的效果非常不錯。
- plugin名稱:jCarousel
- 官網位置:https://sorgalla.com/jcarousel/
- 版本:0.3.9 (2018/7/30)
使用方法:
步驟一:引入需要的javascript 及 css
<link href="/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/lib/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="/lib/jquery.jcarousel.min.js"></script>
<link rel="stylesheet" type="text/css" href="/skins/tango/skin.css" />
步驟二:Html架構如下
<ul id="mycarousel" class="jcarousel-skin-tango">
<li><img src="/images/01.png" widtd="64" height="64" alt="" /></li>
<li><img src="/images/02.png" widtd="64" height="64" alt="" /></li>
<li><img src="/images/03.png" widtd="64" height="64" alt="" /></li>
<li><img src="/images/04.png" widtd="64" height="64" alt="" /></li>
<li><img src="/images/05.png" widtd="64" height="64" alt="" /></li>
<li><img src="/images/06.png" widtd="64" height="64" alt="" /></li>
<li><img src="/images/07.png" widtd="64" height="64" alt="" /></li>
<li><img src="/images/08.png" widtd="64" height="64" alt="" /></li>
</ul>
步驟三:加上以下的javascript
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel();
});
就這樣完成了!!簡單吧
還有更多細節的參數可以調整,例如自動撥放,ajax 的 loading,一次移動幾個元素…等,這邊就請大家自行到官網上的 examples 去觀看囉。
作者還有另外兩個專案,是做 lightbox 跟 Grid 系統的,下次再來介紹。