隨著全球網絡的普及和移動互聯網的迅速發展,2024年的網站設計將迎來一系列全新的趨勢和挑戰。過去,網頁設計僅僅是創建具有視覺吸引力的頁面,然而現在已經發生了變革性的復興。如今,網頁設計更注重於打造引人共鳴、參與和啟發的用戶體驗。隨著新技術的不斷涌現,以及對用戶行為和參與度的不斷關注,2024年的趨勢將重新定義我們對數位美學和功能的理解。
然而,儘管這些趨勢的出現,我們也不必完全改變前的建造和設計方式。請保持保留態度,不要因為趨勢而放棄現在正在進行的規劃。但是,了解當前流行的內容以及能夠引起今日受眾共鳴的內容是非常有益的。
以下大概列出了10個有關2024網頁設計的趨勢整理供大家參考:
1. UX-Focused Design
“UX-Focused Design” 指的是一種以使用者體驗(User Experience,簡稱 UX)為中心的設計方法。這種設計方法專注於確保產品或服務能夠為使用者提供最佳的體驗,包括易用性、可理解性、有效性等方面。UX-Focused Design 的目標是創建一個能夠滿足使用者需求並令他們感到滿意的產品或服務。
當前許多網站都著重於提升使用者體驗(UX),以訪客為中心的設計理念已成為網站設計的主要趨勢,每個互動點都旨在滿足訪客的需求。從導航欄到內容呈現,可以在吸引訪客的同時傳達業務訊息。藉由AI工具,許多網站現在已經能夠提供個性化的體驗。因此未來在網頁設計趨勢可能更加圍繞在使用者體驗上。
2. Y2K Effects
“Y2K Effects” 指的是 Y2K 效果。這是指在設計中使用與 2000 年代初期風格相關的視覺效果和設計元素,通常是為了表達對當時的時尚和設計趨勢的懷舊情懷。這些效果可能包括使用明亮的色彩、流行的圖形設計風格、科技感和未來感的元素,以及與當時的數字文化相關的符號和圖案。 Y2K 效果通常被用於網站設計、平面設計、產品設計等領域,作為一種時尚的設計趨勢或表達特定的情感和風格。
懷舊又回來了!從超大字體到復古插圖,2020年代的許多視覺元素正在回歸。鑒於人們對於設計中的懷舊情感十分濃厚,因此 Y2K 美學在品牌中普及並不令人感到意外。這樣的效果也可以在商業網站中用於行銷和設計服務。如果您也想使用這樣的設計元素,也請記得要注意關於響應式(RWD)網站設計的相關規範,只用符合的設計元素。
3. Vibrant Gradients
“Vibrant Gradients” 指的是充滿活力的漸變色。在設計中,漸變色指的是從一種顏色平滑地過渡到另一種顏色的效果。而”vibrant”一詞則表示顏色鮮艷、生動、豐富,這種效果通常會給人帶來活潑、動感的感覺。因此,”Vibrant Gradients” 可以理解為充滿活力且生動豐富的色彩漸變。
Instagram將漸變色帶回了設計中,設計師們藉此也觀察到了這對使用者的影響和反應,並意識到漸變色可以增加網站吸引力。如果您希望創建網站或改造舊網站,您可以考慮使用黑白色的漸變色彩或用鮮明色調突出CTA(Call to Action 「行動呼籲」 )。漸變色可以增強網站的視覺吸引力。突顯重要訊息,促使人們採取行動,並鼓勵訪客繼續向下滾動。
4. Kinetic Or Dynamic Typography
“Kinetic Or Dynamic Typography” 指的是動態或動態排版。這指的是在設計中使用具有動感和活力的文字效果,使文字在動畫、影片或互動式媒體中產生動態效果。這種排版技巧可以通過文字的動態變化、移動、旋轉等方式來吸引觀眾的注意力,為設計帶來更加生動有趣的效果。
動態排版是一種將動畫添加到設計中以吸引網站訪客注意力的風格。通過將標題或副標題設置為動態視覺呈現,可以更吸引網站訪客。即使在手機上檢視,這種排版技術並不會造成網站速度上的負荷,且流暢、美觀。
5. Interactive Storytelling
“Interactive Storytelling” 意指互動式敘事。這是一種結合了故事情節和使用者互動的媒體形式。在互動式敘事中,觀眾不僅僅是被動地接收故事內容,而是可以參與到故事中,影響故事的發展和結局。這種形式可以包括遊戲、網站、應用程式、虛擬現實等多種媒體,讓觀眾能夠更深入地參與到故事中,增強其參與感和投入度。
通過互動式的設計呈現,可以凸顯出網站在競爭激烈的市場中的獨特樣貌,在網站訪客與設計互動的同時增加互動性,吸引網站訪客在頁面上停留。為了使訪客可以在不干擾信息流程的情況下引導瀏覽網站,也可以通過遊戲化,影片和3D視覺效果,在網站上為訪客創造一個難忘的體驗。
6. Large Or Oversized Text
“Large or Oversized Text” 意指大字或超大字。這指的是在設計中使用比較大的字體大小,以突顯文本內容或吸引觀眾的注意力。通常用於突出重要的標題、標語或主要信息,使其在頁面上更加顯眼和引人注目。
如果您希望建立一個極簡且在第一眼傳達必要資訊的網站,那麼請考慮添加大字或超大字的設計元素。除了在頁面上方的主要標題之外,您可以選擇使用粗體和標題來突顯您的服務、熱銷產品或聯絡資訊,使用無襯線字體風格的純文字可以增加網站的吸引力。這樣的設計風格可以用更少的文字表達更多內容。設計師也能夠保持佈局的簡潔,並避免佔用大量空間的大型視覺效果。這種網頁設計趨勢可能非常適合基於服務的企業、機構和軟體服務網站。大字或超大字的設計風格將焦點放在主要的USP(Unique selling proposition「獨特賣點」)上,以及產品如何滿足受眾需求。
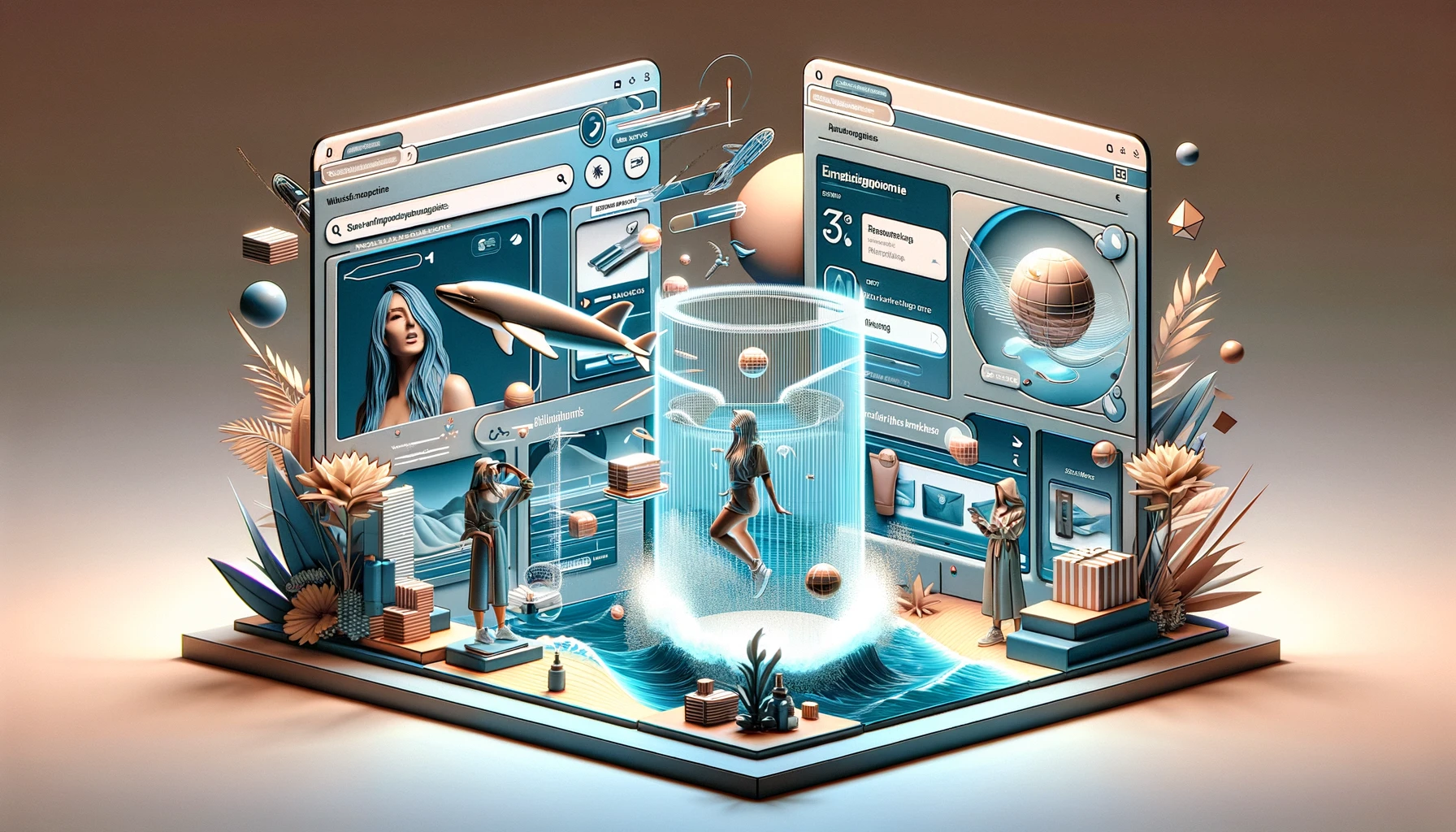
7. Glassmorphism For The Hero Section
“Glassmorphism For The Hero Section” 意思是指在網頁設計中,將”玻璃效果”(Glassmorphism)應用於網站的主要區域(Hero Section)上。在這裡,”玻璃效果”通常指透明且模糊的背景,使得內容顯得較為飽滿、立體,同時也能讓背景中的圖片或顏色部分稍微顯露出來。
透過透明度創造出玻璃般的玻璃效果外觀,這種風格可能在2024年成為主流。在網站的主要區域使用玻璃效果可以吸引訪客的注意,讓他們停下來查看更多訊息。這種效果可以讓網站看起來更吸引人,從而鼓勵使用者探索更多內容。
8. Handmade Illustrations
“Handmade Illustrations” 意指手繪插圖。這是指使用傳統的手工繪畫技術或手工藝創作的插圖。相對於使用電腦軟件製作的插圖,手繪插圖通常更加具有個人風格和溫暖感,因為它們較少經過機械化處理,展現了藝術家的創意和技巧。這種插圖通常用於網頁設計、平面設計、動畫、書籍插圖等多個領域,為作品帶來獨特的風格和魅力。
這些插圖可以講故事、展示企業解決問題的方式,或者引導注意力到不同的服務上。手繪插圖不需要很複雜,簡單的設計就能傳達正確的訊息。這些插圖可以應用在各種類型的網站中,為網站訪客帶來難忘的體驗,並在網頁設計中扮演重要角色。
9. Clear Or Visible Borders
“Clear or Visible Borders” 意指清晰或可見的邊框。在設計中,這指的是元素之間明確可見的邊界或分隔線,以便區分不同的區域或內容。清晰的邊界可以幫助組織和結構化內容,使其更易於理解和導航。這種設計元素通常用於網頁設計、介面設計、圖形設計等領域,以提高使用者的可用性和體驗。
2024年的網頁設計趨勢將更加重視結構的清晰度與響應性。給大型圖片和產品照片加上明確的邊框能夠提升使用者體驗,同時對網站設計的調整幅度也不大。這類簡潔的設計將成為2024年的熱門趨勢,您會發現越來越多的網站在首頁或是文字周邊加入了清楚且明顯的邊框來劃分不同區塊。對於那些追求極簡風格的電子商務、個人作品集及企業官網而言,清楚的邊界不僅效果顯著,還能透過增加邊框來達到對稱與平衡的視覺效果,從而提升網頁設計的整體質感。
10. Motion Effects On The Home Page
“Motion Effects On The Home Page” 意指網站頁面上的動態效果。這指的是在網站主要頁面或首頁上應用的動畫或動態效果,例如滾動視差效果、圖像載入動畫、文字淡入淡出等。這些動態效果可以使網站更加生動和引人注目,吸引用戶的注意力,並提供更豐富的使用者體驗。
首頁的動態效果能夠提升互動性,吸引訪客的目光,並帶來沉浸式的體驗。一些常見的動畫效果包括滑鼠懸浮動畫、頁面載入動畫、突出顯示動畫以及元素移動。設計時要注意避免影響網站的載入速度或在移動裝置上的顯示效果。
總結
我們已經介紹完2024年網頁設計的重點趨勢了。在未來一年裡,這些趨勢預計將在業界大放異彩。無論你是打算對現有網站進行小幅度調整、徹底翻新,還是打算從零開始建立一個全新網站,都可以參考上述的網站設計趨勢。
透過注重用戶體驗的設計、互動式敘事、動態文字效果或明確的邊界設計,你能創建出既時髦又經典的網站。
當然,我們不用完全跟隨這些趨勢,但結合其中一些元素定能提升網站的視覺吸引力,並讓訪客在第一時間內被吸引,例如,我們公司的蓋婭科技官網首頁,就採用了許多上述提到的設計技術。如果您也想擁有這樣的網站,歡迎聯繫我們。