類別篩選
選擇您想要進行篩選的項目(單選)

【網頁設計】日本互動特效網站合集 : 探索日本網頁設計的魅力10個引人入勝的案例【2023更新】
日本的網頁設計通常充滿特色和細節,讓人流連忘返,到底日本的網頁設計有什麼樣的魅力呢?一起來沉浸在日式設計的迷人之處吧!

【網頁設計】引人入勝的使用者體驗:深入介紹5種視差滾動應用情境
視差滾動效果能夠賦予網站深度感和動態感,營造出沉浸式的瀏覽體驗。近年來,越來越多網站開始應用視差滾動效果來打造獨特的網站體驗,本文整理了5種視差滾動應用情境提供給想了解視差滾動的你。

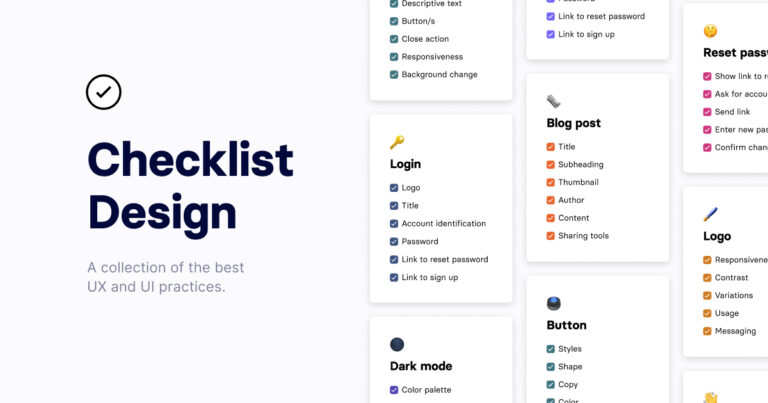
【網路工具】專案來來去去難免百密一疏,PM、設計、工程皆適用的組件審視清單幫你把關!
如果說有一個工具可以讓網站建置的過程更輕鬆、更順暢,不僅可以盡可能完成客戶的需求拼圖,也能夠在製作階段確保沒有遺漏重要的細節,那就是實用的設計清單工具 Checklist Design!

【WordPress 外掛】深入淺出 WordPress 內容類型:什麼是 Post Type ? 如何使用 ACF 6.1 建立 Custom Post Type?
身為一個充滿彈性的內容管理系統,WordPress 將各式不同類型的資料,以 Post Type (內容類型)來做區分,儲存在資料庫中以便取用。

【網頁設計】我要做網站了,該準備什麼?
今天要來聊聊,如果我要開始做網站了,那麼我該要準備什麼東西給網頁設計公司才能開始呢?今天先來告訴大家基礎的架構會是如何以及最後到底需要準備什麼?

【網路工具】誰說要懂色彩原理才能配色,三個工具幫你實現懶人搭配 (三) – Paletton
配色工具系列的文章終於來到了尾聲,最後我們要介紹的壓軸是蓋婭自 2018 年便極力推薦,而且大街小巷無人不知曉的老牌工具 Paletton!

【網路小辭典】CDN是什麼?網頁設計中加速網站傳輸的神奇技術
在網頁設計中,了解CDN技術的優勢和運作原理。透過內容分發網絡(CDN),提高網站速度、優化用戶體驗,並保護網站免受攻擊。了解如何運用CDN技術,在網頁設計中取得更好的成果。

【網路工具】網站圖片太模糊?這5款免費線上AI圖片還原工具讓圖片變清晰
圖片素材很模糊該怎麼辦呢?透過AI線上圖片還原工具來改善圖片模糊吧!一起來試用5款免費線上圖片還原工具,幫你一鍵還原清晰圖片!

【網頁設計】沒有網站會面臨到的挑戰及風險
今天要來跟大家聊聊,如果沒有網站的話,你的企業或品牌可能會面臨到的挑戰及風險

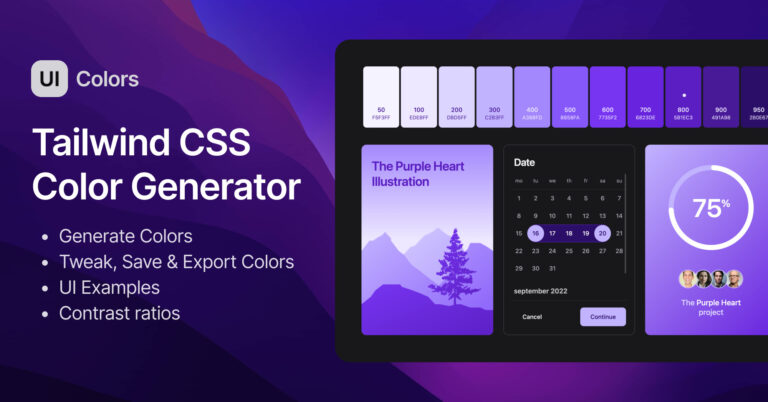
【網路工具】誰說要懂色彩原理才能配色,三個工具幫你實現懶人搭配 (二) – UI Colors
繼上一篇介紹簡單好用的 Color Hunt 之後,緊接著要分享的是可以自動延伸漸變色票,且同時包含暗黑模式、無障礙對比度網格的超實用工具 UI Colors!

【前端開發】快速構建 RESTful API的神器:json-server
json-server 是一個基於 Node.js 的小型接口模擬工具,它可以讓我們快速地搭建一個 RESTful 風格的後端接口,非常適合前端接口測試使用。

【Joomla】Joomla不可欠缺的強大佈景主題框架Helix Ultimate
Joomla的Helix Ultimate 是一個功能強大、設計靈活的佈景主題,可用於快速開發一個客製化前台樣式的Joomla網站