配色工具(三)Paletton
相較於前面介紹的兩個工具,Paletton 有著更豐富、更完善而且更專業的功能,不僅同時擁有 Color Hunt 及 UI Colors 的特點,更是圍繞著色相環提供了各大配色法的調配方式還有背景花紋跟動態效果的預覽功能。
其次,Paletton 背後的規劃與程式邏輯,讓整個操作體驗跟建立的色票都顯得非常專業,除非我們親自手動調整色票中的某單一顏色,否則使用此工具建立出來的色票是絕對不會出錯的。也因此無論是新手或老手,都愛不釋手。
那我們可以在這個平台做些什麼,才能輕鬆建立專業的色彩搭配呢?以下是幾個常用的核心功能介紹:
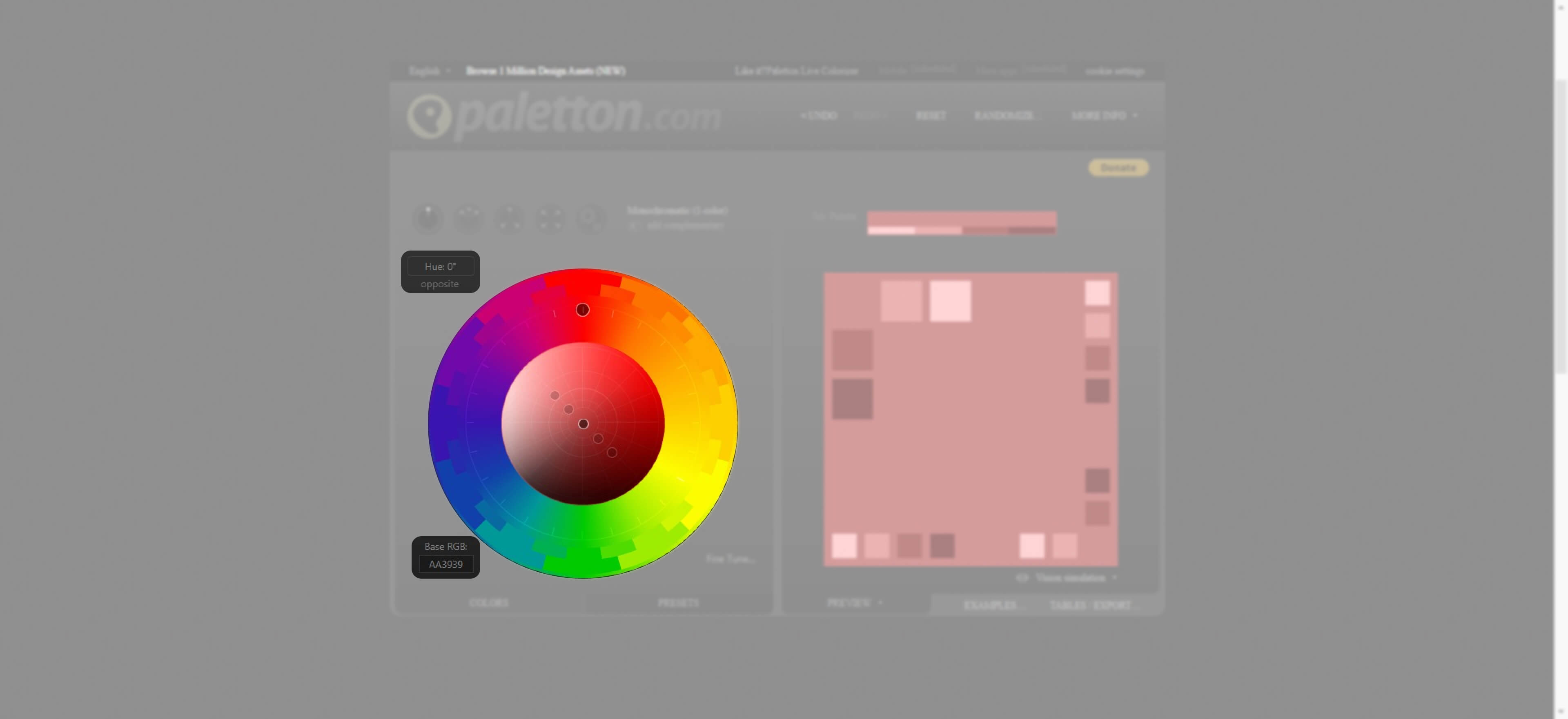
一、 選定主色
我們有三種方式可以在左邊的主要編輯區選定色票的主色。
- 在左上角的欄位輸入色調在色相還中的所在角度
- 用滑鼠在色相環的刻度上拖曳主色提示點
- 在左下角的欄位輸入 HEX 色碼
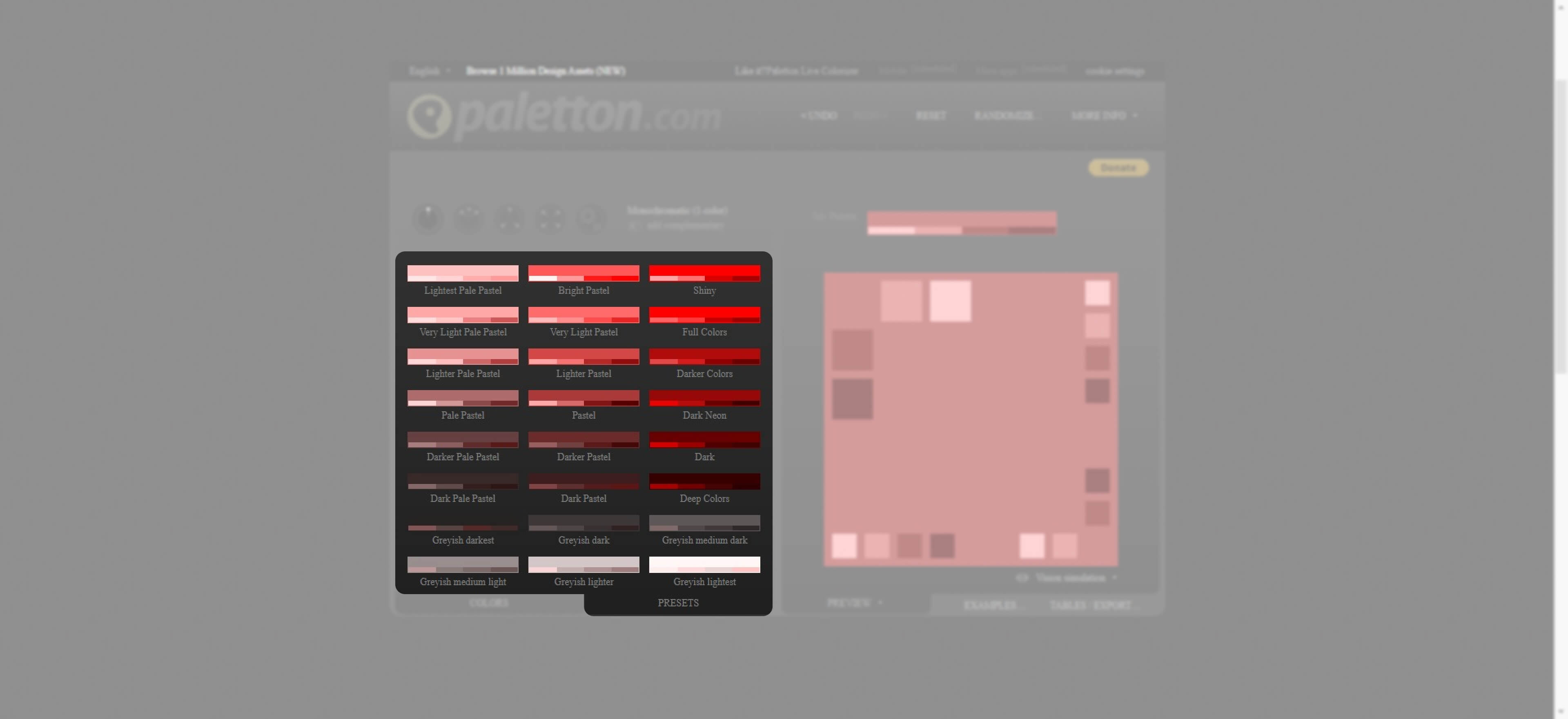
二、建議配色列表
在選定主色之後,我們可以點擊左邊區塊下方的 “PRESETS” 頁籤,讓畫面切換到 Paletton 根據當前設定的主色而提供的其他建議配色列表。
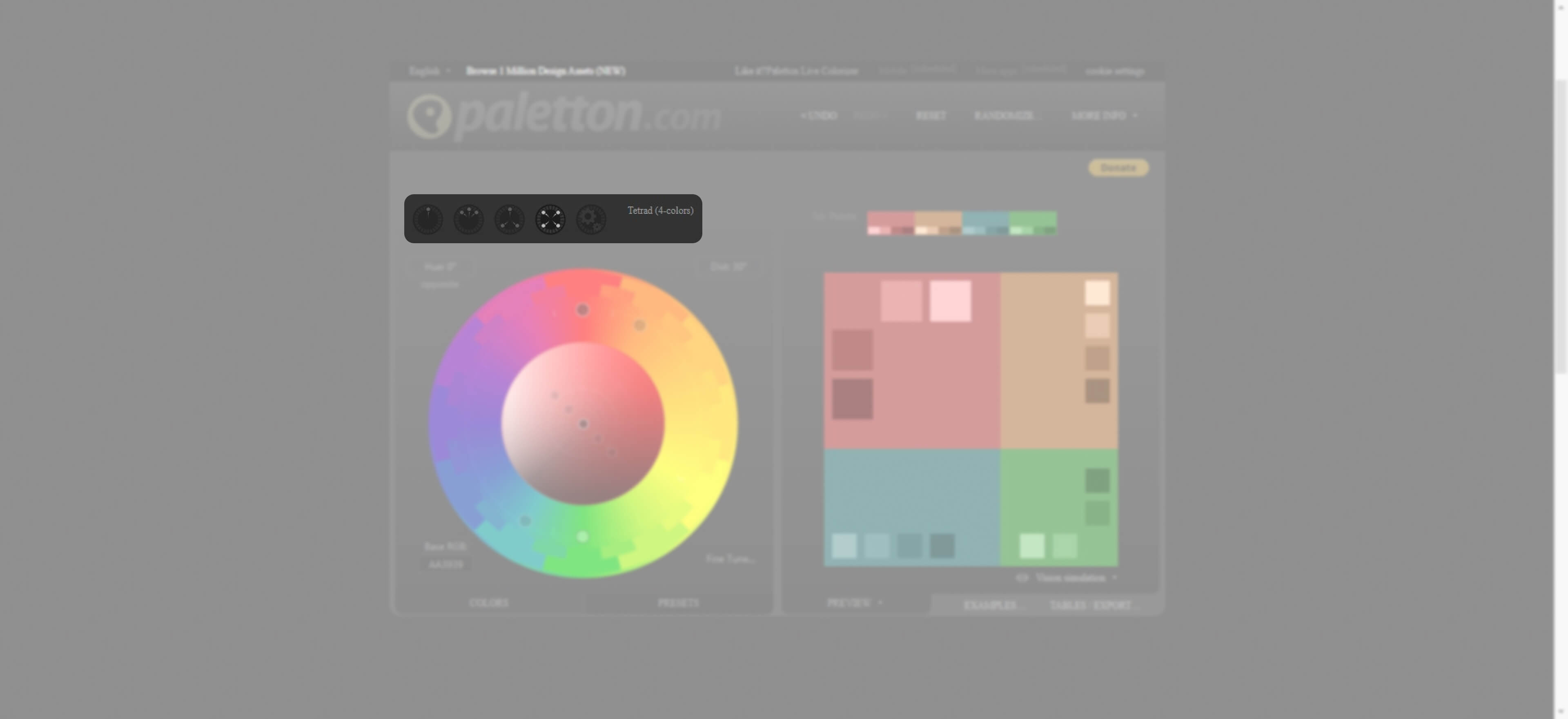
三、變更配色法
Paletton 的預設配色法是單色,我們可以在選定主色後,點擊色相環上方的配色法選項(單色、相似色、補色分割、矩形配色、自訂),就可以在右邊的預覽區塊看到根據當前設定的主色而呈現的對應配色結果。
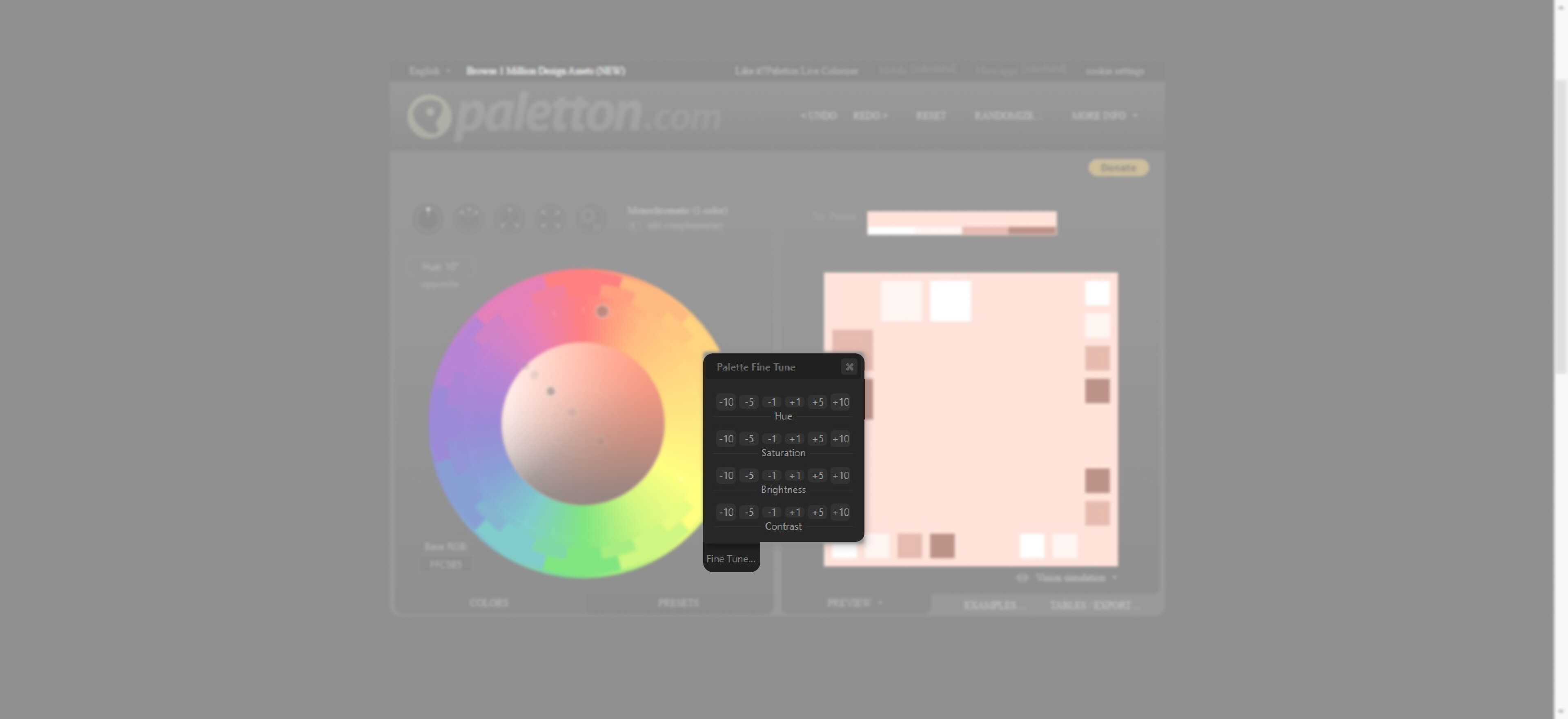
四、調整色票的色調、飽和度、明亮度、對比度
如果對於在原始設定的基礎上建立出的色票仍覺得還有調整空間的話,可以點擊左邊區塊右下角的 “Fine Tune”,在彈出的小視窗中藉由各項屬性的按鈕來微調色票的變化。
五、返回上/下一步、重置
在調整色彩的過程中,多少都會經過反覆的嘗試,為了避免錯失其他不錯的選擇,Paletton 在 Logo 右邊提供了 “UNDO”、”REDO” 的功能。而當反覆嘗試後,無法再掌握色票的調整方向時,可以點擊 “RESET” 將系統重置以重新來過。
六、隨機配色
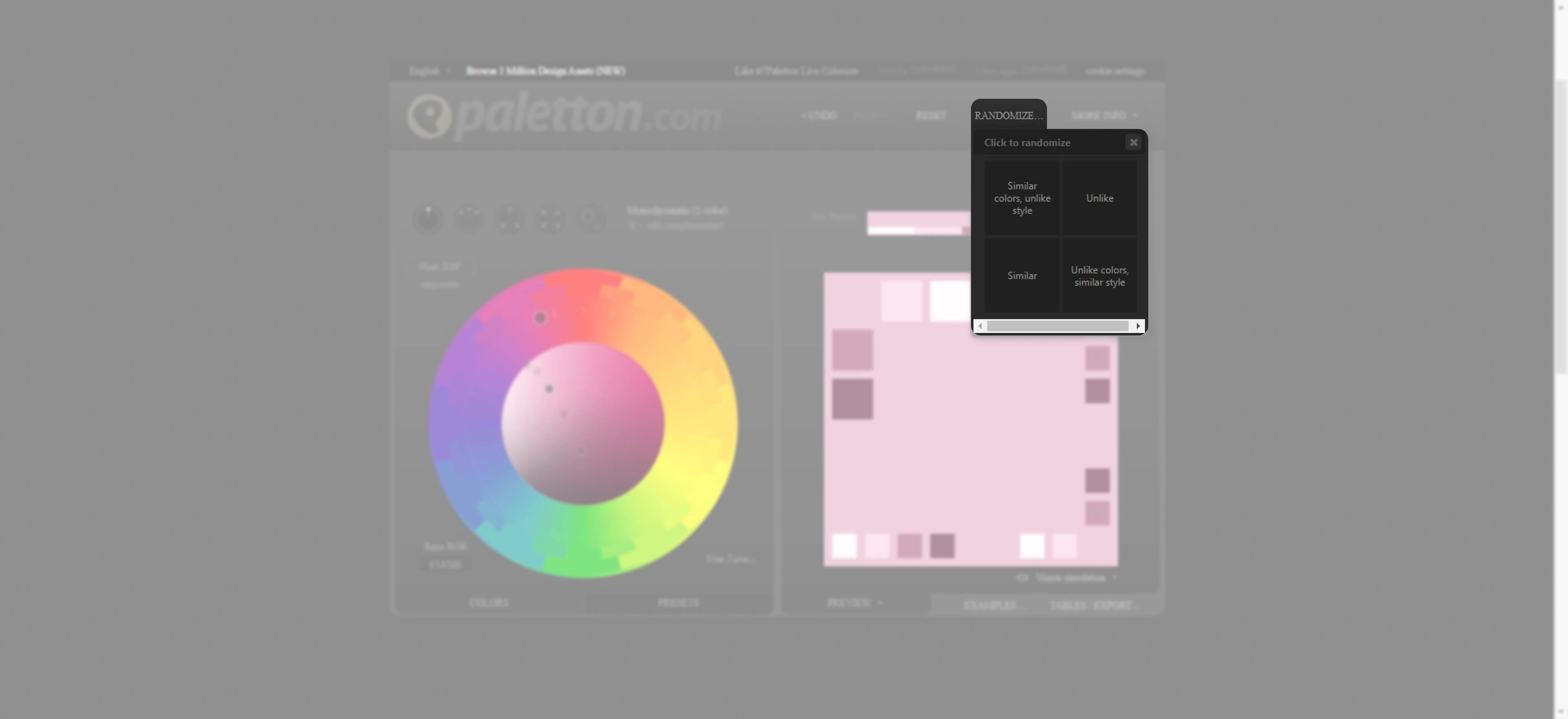
除了上述的手動調整之外,還可以在 Paletton 中使用隨機配色的功能。只要點擊 “RANDOMIZE”,就會彈出含有四個隨機方向按鈕的小視窗,讓我們能夠在隨機的模式中,也能輕鬆的一步步向設計需求靠近。
七、預覽的版型與情境模擬
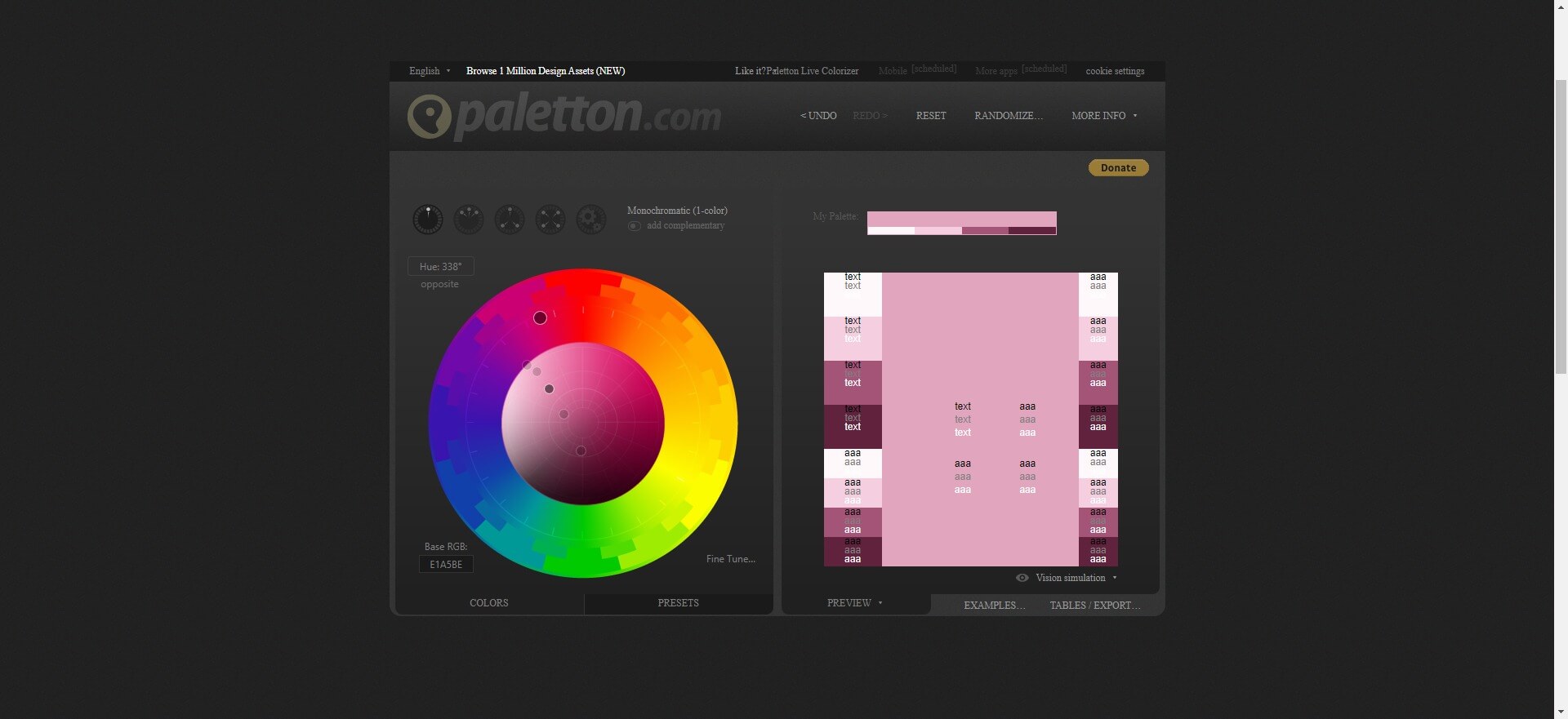
除了預設的預覽模式,Paletton 還有提供更多不一樣的版型、內容呈現、情境模擬等,只要點擊右邊區塊下方的 “PREVIEW” 頁籤,便可以調整版型以及文字的顯示。

而點擊右下角的 “Vision simulation”,就可以在畫面中模擬色盲甚至是螢幕品質欠佳的色票呈現。

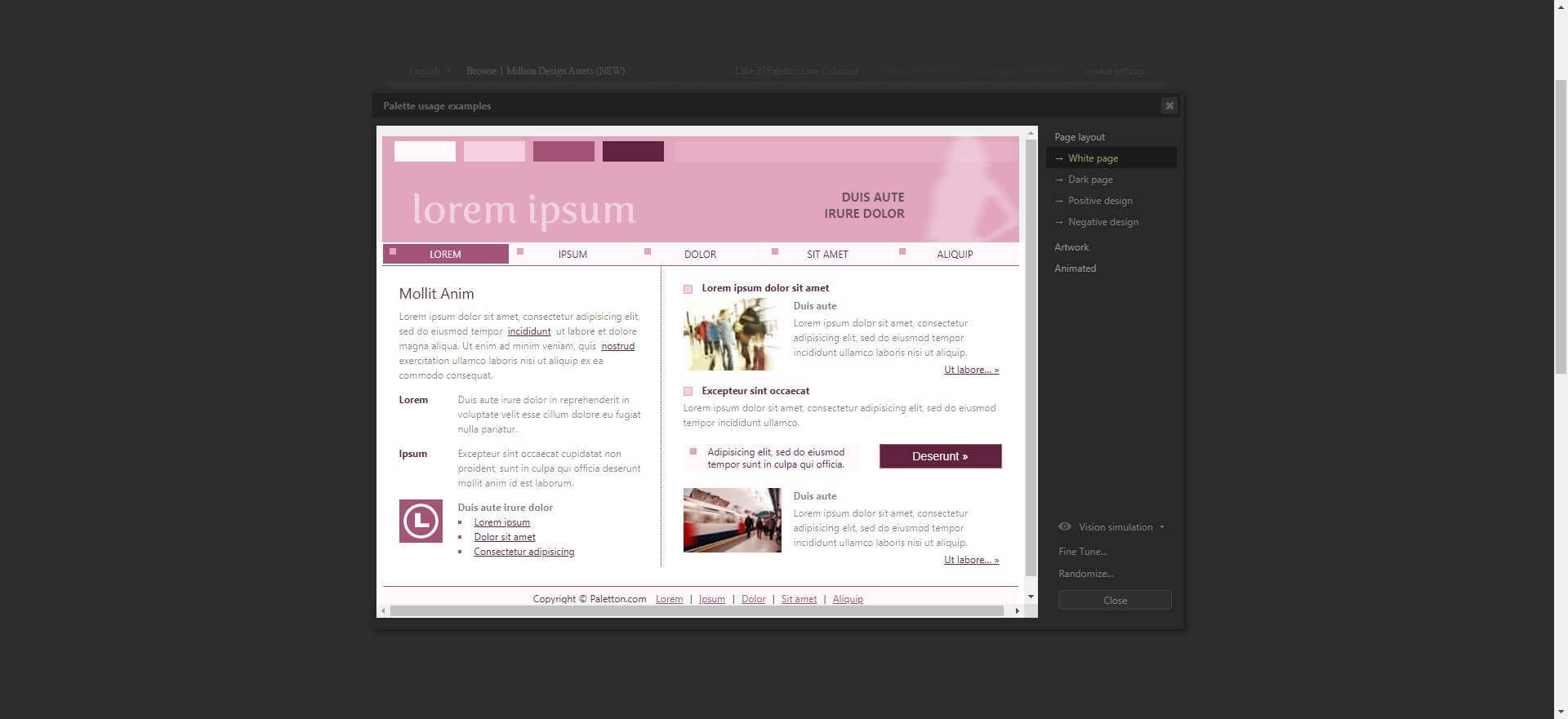
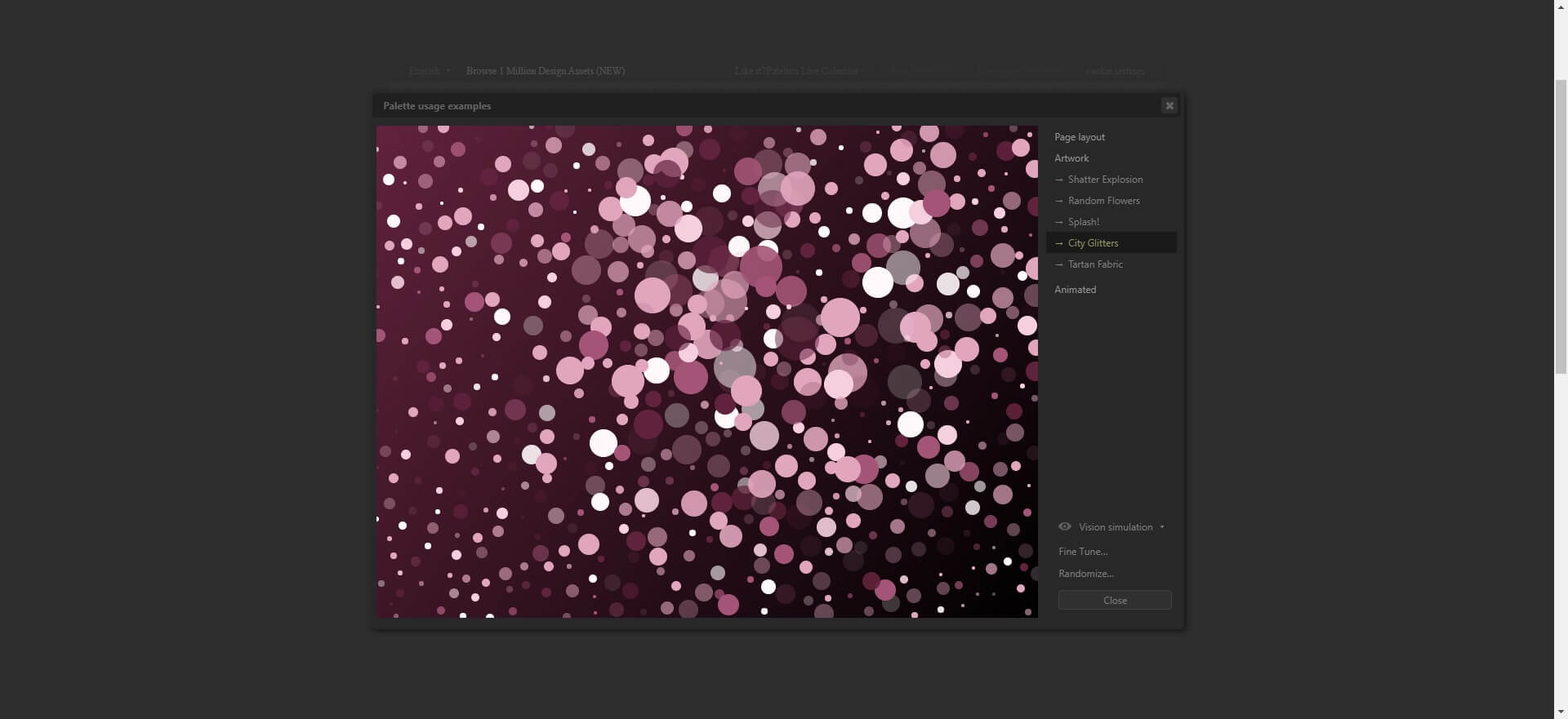
八、應用範例
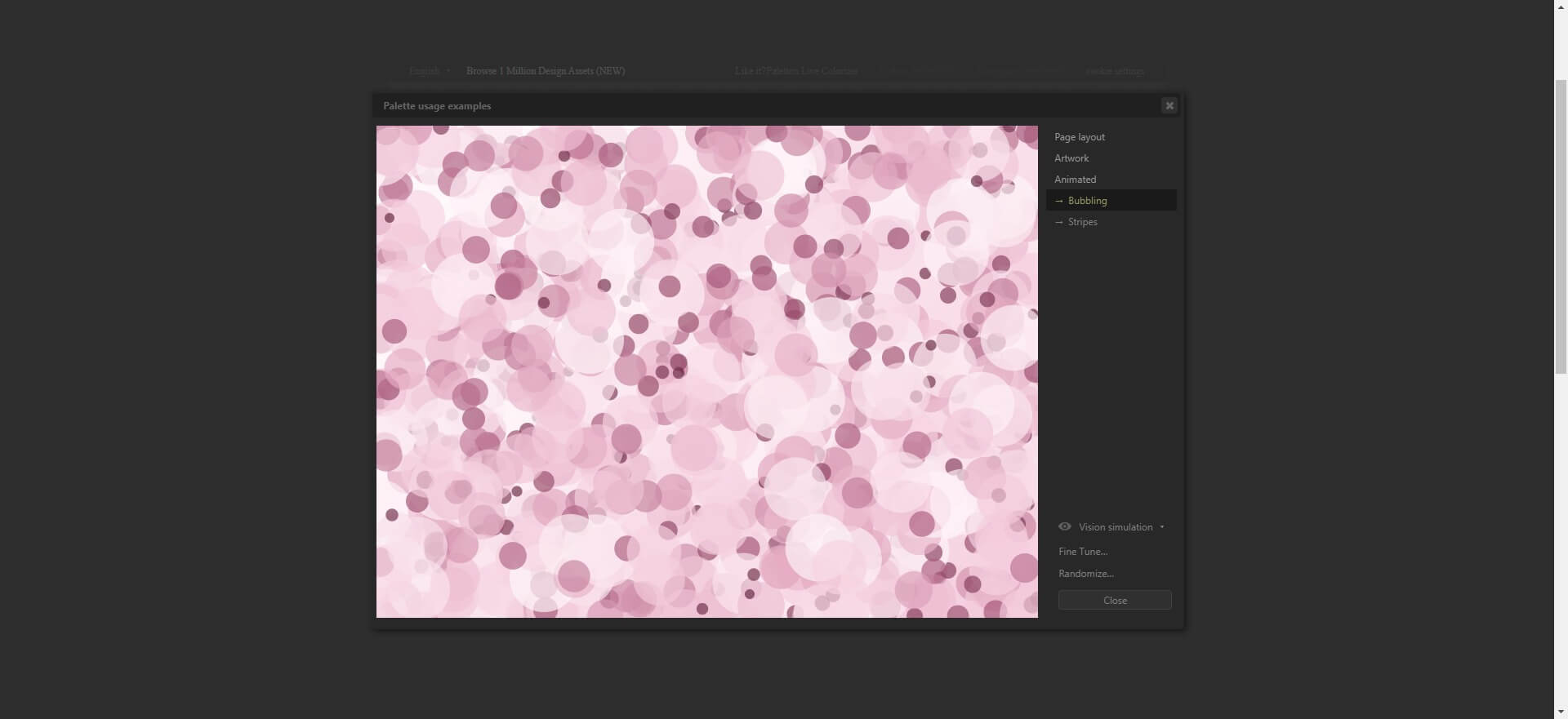
Paletton 讓人驚豔的還有更豐富的應用範例預覽,像是亮暗模式中的網站介面、背景中的裝飾花紋,甚至是背景動畫效果。而這些內容都可以藉由點擊右邊區塊下方的 “EXAMPLES” 頁籤後,彈出的預覽視窗中看到。


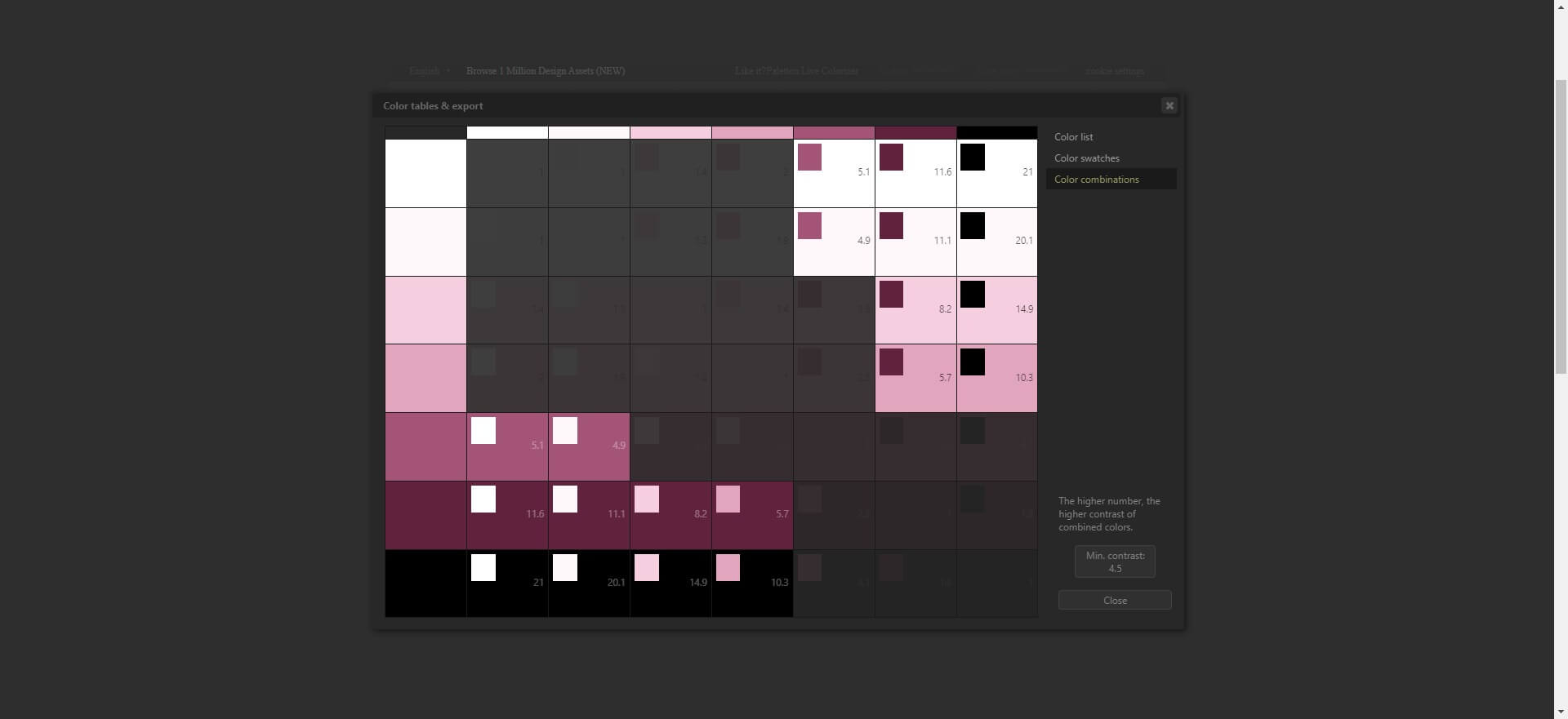
九、對比度網格
Paletton 也有著與之前介紹的 UI Colors 類似的對比度列表,只要點擊右邊區塊下方的 “RABLEES / EXPORT…” 頁籤,便可以看到彈出的對比度網格。
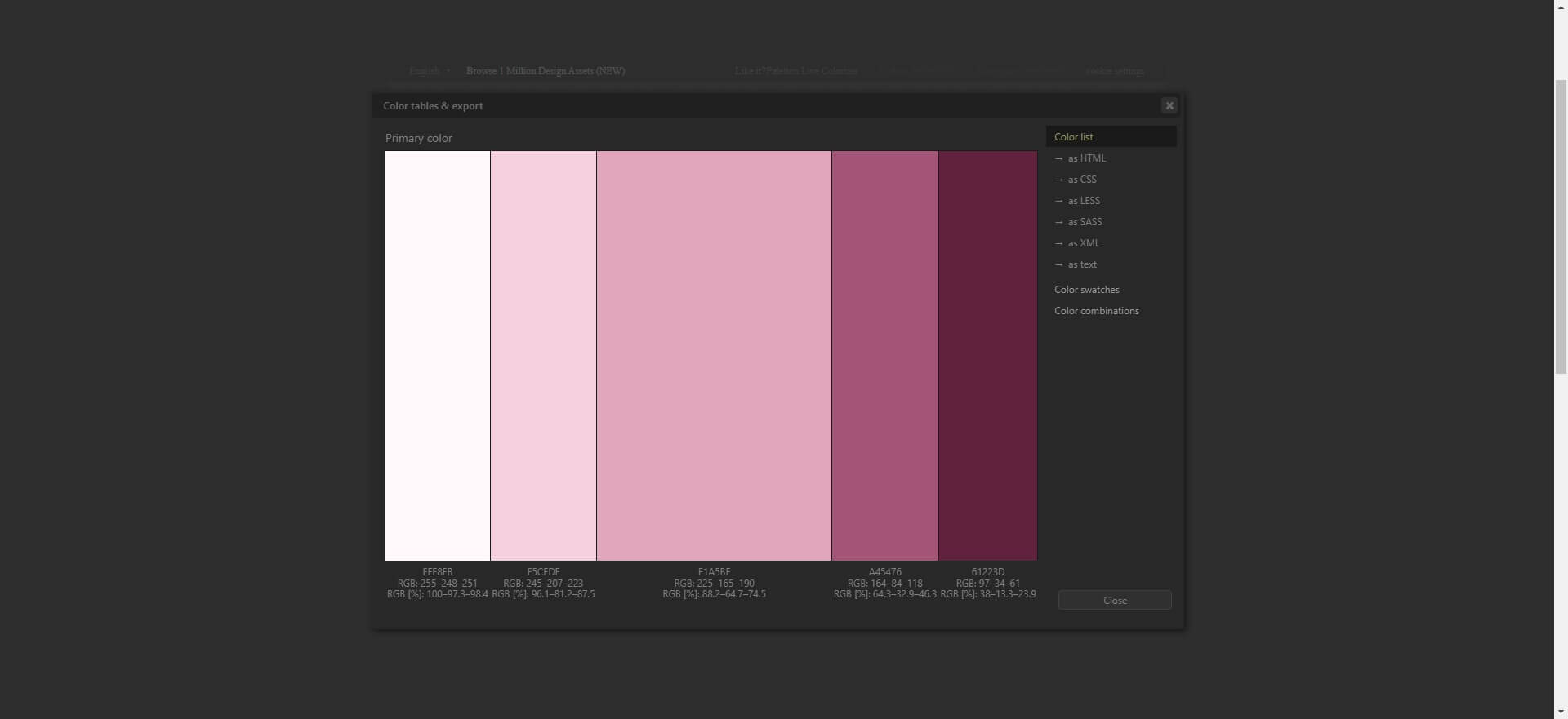
十、分享
當我們決定好配色方案後,可以點選單一色塊並在彈出的色彩資訊中將色碼複製到剪貼簿中,也可以點擊右邊區塊下方的 “RABLEES / EXPORT…” 頁籤,在 “Color List” 選擇輸出方式 (HTML、CSS、LESS、SASS、XML、text),並分享到其他地方。
優缺點
總括來說,Paletton 可以說是 Color Hunt 和 UI Colors 進階綜合版,有著更豐富的功能可以更全面的協助我們調配出理想的配色方案,此外,系統還會自動依據配色法提供專業的搭配結果,對於不熟悉色彩原理的人是相當有幫助的。只不過畢竟這個平台是免費的,無法避免廣告遍布在工具周遭的問題, 但只要在瀏覽器安裝阻擋廣告的外掛就可以有乾淨的畫面了!
適用的情境/使用者
因此,綜合 Paletton 的特色功能、優缺點來看,此工具較適用於
- 預計採用互補色、相似色、補色分割、矩形配色等非單色的視覺設計
- 尚未能夠完全掌握各大配色法的人
以上就是第三個懶人配色的工具介紹 Paletton,而配色工具的系列文章也在此告一段落,未來如果有更多實用的設計工具,會再跟大家分享的!