各個網頁設計公司在交付設計完稿給客戶確認時,提供的檔案不盡相同,除了最常見的圖檔之外,偶爾會收到一些臨時網址,而裡面可能是已經放好圖檔的內部網站,也可能是設計工具產出的即時預覽,無論是哪一種,最終的目的都是模擬網站實際上線後的體驗。
為了因應 UI/UX 領域的大小需求,各個原型工具的發展也越來越完善,其中又以 Figma 的成長速度與使用率竄升最快,也因此部分網頁設計公司也逐漸轉而使用 Figma,提供的線上預覽方式也多為 Figma 產出的連結。
不過,在客戶的角度來看。多少會認為這個工具是業界使用的專業軟體,因而在收到線上預覽連結時,除了感到新鮮、興奮、期待之外,卻也擔心這樣的方式是否會受到知識背景、工具熟悉度等方面的影響,導致無法擁有良好的體驗,甚至本末倒置。
為此,我們決定要來向大家分享,當我們收到 Figma 產出的預覽連結時,該怎麼使用才能好好的體驗模擬網站上線時的樣子。
在往下看之前,還請讀者點開下方連結,這是為了這篇文章特別製作的 Demo,只要搭配這個 Demo 一邊閱讀後續介紹,相信大家一定能夠更輕鬆的上手!
這是 Demo 連結
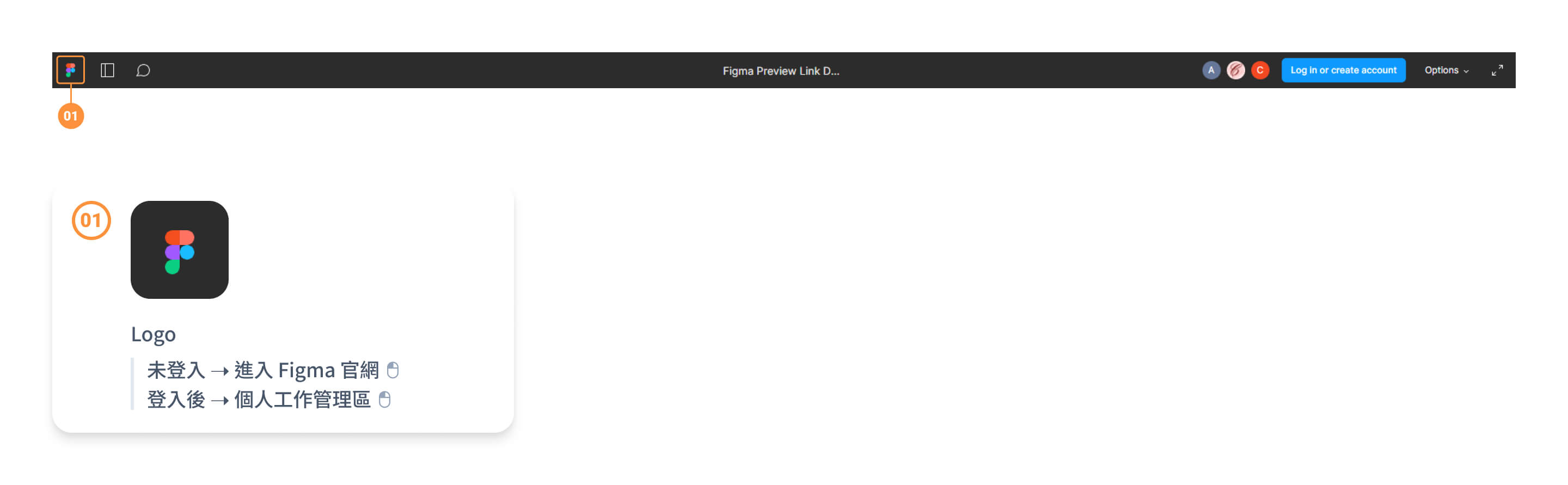
前往 Figma 官網
在未登入時,點擊 Logo 會進到 Figma 的官網;在登入狀態時,點擊 Logo 會進到個人的工作管理區。

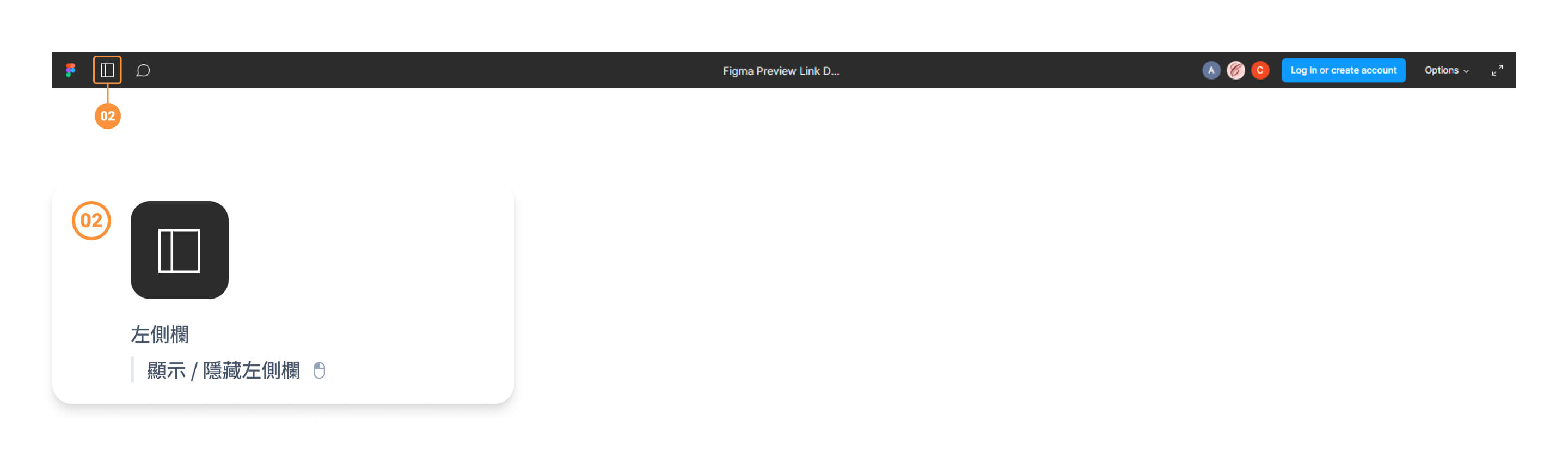
顯示 / 隱藏左側欄
一般而言,在 Figma 的介面 UI 中,預設不會顯示此圖示,不過若設計師有將不同的裝置瀏覽或互動效果等獨立建置,就會在左側欄產生數個對應的預覽頁籤,以便切換查看。而為了保持畫面滿寬的視覺體驗,我們通常會點擊此圖示控制左側欄的顯示與否。

左側欄
如同上述提及的,此區塊主要是表列不同的裝置瀏覽或互動效果等獨立建置的數個預覽頁籤,此外,若有其他需要補充說明的效果或備註會以文字的方式顯示在列表下方。
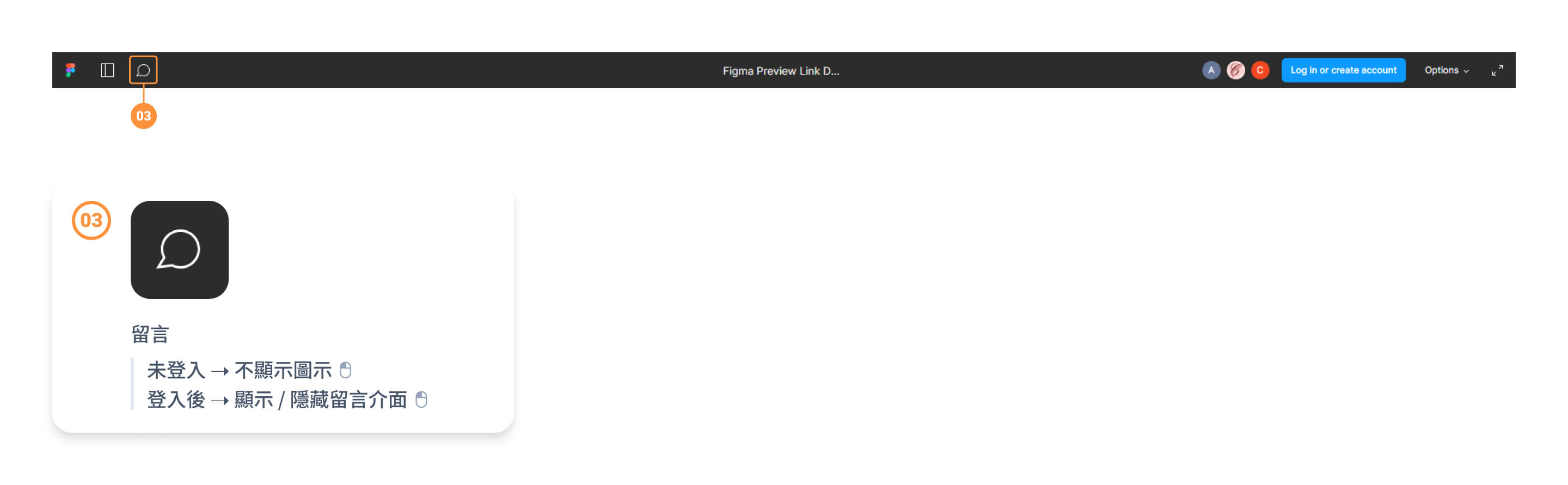
顯示 / 隱藏留言介面
此功能必須要持有帳號並且當下為登入的狀態中才能使用,否則系統會彈出登入/註冊的表單。 注意:留言功能會因為各家公司的組織結構與工作形式不同,而有不同的使用方式。有些會作為公司內部交流使用,有些則會用來與客戶溝通,若雙方沒有共識要使用 Figma 的留言功能來進行溝通的話,則需避免使用。

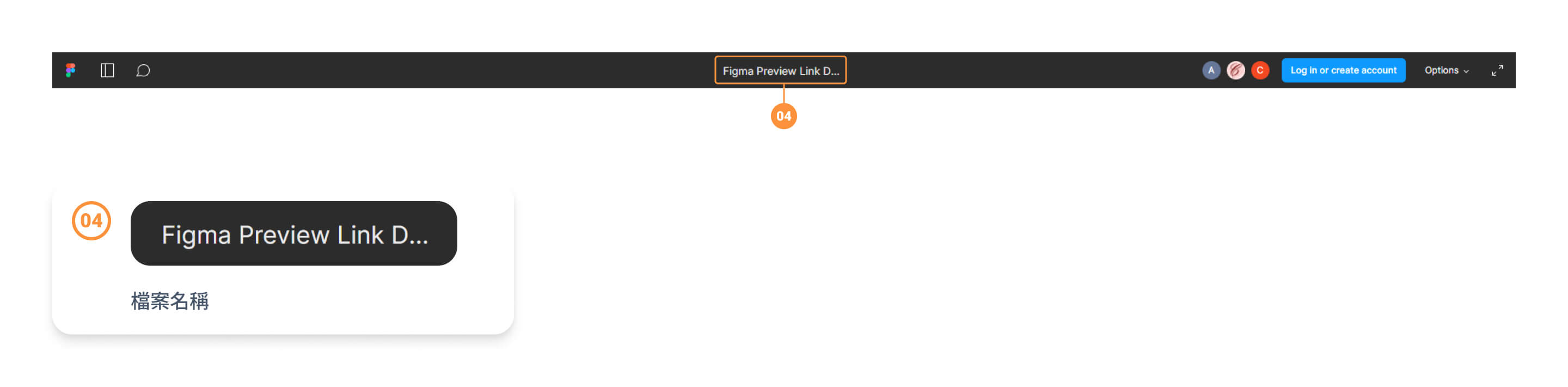
名稱
這裡會顯示當前預覽的檔案名稱。

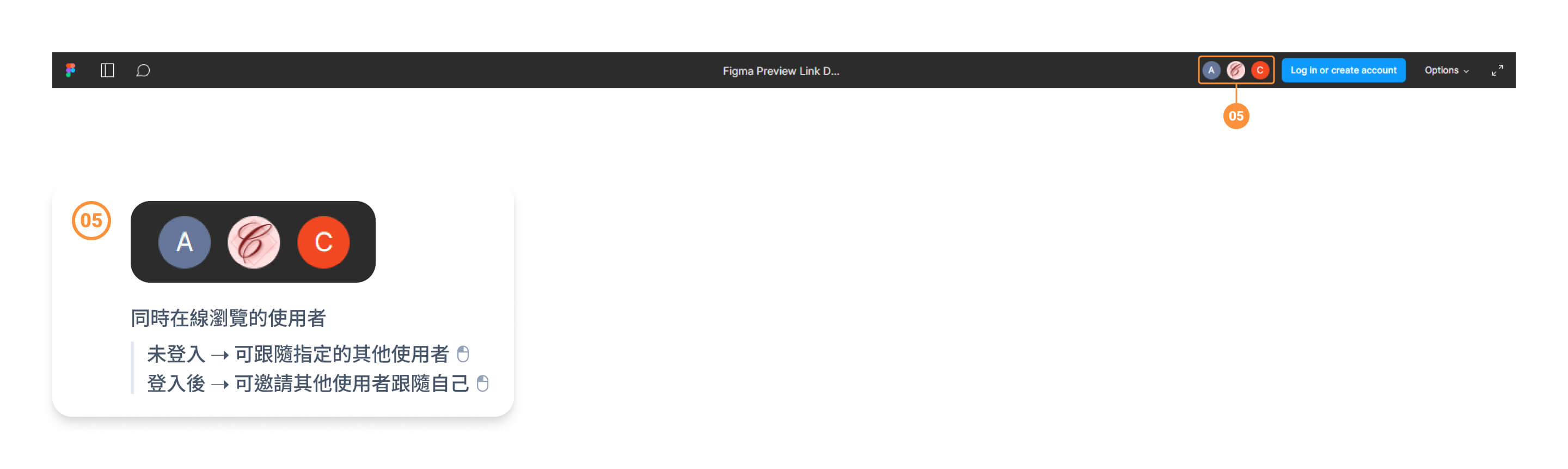
同時在線瀏覽的使用者
這裡會顯示當前所有同時在線瀏覽的使用者。在未登入時的身份均為 “Anonymous”,因此頭貼會顯示灰底的 “A” 字母。另外,這些頭貼還有一個特點,就是點擊除了自己以外的任一使用者之後,便可即時跟隨被指定者的畫面。若是在登入的狀態中,則可以邀請所有同時在線的使用者跟隨自己的畫面,相當適用於遠端匯報的情境。

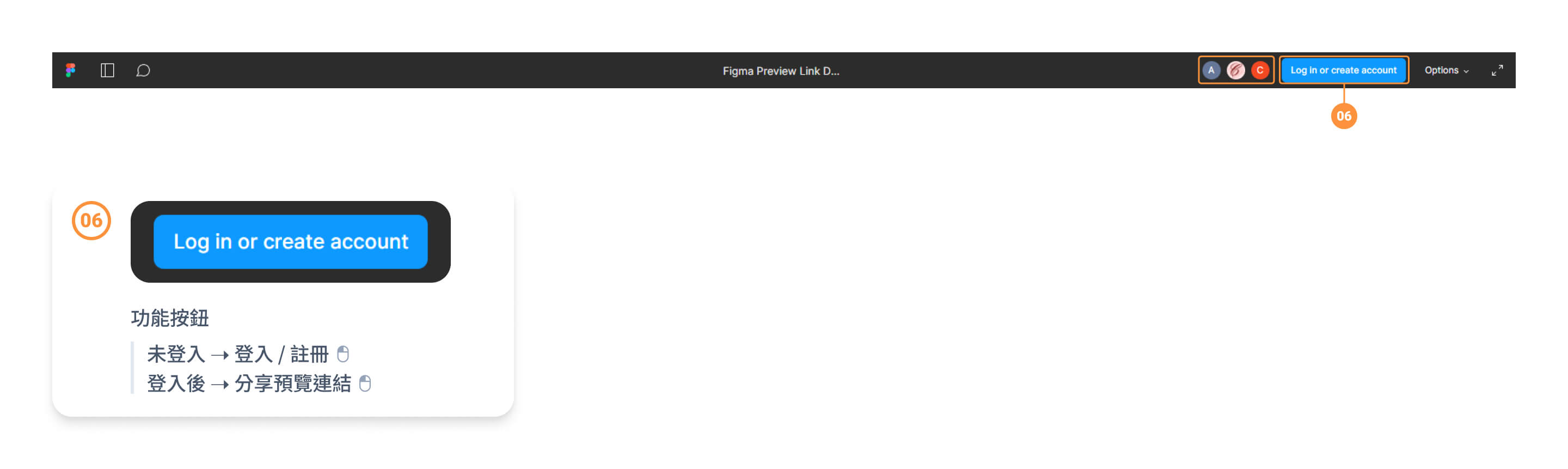
登入 / 註冊帳號
在未登入時,點擊此按鈕會彈出登入/註冊的表單;在登入狀態時,此按鈕會變為 “Share prototype”,點擊後可於彈出的視窗中利用信箱邀請或複製連結的方式分享該檔案。

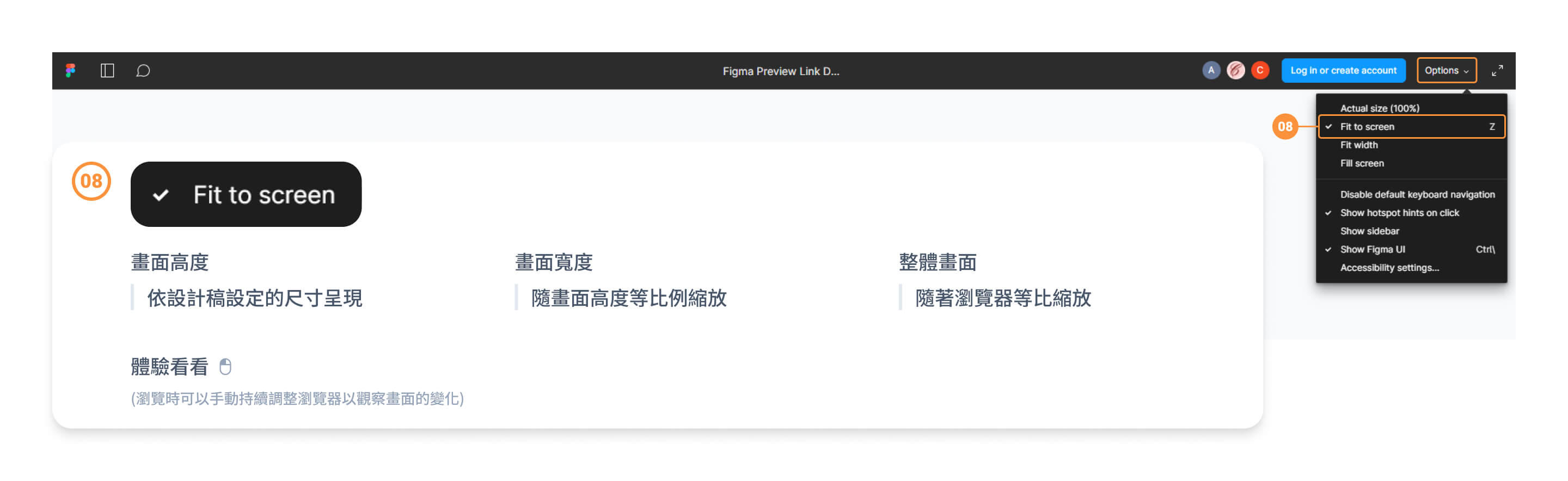
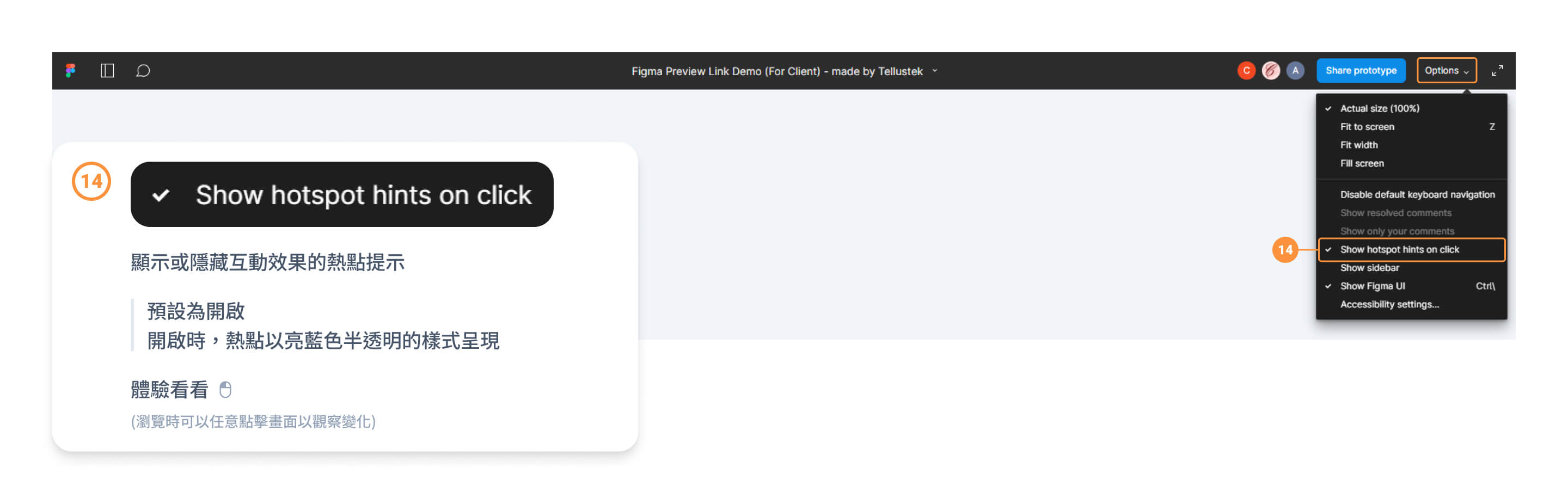
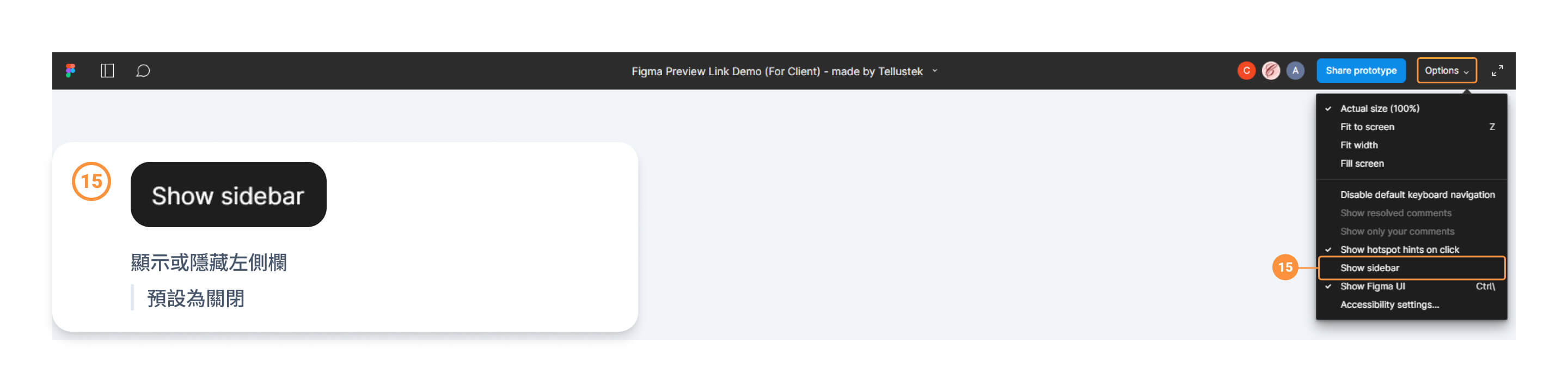
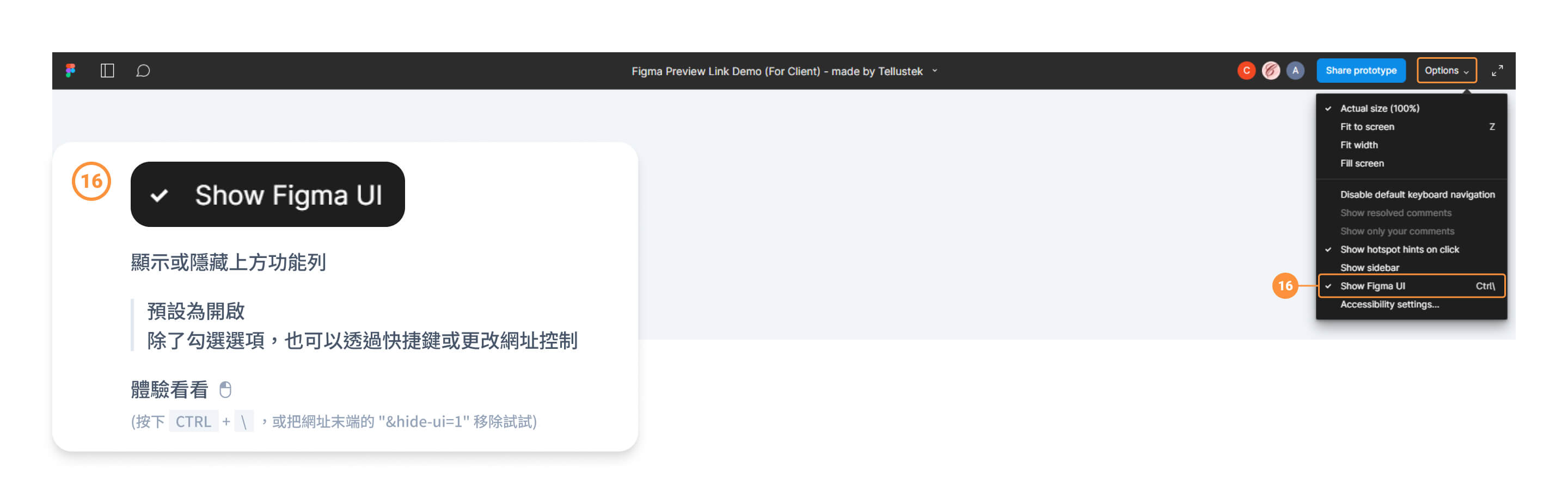
畫面瀏覽形式、介面控制選項
- Actual size(100%): 畫面高度由瀏覽器決定,可上下捲動瀏覽全頁;畫面寬度則是依設計稿設定的尺寸呈現。整體畫面不會隨著瀏覽器等比縮放,但會受螢幕或瀏覽器的寬度影響。ex:在寬度為 1920 px 的螢幕且瀏覽器最大化時,1440 px 寬的設計稿在預覽畫面中會出現左右留空的情況,不過若把瀏覽器的寬度調整為 1440 px,就會看到剛好滿版的畫面,而瀏覽器的寬度若小於 1440 px,則會看到被左右裁切的設計稿。

- Fit to screen: 畫面完整呈現設計稿全頁,並隨著瀏覽器尺寸固定比例縮放,就像在電腦本機點開圖檔時會看到的預設畫面一樣。如果設計稿寬度小於瀏覽器寬度,呈現的畫面會依設計稿設定的尺寸展示。

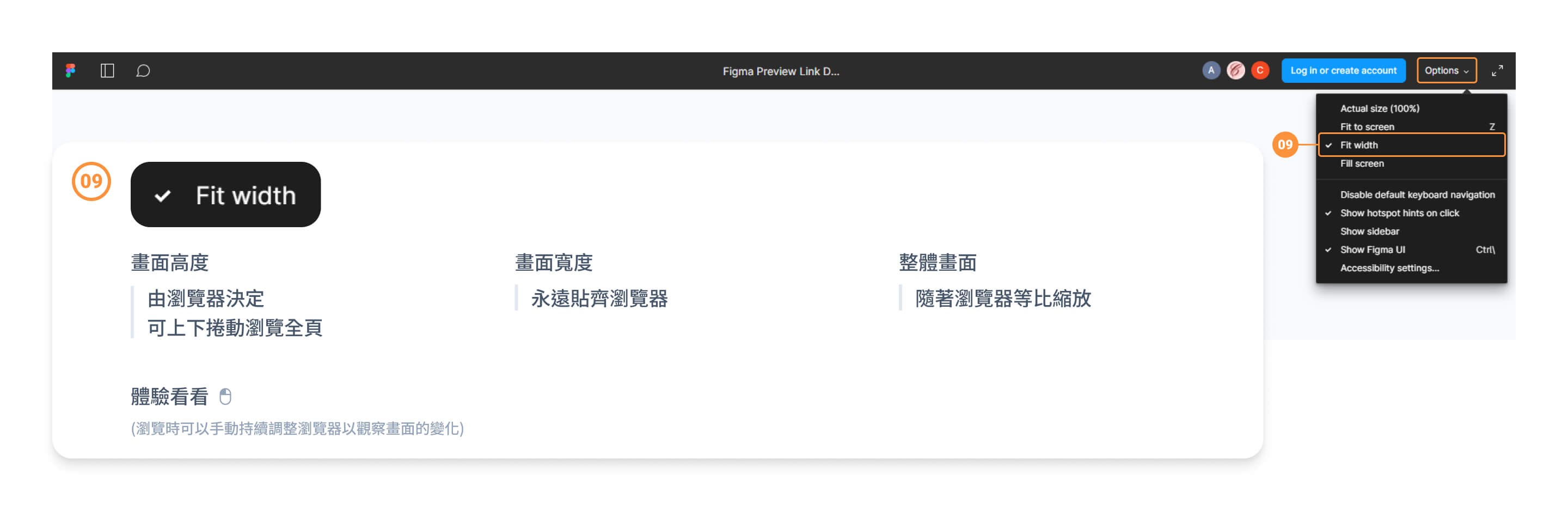
- Fit width: 畫面高度由瀏覽器決定,可上下捲動瀏覽全頁;畫面寬度則是永遠貼齊瀏覽器,會隨著螢幕或瀏覽器的寬度變化而改變。雖然此視圖對於任何裝置而言是相較有彈性的,但要注意的是這樣的預覽不代表網站實際上線時 RWD 的表現。

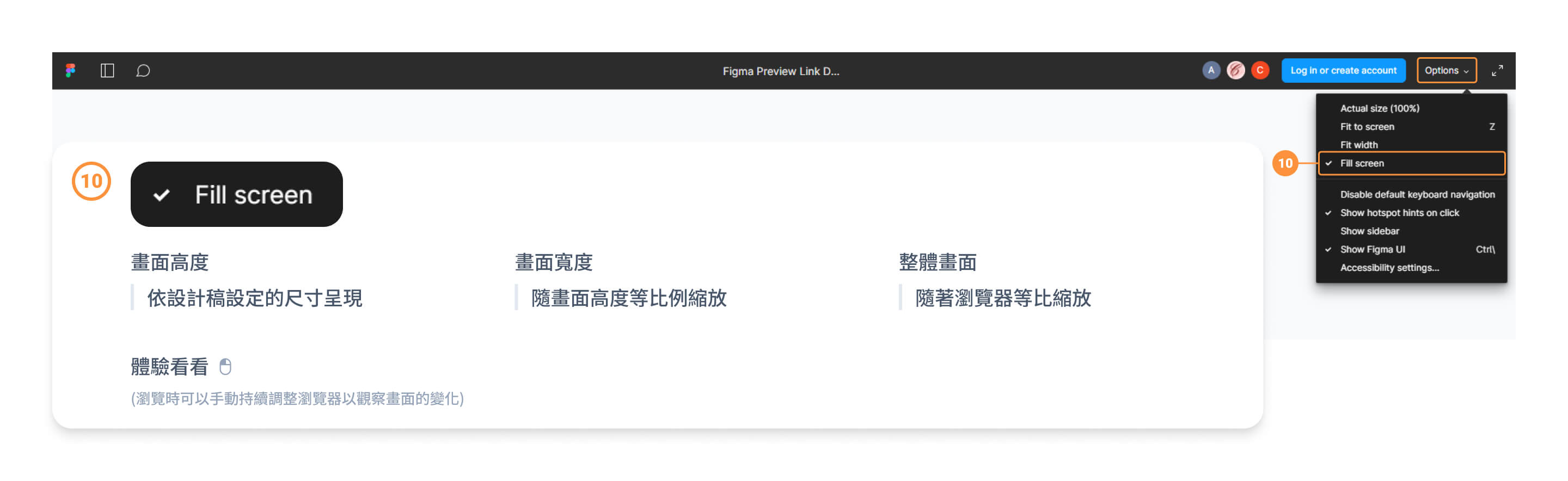
- Fill screen: 畫面完整呈現設計稿全頁,並隨著瀏覽器尺寸固定比例縮放,就像點開圖檔看到的預設畫面一樣。與 “Fit to screen” 不同的地方在於無論設計稿寬度如何,呈現的畫面永遠會填滿整個瀏覽器。

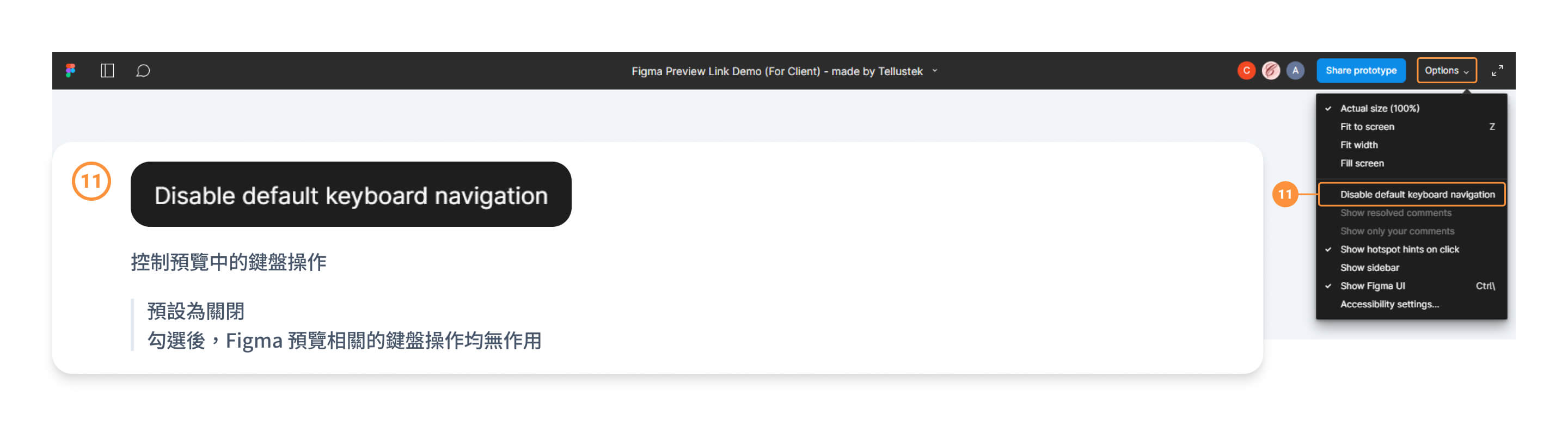
- Disable default keyboard navigation: 控制預覽中的鍵盤操作。勾選後,Figma 預覽相關的鍵盤操作均無作用。

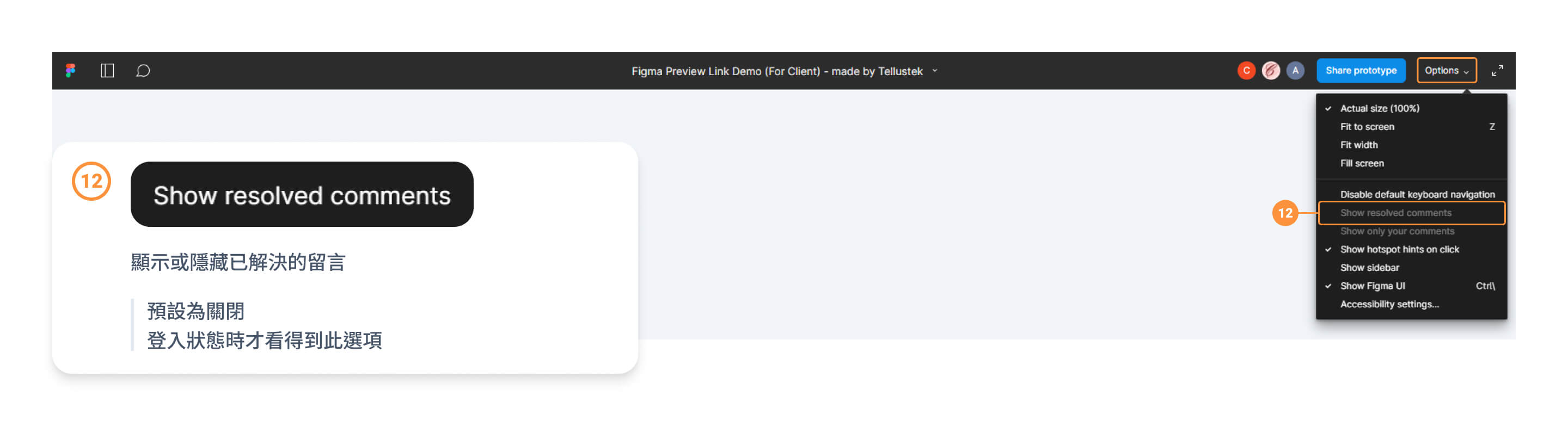
- Show resolved comments: 顯示或隱藏已解決的留言。登入狀態時才看得到此選項。

- Show only your comments: 顯示或隱藏自己的留言。登入狀態時才看得到此選項。

- Show hotsopt hints on click: 顯示或隱藏互動效果的熱點提示。如果設計師在設計稿有添加可點擊操作的互動效果,在此選項開啟的時候,點擊畫面任一處,Figma 便會在所有可點擊操作的物件上,以亮藍色半透明的遮罩提示。不過此提示不包含 Hover 、隱藏的物件或頁面捲動、自動播放等效果,因此建議收到連結時,還是可以先詢問看看是否有可互動的元素。

- Show sidebar: 顯示或隱藏左側欄。

- Show Figma UI: 顯示或隱藏上方功能列。有些設計師為了提供較好的瀏覽體驗,避免客戶不知道如何收起功能列,會先行把預覽介面的 UI 全部隱藏。如果遇到需要顯示 UI 來使用其他功能的時候,可以把網址末端的 “&hide-ui=1” 移除並重新載入,或者也可以利用快捷鍵按下 “CTRL”+” \ ” 控制此選項。

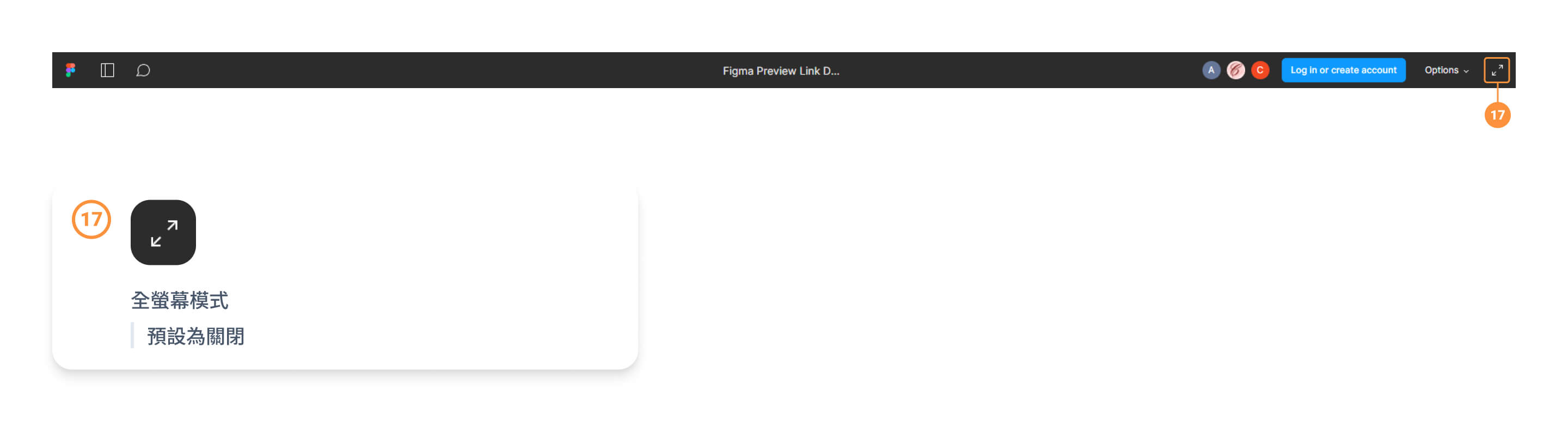
全螢幕模式
點擊此圖示,便可跳開瀏覽器的框架,進入全螢幕模式。

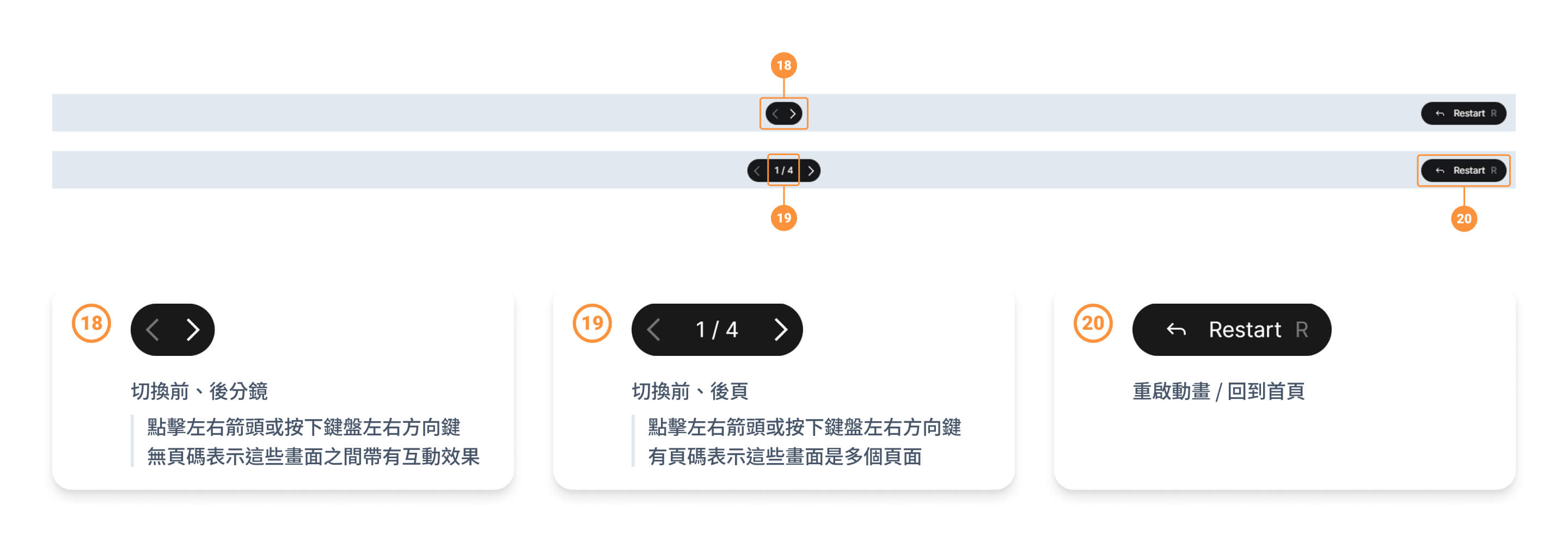
底部(左右切換、重新開始)
點擊左右箭頭或控制鍵盤左右方向鍵,可以查看當前左側欄所選頁籤中的每一頁設計稿或每一個動畫分鏡,而 “Restart” 按鈕可以讓畫面回到第一頁或第一分鏡,常用於重啟動畫效果。

其他
Figma 設計稿是允許在設計稿中添加外部連結的,如果看到文字有底線樣式且屬標移上去時變更為手指,則代表點擊後可以前往對應的外部連結頁面。適用於確認未來網站上線後部分文案連結的目的地是否正確。

疑難雜症
預覽中出現不明線條 往年較常見的狀況是部分使用者在預覽畫面中會看到各種不同的線條,其中包含黑色或白色的垂直線、水平線、斜線等。經嘗試後,推測與瀏覽器設定相關,因此,若他日再遇到類似的問題,可以參考官方提供的文件調整瀏覽器的設定,讓 Figma 能夠與瀏覽器相容。
• 不明線條討論區:https://forum.figma.com/t/white-vertical-lines-appearing-in-prototype-present/5393
• 解決方案:https://help.figma.com/hc/en-us/articles/360039828614-Configure-your-browser-for-Figma
持續 Loading、無法正常載入 若遇到點開連結後 Figma 未能載入成功的情況,通常背後可能有多種不同的原因所導致,因此可以先嘗試排除其他可能性,如:確認瀏覽器是否符合開啟的 Figma 環境、確認網路是否正常連線、確認設計稿是否更換過工作區、確認 Figma 官方訊息是否釋出更新或維修處理的相關內容。若排查過後仍找不到原因、也無法成功載入,可能需要向網頁設計公司反應,取得後續解決方案。
• Figma 瀏覽器要求:https://help.figma.com/hc/en-us/articles/360039827194-Figma-browser-requirements
預覽畫面被裁切 如同前面介紹的 “畫面瀏覽形式、介面控制選項” 所述,可以在工具列的選單中,依照希望預覽的視圖選擇 “Actual size(100%)”、”Fit to screen”、”Fit width”、”Fill screen” 以調整瀏覽畫面形式。
上方功能列消失了怎麼辦? 在沒有開啟左側欄的情況下,Figma 會在使用者停止操作的數秒後自動隱藏上方功能列,若需要再次顯示,只要將鼠標移至功能列的位置便可出現。若仍未顯示,可能是功能列已被手動隱藏了(如 “畫面瀏覽形式、介面控制選項” 第 10 點所述),此時只要把網址末端的 “&hide-ui=1” 移除並重新載入,或者利用快捷鍵,在鍵盤按下 “CTRL”+” \ “,便可重新召回功能列。
以上是 Figma 預覽時常見的問題,如果遇到其他狀況不知道怎麼辦,可以直接詢問網頁設計公司,或者也可以到官方提供的幫助中心或論壇搜尋看看是否有類似的問題與相關解決方案。
官方資源
這是官方的幫助中心連結
👉 Figma Learn Link:https://help.figma.com/hc/en-us
這是論壇連結
👉 Figma Community Forum Link:https://forum.figma.com/