覺得網站好像有點慢,可是卻又沒辦法精準描述出是慢在什麼環節嗎?相信這個問題一定是很多網站經營者,尤其是 WordPress 網站經營者經常碰到的困擾。但是當我們和網頁設計的工程師溝通時,對方通常會希望我們能明確的告知問題與需求。如果沒有辦法情確的告知想要改善的範圍和目標,工程師也很難精準的對症下藥解決問題。
如何量化網站效能
要有效的和工程師溝通解決問題,首先我們得先知道要如何有效的描述問題。光是一句:網站速度有點慢。這樣的描述內容絕對是不夠的!我們必需要能夠更明確的講出類似「圖片載入的速度有點慢」、「打開網站後要等很久才能操作」或是「等超過三秒才看到第一個畫面」諸如此類的描述內容。而且我們最好能夠提供工程師我們在操作時的環境,比方說:「使用手機在4G網路環境,首頁上方的輪播區塊要等很久才有辦法操作」
要能夠做到如此細節和精準的描述,其實這並不是一件容易的事情。所以市面上也出現了許多不同類型的工具,可以幫助網站經營者或是網頁設計的工程師準確的找出需要改善的問題方向。今天我們就來介紹其中一款最被廣泛使用的工具,在和工程師溝通時也可以直接用這些工具產生的內容來進行討論。
Google PageSpeed Insights

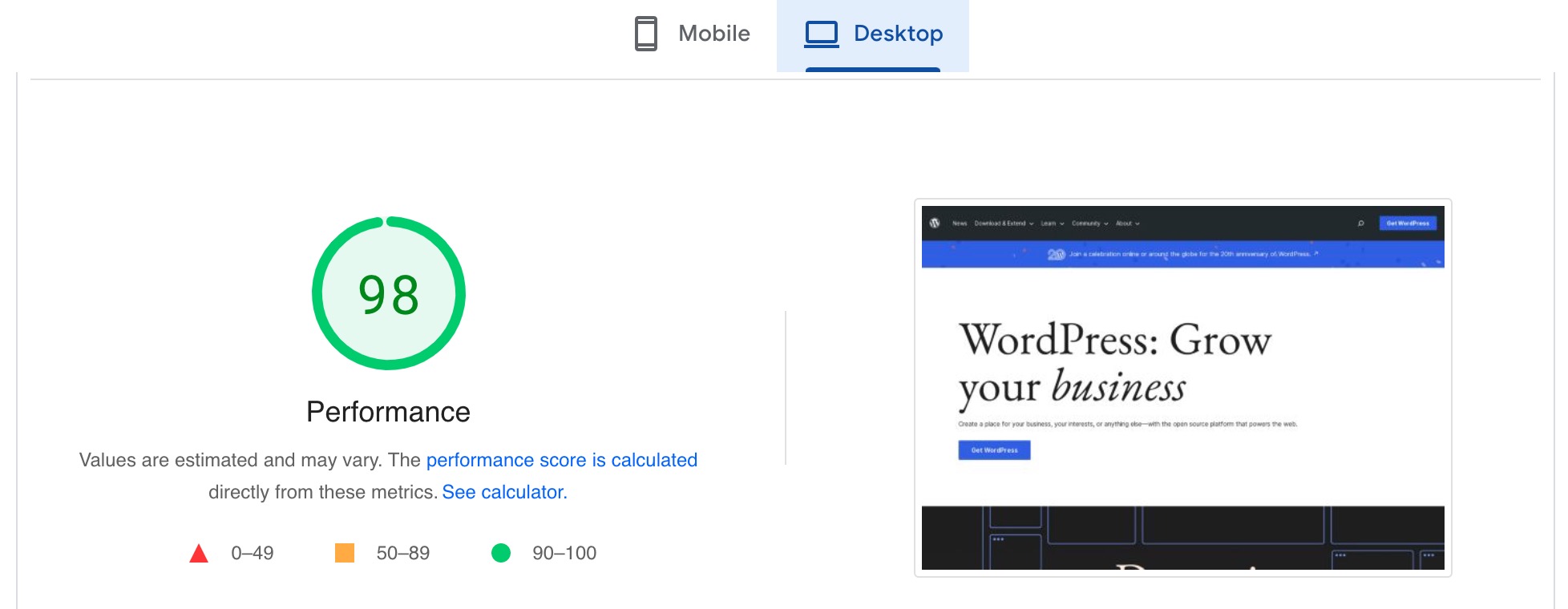
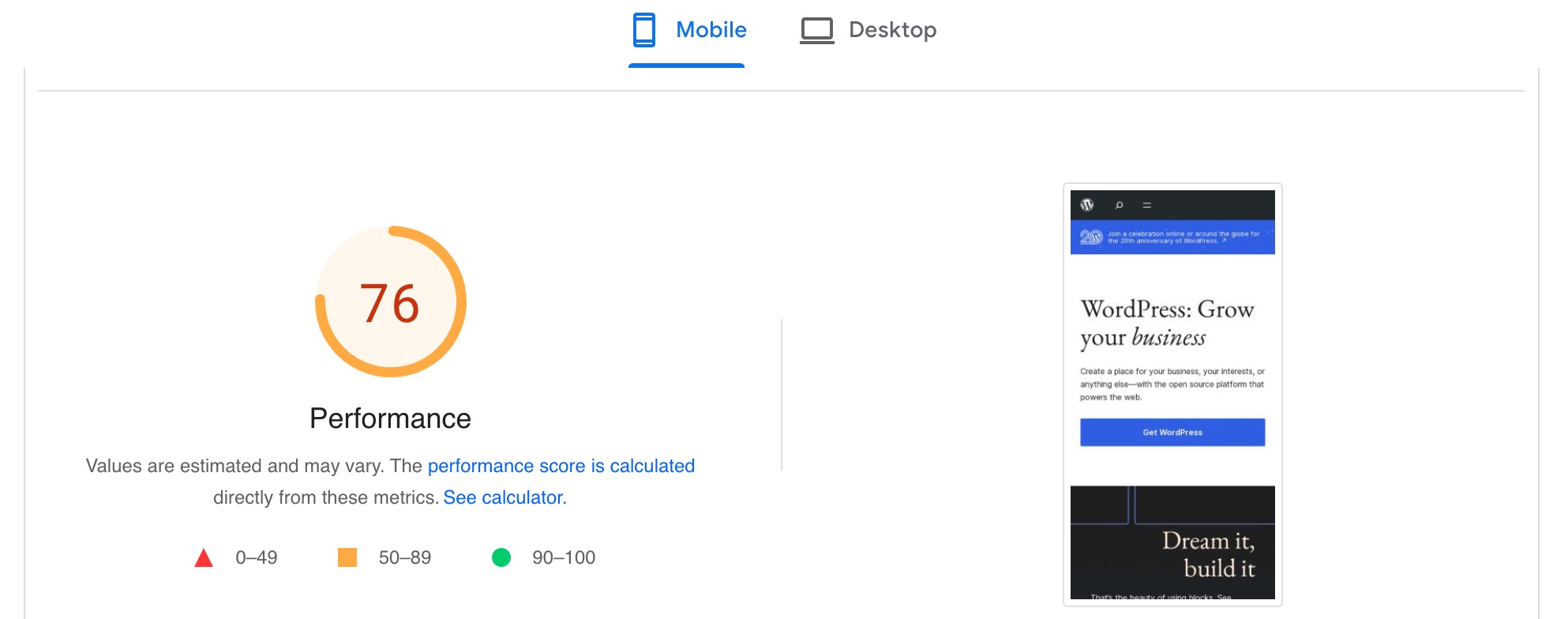
使用Google PageSpeed Insights非常簡單。你只需要輸入你的網站網址,然後點擊”分析”按鈕。稍等片刻,工具就會分析你的網站並提供以下兩個重要方面的評估:
桌面版本評估

行動版本評估

重要指標介紹
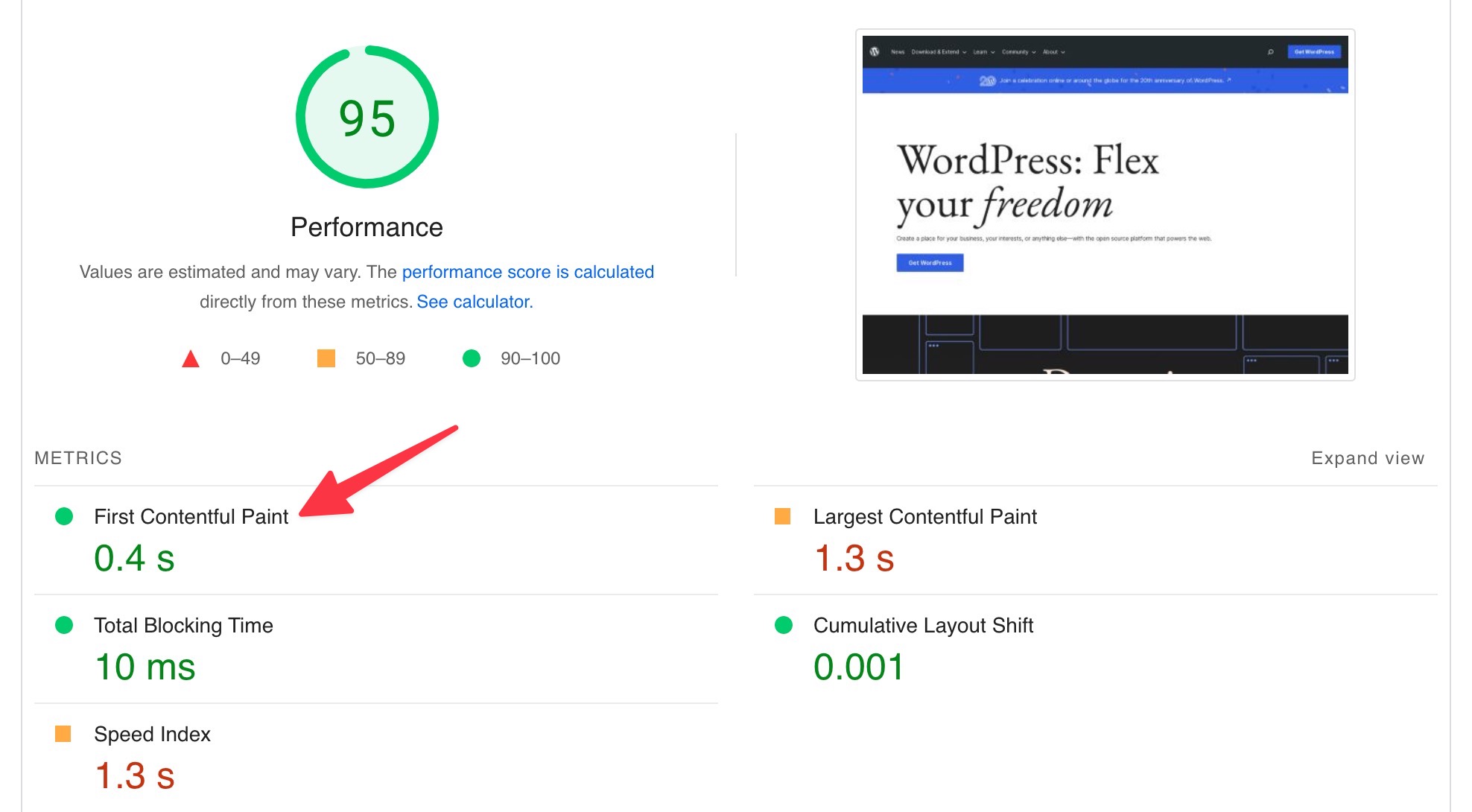
Google PageSpeed Insights 提供了多種不同的指標來衡量網站的效能狀態,不同的指標代表了不同的意義也有不同的改善或是調整方法,或甚至也有可能因為某些特定的網站需求造成特定指標要有所犧牲,每個網站都會有其獨特的解讀與調整方式。
我們今天先把重心放在效能的部份, 好好的了解一下 Google PageSpeed Insights 提供了哪些指標來衡量一個網站的效能
First Contentful Paint

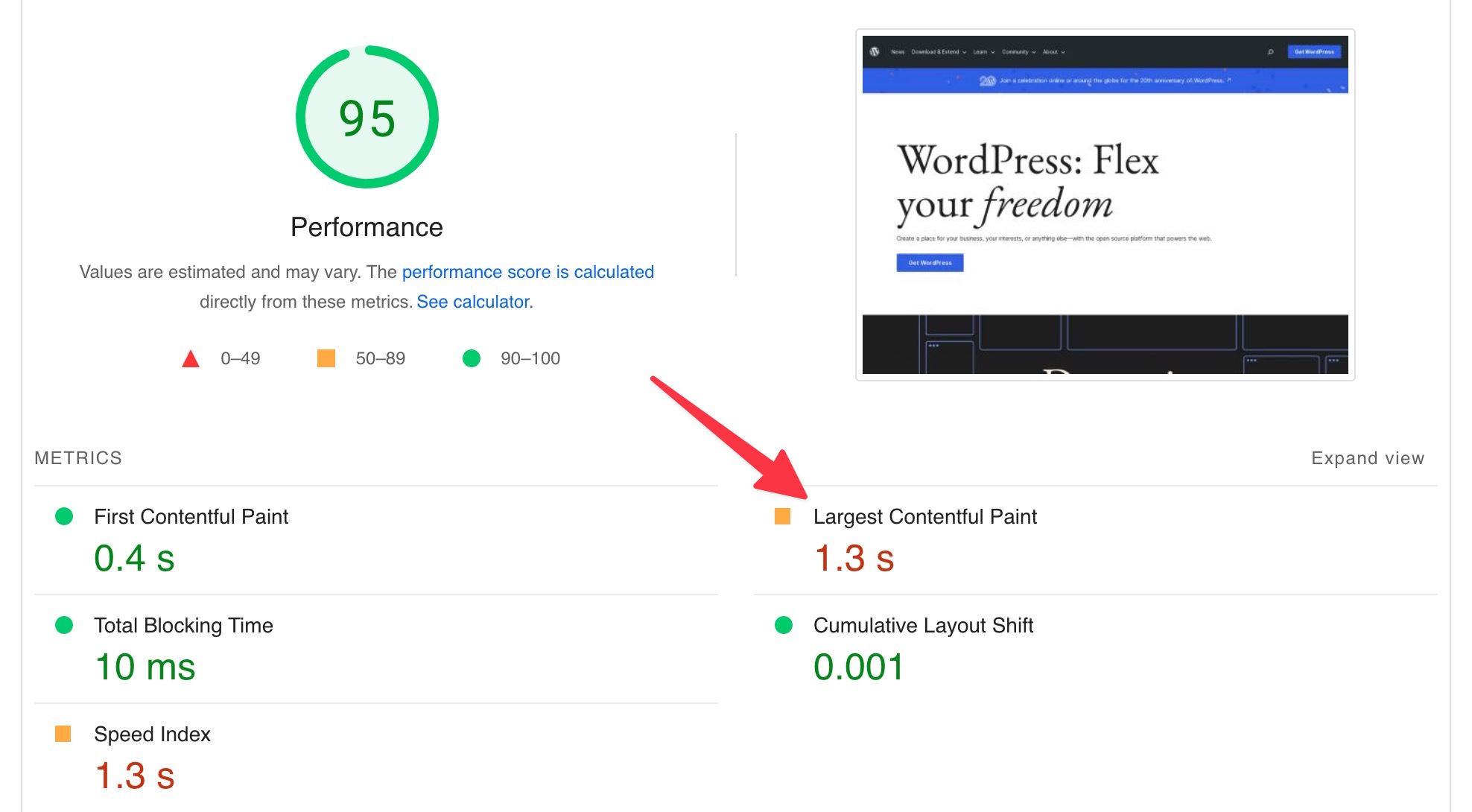
Largest Contentful Paint

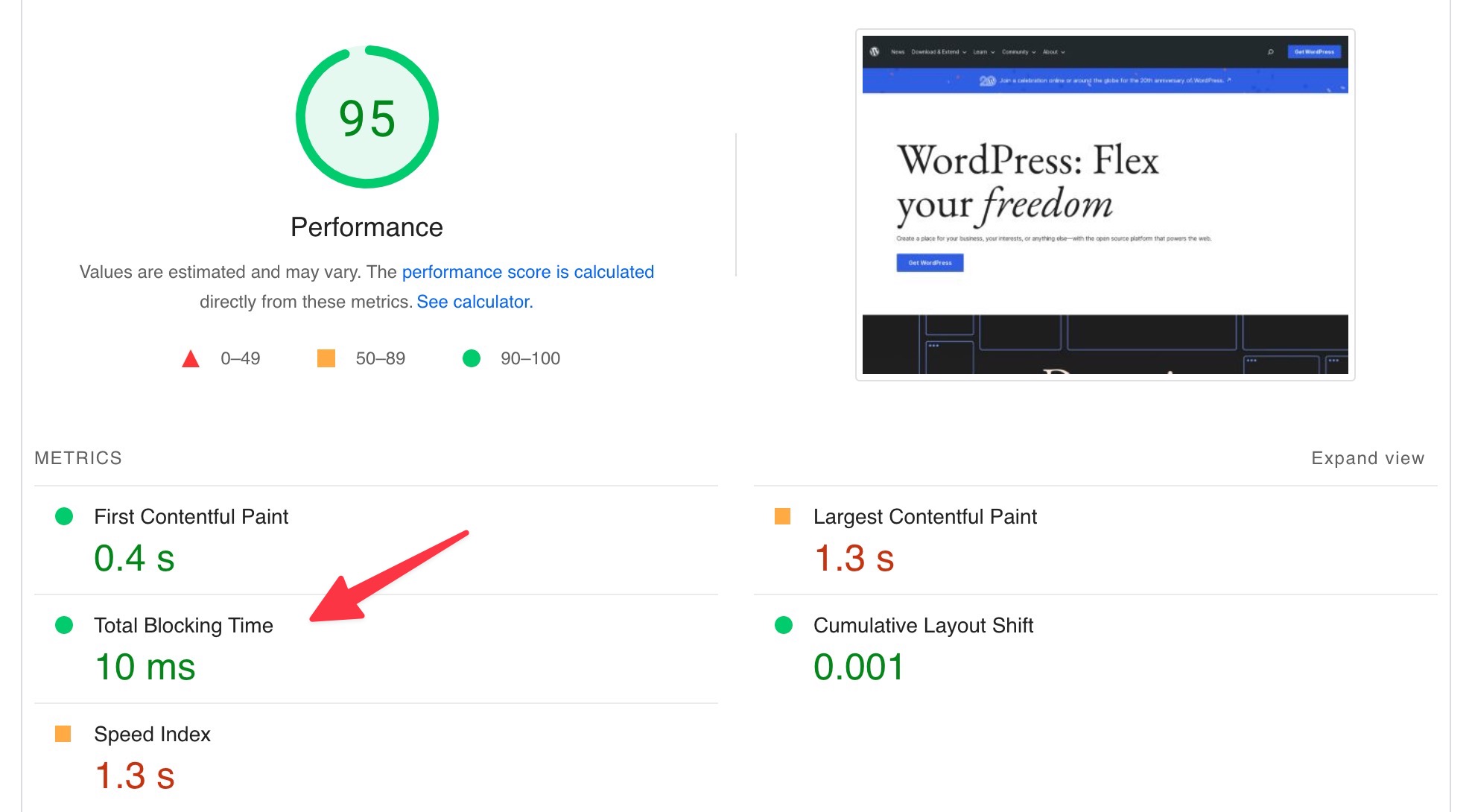
Total Blocking Time

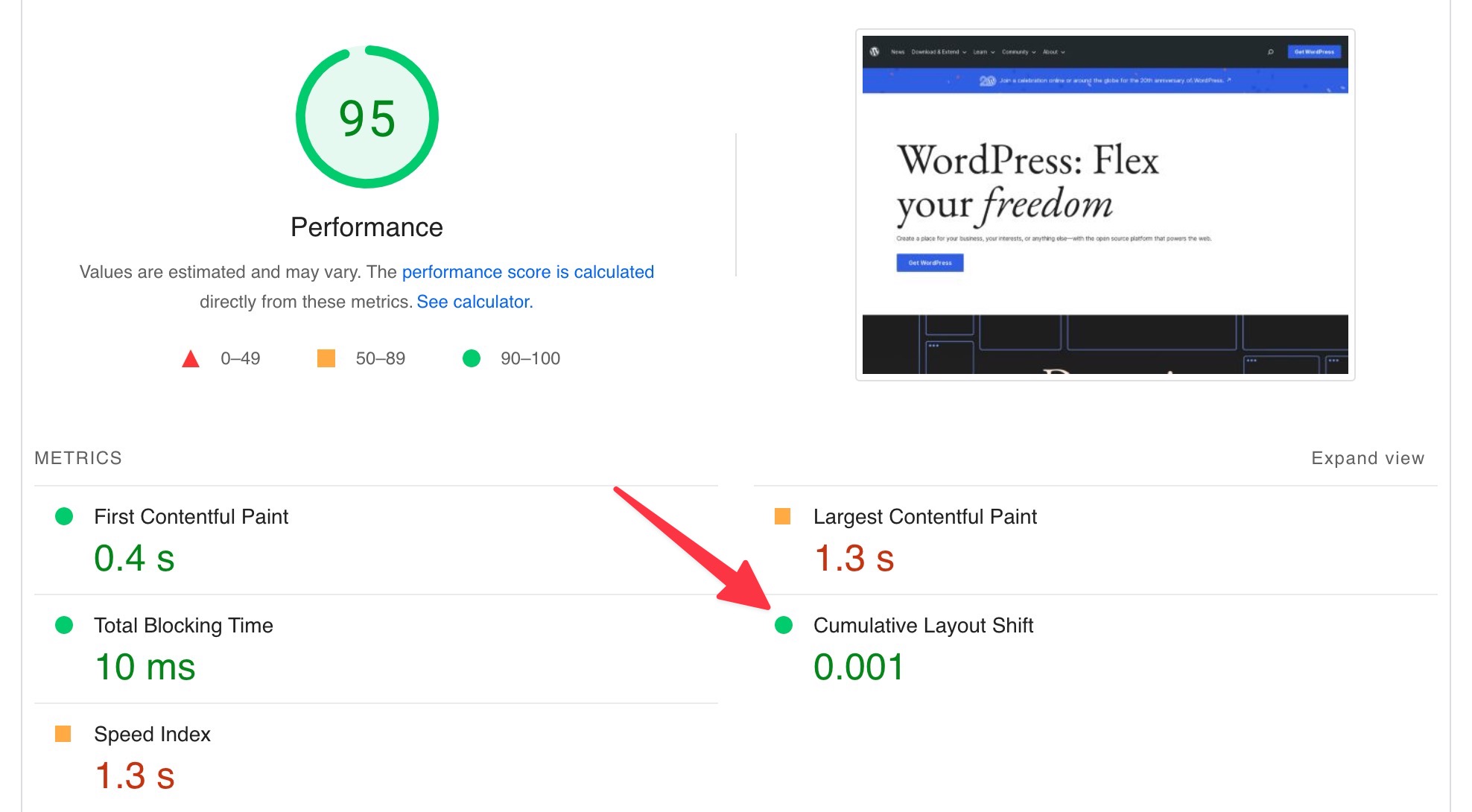
Cumulative Layout Shift

佈局偏移的意思是指,當一個可見元素的位置從一個已渲染的畫面變更到下一個已渲染的畫面時,所發生的佈局改變。
意外的佈局偏移大部份都會造成差勁的使用者體驗,一個好的網站應該要能盡量減少CLS。
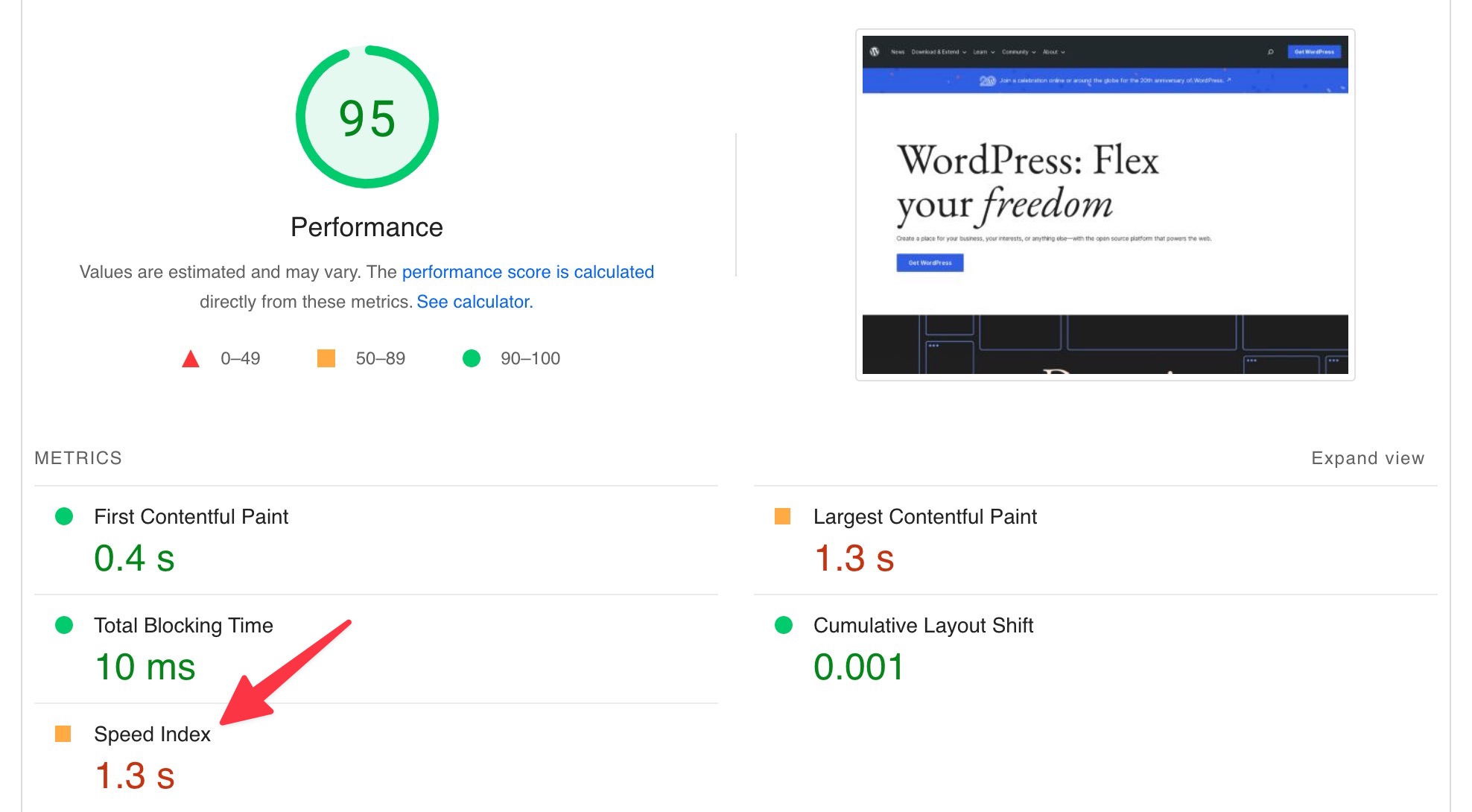
Speed Index

結論
了解這些指標之後,就可以更有效率的和工程師進行溝通,並且針對特定的範圍和目標進行評估與優化改善。至於要如何成功的優化又是另一門很深的專業了,歡迎您可以持續的收看我們蓋婭所提供的一系列教學內容來進行優化調整;或是也歡迎您直接和我們聯絡,讓蓋婭做為您網站製作上做堅強的後援!