1. 前言導論
在前端開發的世界中,Parcel 被視為一個快速、零配置的應用程式打包工具。它可以自動解析和打包各種資源,並且將它們編譯成適合瀏覽器閱讀的格式。Parcel 可說是適用於不同經驗開發人員使用的 Web 應用打包工具。它利用多核處理提供了極快的速度,並且不需要任何配置。

2. 原理概念:使用 Parcel 和 Bootstrap CDN 打造現代前端專案
在 Web 開發過程中,有許多重複性和耗時的任務,如文件合併、壓縮、轉換等。這些任務需要手動執行,不僅浪費時間,而且容易出錯。此外,許多打包工具需要複雜的配置,對於新手來說不太友好。
Parcel 可以幫助解決這些問題。它支持許多程式語言和文件類型,包括 HTML、CSS、JavaScript、圖片、字體、影片等。 Parcel 採用了多核心處理、檔案系統快取和熱模組替換等技術來加速打包過程。在處理模組之間的依賴時, Parcel 會自動將資源拆分成多個程式包,以實現懶加載和代碼分割等功能。
而 Bootstrap 則是一個基於 HTML、CSS 和 JavaScript 的開源框架,它提供了一套完整的樣式庫和元件,讓開發者可以快速搭建網頁界面。使用 CDN 方式載入 Bootstrap 可以加速網站的載入速度,因為瀏覽器通常會將CDN資源快取起來,達到加速的效果。

3. 設計架構
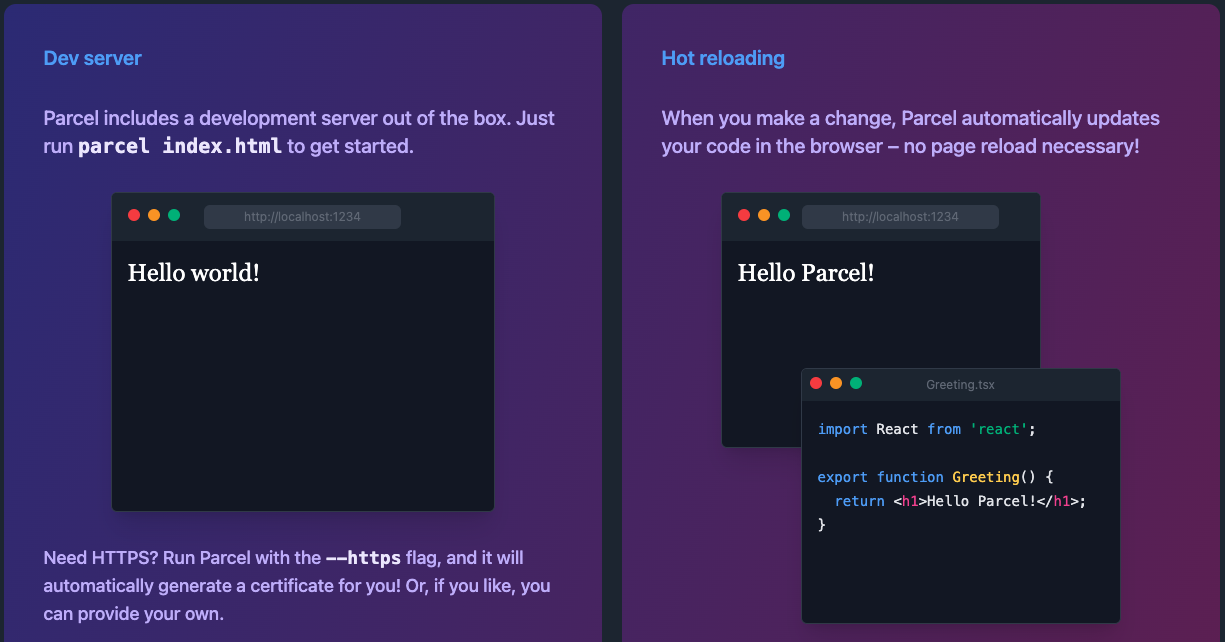
在本篇文章中,當您使用 Parcel 時會自動安裝所有必要的插件和開發依賴項,並提供一個開箱即用的開發服務器。
Bootstrap 則是一個流行的 CSS 框架,提供了許多現成的元件和樣式,方便開發者快速建立響應式網站。我們將會使用Parcel作為前端打包工具,並透過 CDN 的方式載入 Bootstrap。
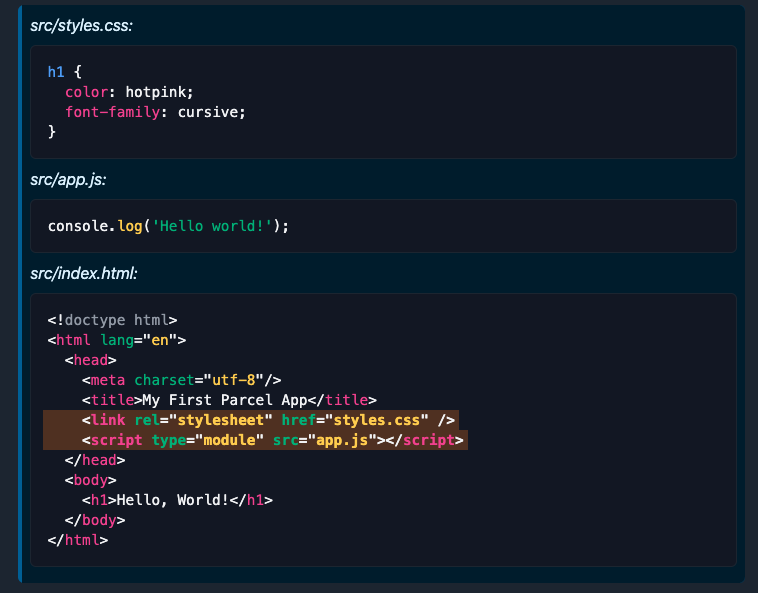
Parcel 的配置將會保持簡單,只需要建立一個 index.html、index.js 和 index.css 檔案,Parcel 會自動處理打包過程。至於 Bootstrap,則會透過在 index.html 中引入 CDN 連結來載入。

只需運行 parcel index.html 即可開始。當您進行檔案更改時,Parcel 會自動在瀏覽器中更新您的代碼,無需重新加載頁面!Parcel 還能與 React 和 Vue API 整合,在更新之間自動保留您的應用程式狀態,當進行更改時,這會提供即時反饋。
4. 實現步驟

A. 安裝
要使用 Parcel,首先需要安裝 Node.js 和 npm。然後,安裝Parcel,打開終端機並執行以下命令:
npm install -g parcel-bundler安裝 Parcel。B. 設置
在專案資料夾中,建立 index.html、index.js 和 index.css 檔案。用 HTML 文件作為入口文件,在其中引入主要的 CSS 及 JavaScript 文件。
<<<<<<< HEAD
C. 創建
例如在專案資料夾下創建一個名為 index.html 的文件,在其中引入 Bootstrap 的 CDN 連結 後添加以下代碼在index.html檔案中。我們可以在 index.js 當中寫下任意的 Javascript 代碼,當 html 檔案被載入時,讀取到
<srcript>標籤時,會讀取其中 src 所代表的 js 檔案。其中./代表相對路徑,指的就是這個 html 檔所在的資料夾其中的 js 檔。範例代碼如下:C. 創建
例如在專案資料夾下創建一個名為 index.html 的文件,在其中引入 Bootstrap 的 CDN 連結 後添加以下代碼在index.html檔案中。我們可以在 index.js 當中寫下任意的 Javascript 代碼,當 html 檔案被載入時,讀取到
<script>標籤時,會讀取其中 src 所代表的 js 檔案。其中./代表相對路徑,指的就是這個 html 檔所在的資料夾其中的 js 檔。範例代碼如下:a598a78b25b1fc4497ff6a9eb6754ecbda056bbd
D. 小叮嚀
實作上載入 css 時因為讀取的先後順序,會影響載入的樣式層級。如果希望覆蓋 Bootstrap 已經有的樣式時,可以將自己寫的 CSS 檔在 Bootstrap 的 CDN 載入後才讀取該 CSS 檔。讓同樣名稱的 CSS 存在時,由後面載入的來取代已有的 CSS 樣式。
另外也可以將 由頭部的 標籤中改移至 的最下方。避免 Javascript的讀取失敗時,造成頁面顯示出現問題。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Parcel & Bootstrap</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<!-- Your HTML code goes here -->
<script src="./index.js"></script>
</body>
</html>
E. 運行
然後,在終端機命令行中執行parcel index.html,即可啟動 Parcel 開發伺服器。開啟瀏覽器,瀏覽至http://localhost:1234以查看您的專案。

5. 結論
使用 Parcel 可以大大提高 Web 開發效率,減少人為錯誤,是一個值得學習和使用的工具。 Parcel 和 Bootstrap CDN 是開發現代前端專案的好選擇。 Parcel 提供了快速、零配置的打包過程,讓開發者可以專注於撰寫程式碼,而不需要擔心繁瑣的配置,也讓開發時有個所見所存即所得的開發環境。
而 Bootstrap 則提供了大量現成的元件和樣式,讓開發者能夠快速搭建響應式網站。透過 CDN 方式載入 Bootstrap 更能加速網站的開發,在樣式及組件使用上提供更好的使用者體驗,幫助專業前端工程師更加高效地開發現代化的前端專案。
6. 衍伸探討
Parcel 還有許多高級功能和應用場景,值得進一步探討和學習。身為一名專業的前端工程師,選擇合適的工具來優化開發過程是非常重要的。好比本文章介紹如何使用 Parcel 作為前端打包工具,並透過 CDN 方式載入 Bootstrap ,幫助開發者更快速、更有效率地建立現代化的前端專案。
除了 Bootstrap 之外,也有很多前端 framework 可以透過 npm 的方式,安裝後載進來 Parcel 中使用。更詳細的使用說明可以前往 Parcel官網文件 中查詢。