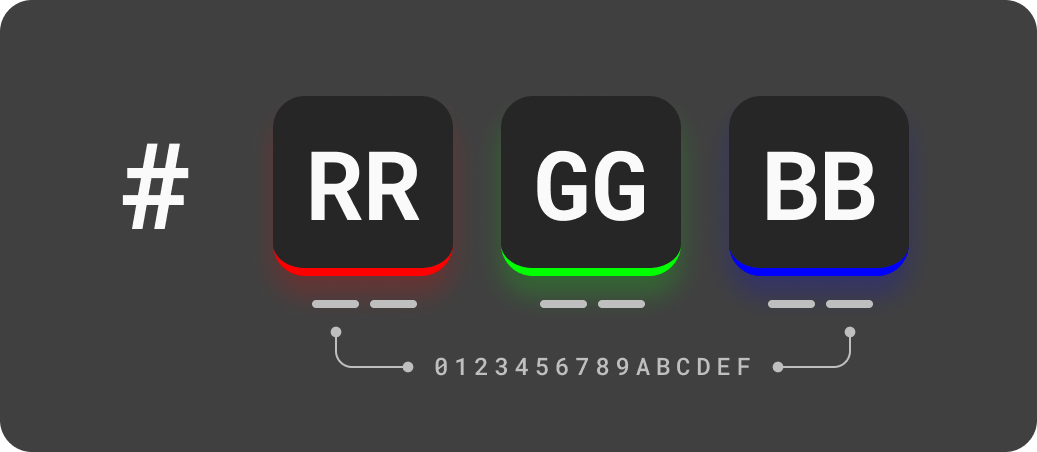
重點回顧 – Hex、RGB 的格式
上一篇文章 跟我一起成為色彩大師吧!(一) – 輕鬆看過常見色彩模式 Hex、RGB、HSB、HSL 介紹了 Hex 跟 RGB 兩個色彩模式的輸入格式分別為 “#FFFFFF”、”(255, 255, 255)”。


而這樣的格式,我們一直都用得很習慣,習慣到沒有去深入瞭解這些 0 ~ 9、A ~ F 或 255 的無符號數值是從何而來、如何組合成各式各樣的色彩?如何將一樣的顏色轉換成不同模式的值?如何單看色碼就可以大致回推是什麼顏色?
看到上述問題之後,是不是突然覺得自己好像也沒有這麼熟悉 Hex 跟 RGB 了?不用擔心,讓我們一起把這些摩斯密碼一一拆解,更深入的去認識這些編碼邏輯吧!
10 vs 16 進制
首先我們要有一個基礎概念,就是 Hex 跟 RGB 的數值分別是以 16 進位 跟 10 進位去計算的,那什麼是進位呢?進位制其實經常出現在我們的生活中,例如:每 60 秒等於 1 分鐘,每 60 分鐘等於 1 小時,這樣的換算就是 60 進位制。
所以 10 進位的值(使用的字元)包含 0、1、2、3、4、5、6、7、8、9,過了第十個值 “9” 之後,會進位緊接著第十一個值 “10”。
而 16 進位的值(使用的字元)包含 0、1、2、3、4、5、6、7、8、9、A(=10)、B(=11)、C(=12)、D(=13)、E(=14)、F(=15),過了第十六個值 “F(=15)” 之後會進位緊接著第十七個值 “10(=16)”。
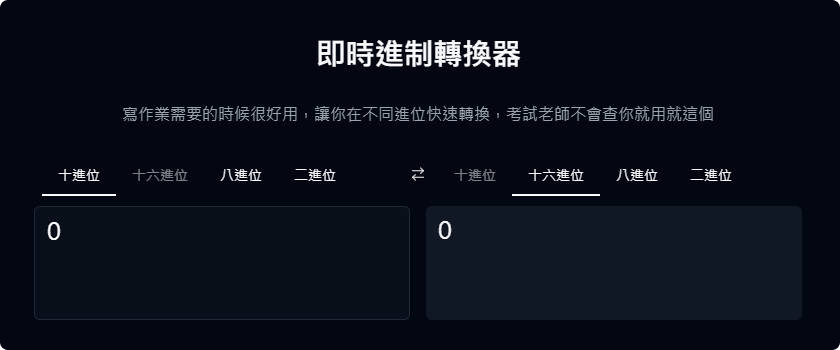
如果還是覺得有點混亂的話,可以利用 線上進制轉換工具 多轉換幾次看看。

Hex 與 RGB 的數值轉換
在了解編碼格式跟進位制之後,可以開始嘗試一些比較進階的趣味小遊戲,來加深對這些格式的熟悉度,比如像是兩種模式之間的數值轉換。
ex:白色的 Hex 是 “#FFFFFF”,RGB 則是 “(255, 255, 255)”。( Hex 跟 RGB 之間的編碼轉換,其實就是前面提到的進制轉換。)
1. 對應數值
轉換前,可以先把對應的數值區隔開來會比較清楚,如下方表格。
| R(紅) | G(綠) | B(藍) | |
|---|---|---|---|
| Hex | FF | FF | FF |
| RGB | 255 | 255 | 255 |
2. 從 Hex 轉換到 RGB
如同前述的進制轉換,這裡只要分別把三組 “FF” 轉換成 10 進位的數值即可。
FF = F 個 16 + F,也就是15 個 16 + 15,計算式為15 x 16 + 15 = 255。
所以 #FFFFFF 在 RGB 模式中的編碼會是 (255, 255, 255)。
3. 從 RGB 轉換到 Hex
由於 Hex 是 16 進位制的,所以這裡則是分別把三組 “255” 轉換成 16 進位的數值即可。
以計算式來看是
255 = x 個 16 + y,而 x 跟 y 的答案只需要計算255 / 16 = 15 ... 15,其中得出的商即為 x = 15 = F,而餘數則是 y = 15 = F。
所以 (255, 255, 255) 在 Hex 模式中的編碼會是 #FFFFFF。
從 Hex 或 RGB 編碼回推顏色
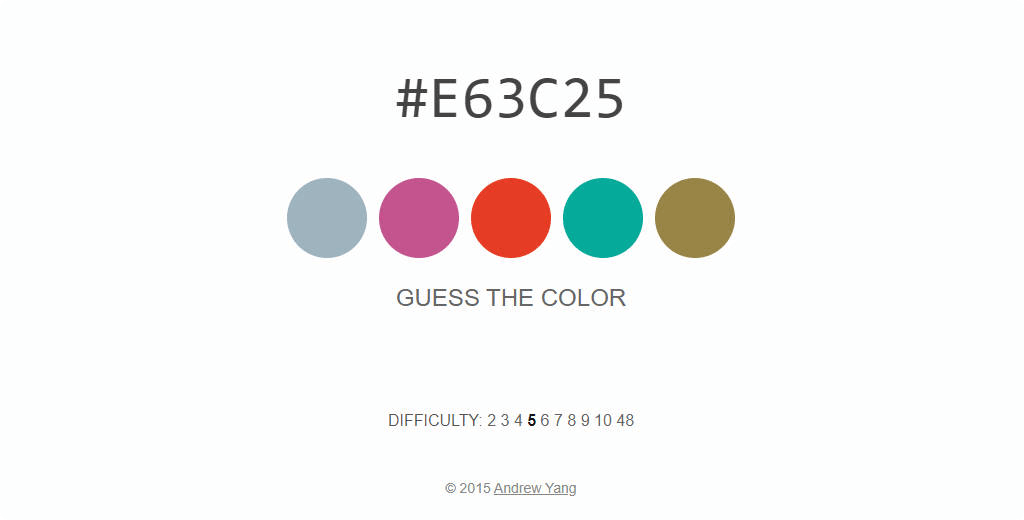
除了能夠藉由雙模式轉換增加熟悉度之外,也可以試著單看色碼回推對應的顏色,就像這個 What The Hex 的網站一樣。

如果試玩過上面的小遊戲之後,感覺到一頭霧水的話,可以先接著往下看一些回推顏色的小技巧。
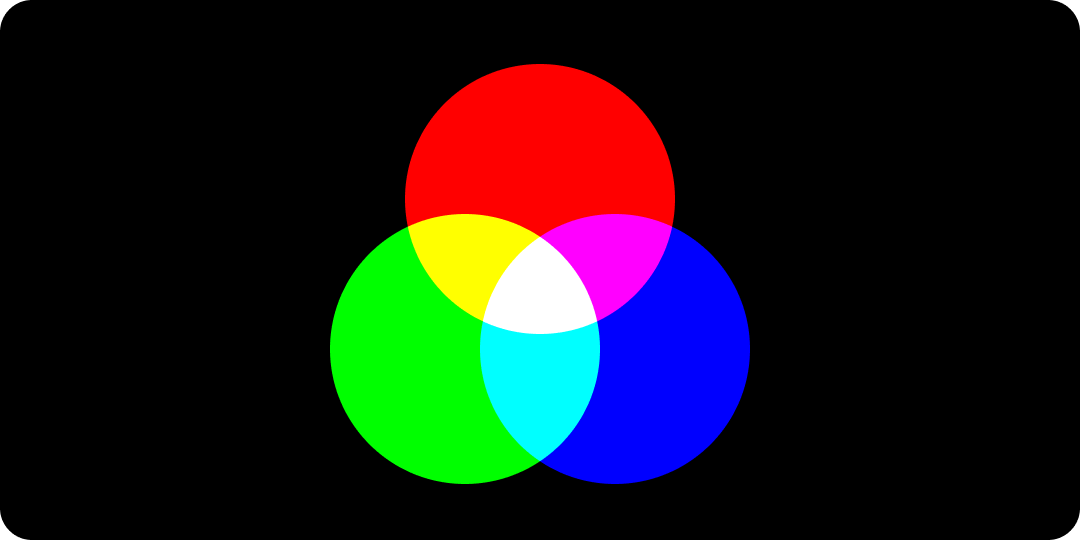
1. 熟悉 R、G、B 交集圖
編碼中 R、G、B 組合而得的顏色,等同於在一個黑底上,將帶有 “Screen” 模式的紅、綠、藍三色,以布林邏輯中的 “集合” 相互堆疊,如附圖。

2. 灰階
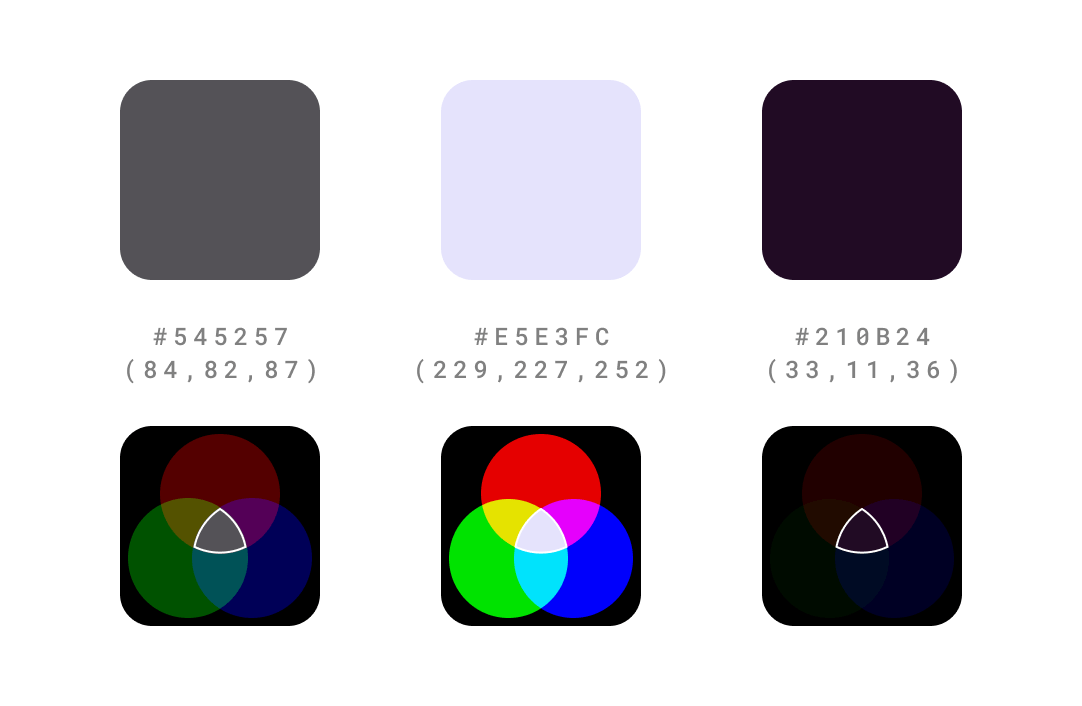
若一顏色中 R、G、B 三色所佔的比重相近,其成色就會較混濁,是因為此概念類似於半透明白色在黑底上的變化,也就是灰階(白、灰、黑)。所以三個數值越大、顏色越亮、越接近白色;反之,值越小、顏色越暗、越接近黑色。
ex:
- #545257 = (84, 82 ,87),由此編碼可看出黑底上的紅、綠、藍比重相近,交集出的顏色較為混濁偏灰。
- #E5E3FC = (229, 227, 252),由此編碼可看出黑底上的紅、綠、藍比重相近且都很高,交集出的顏色越接近白色。
- #210B24 = (33, 11, 36),由此編碼可看出黑底上的紅、綠、藍比重相近且都很低,交集出的顏色越接近黑色。

3. 分析色彩比重
若編碼中某種顏色的數值較大,則代表該色的色彩份量越重、成色越純。
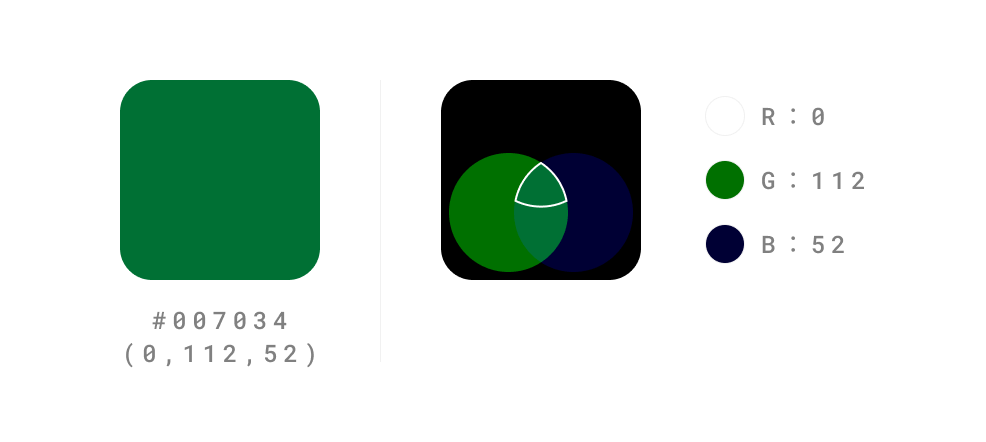
ex:#007034 = (0, 112, 52)
- Hex 紅色的值為 “00”,RGB 紅色的值為 “0”,代表此色沒有加入紅色。
- Hex 綠色的值為 “70”,進位的 “7” 在 16 進制的 16 個數字中,是位於接近中間的位置,而 RGB 綠色的值為 “112”,因此代表此色加入了將近一半的綠色。
- Hex 藍色的值為 “34”,進位的 “3” 在 16 進制的 16 個數字中,是位於接近 “0” 的位置,而 RGB 藍色的值為 “52”,因此代表此色加入了非常少量的藍色。
由此可知,#007034 / (0, 112, 52) 大致上落在綠色跟藍色的集合區間,且視覺上較接近綠色。

4. Hex 只需要關注進位值
由於 Hex 是 16 進位制,每 16 個數字會進位一次,因此在回推顏色時,只要著重關注進位了幾次就好,個位數若沒有接近 “F (=15)” 甚至未過半(7、8),則可省略不計。
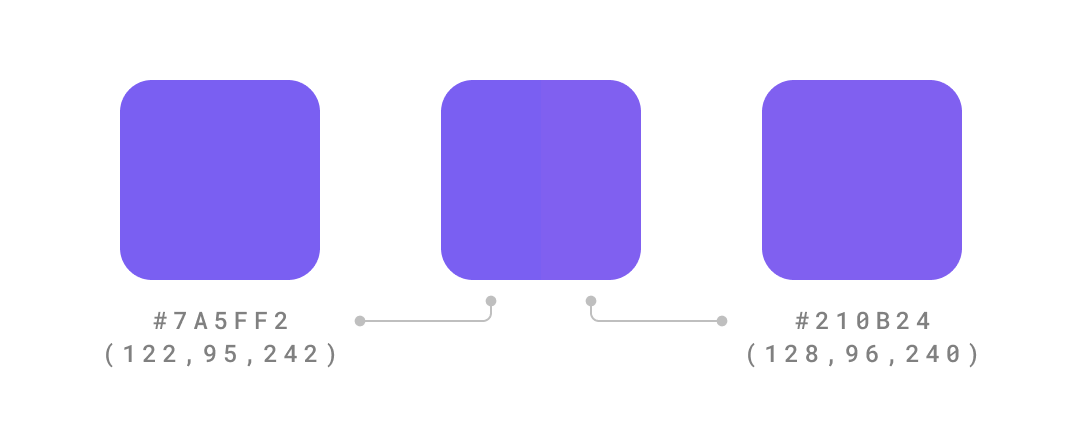
ex:#7A5FF2 可自行轉變成 “#8060F0” 後再回推
- 紅色的值為 “7A”,個位數的 “A (=10)” 在 16 進制的 16 個數字中的位置已過半且接近 “F (=15)”,因此在回推顏色時,可以斟酌是否進位變成 “80”。
- 綠色的值為 “5F”,個位數的 “F (=15)” 在 16 進制的 16 個數字中,已經是最後一個數值,因此在回推顏色時,可以直接進位變成 “60”。
- 藍色的值為 “F2″,個位數的 “2” 在 16 進制的 16 個數字中的位置未過半且接近 “0”,因此在回推顏色時,可以直接省略變成 “F0″。

掌握以上四點小技巧了嗎?趁還有一點記憶的時候,趕緊再回頭試試看吧!
以上就是 Hex 與 RGB 的編碼方式超淺白解析,下一篇我們將帶大家熟悉 HSB 跟 HSL 的差異以及實戰應用!
補充資源
看 Hex 猜顏色
進制轉換器