類別篩選
選擇您想要進行篩選的項目(單選)
篩選結果:

【網頁設計】日本互動特效網站合集 : 探索日本網頁設計的魅力10個引人入勝的案例【2023更新】
日本的網頁設計通常充滿特色和細節,讓人流連忘返,到底日本的網頁設計有什麼樣的魅力呢?一起來沉浸在日式設計的迷人之處吧!

【網頁設計】引人入勝的使用者體驗:深入介紹5種視差滾動應用情境
視差滾動效果能夠賦予網站深度感和動態感,營造出沉浸式的瀏覽體驗。近年來,越來越多網站開始應用視差滾動效果來打造獨特的網站體驗,本文整理了5種視差滾動應用情境提供給想了解視差滾動的你。

【前端開發】快速構建 RESTful API的神器:json-server
json-server 是一個基於 Node.js 的小型接口模擬工具,它可以讓我們快速地搭建一個 RESTful 風格的後端接口,非常適合前端接口測試使用。

【前端開發】Parcel:前端開發者的新寵
Parcel 是一個零配置的 Web 應用打包工具,適用於不同經驗的開發人員。它利用多核處理提供了極快的速度,並且不需要任何配置。

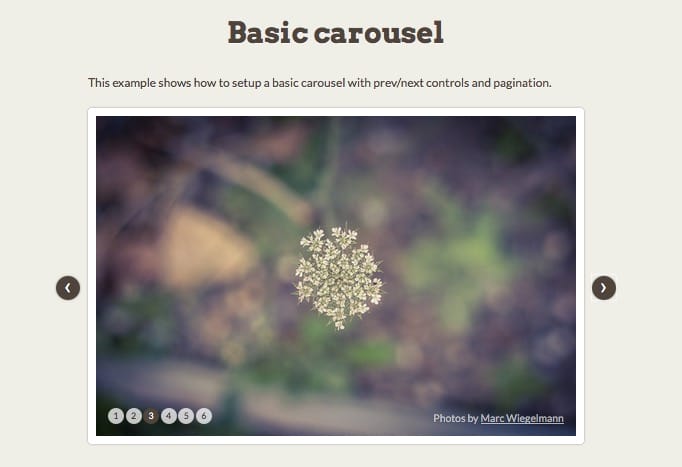
【前端開發】網站投影片展示 – jCarousel 效果介紹
近年來,網頁設計時,由於考慮到手持裝置越來越被廣泛的使用,就算沒有做成手持裝置的網頁,也會盡量避免FLASH的使用,今天來介紹一套jquery的plugin jCarousel,輪播的效果非常不錯。